【不一样的CSS】实现垂直布局的 8 种方式
写在前面
对 CSS 布局掌握程度决定你在 Web 开发中的开发页面速度。随着 Web 技术的不断革新,实现各种布局的方式已经多得数不胜数了。
最近利用碎片时间,大概用了半个月的时间整理了一个系列,本系列文章总结了 CSS 中的各种布局,以及实现方式及其常用技巧。让你通过该系列文章对 CSS 布局有一个新的认识。
该系列的导航帖点我进入,里面可以快速跳转到你想了解的文章(建议收藏)
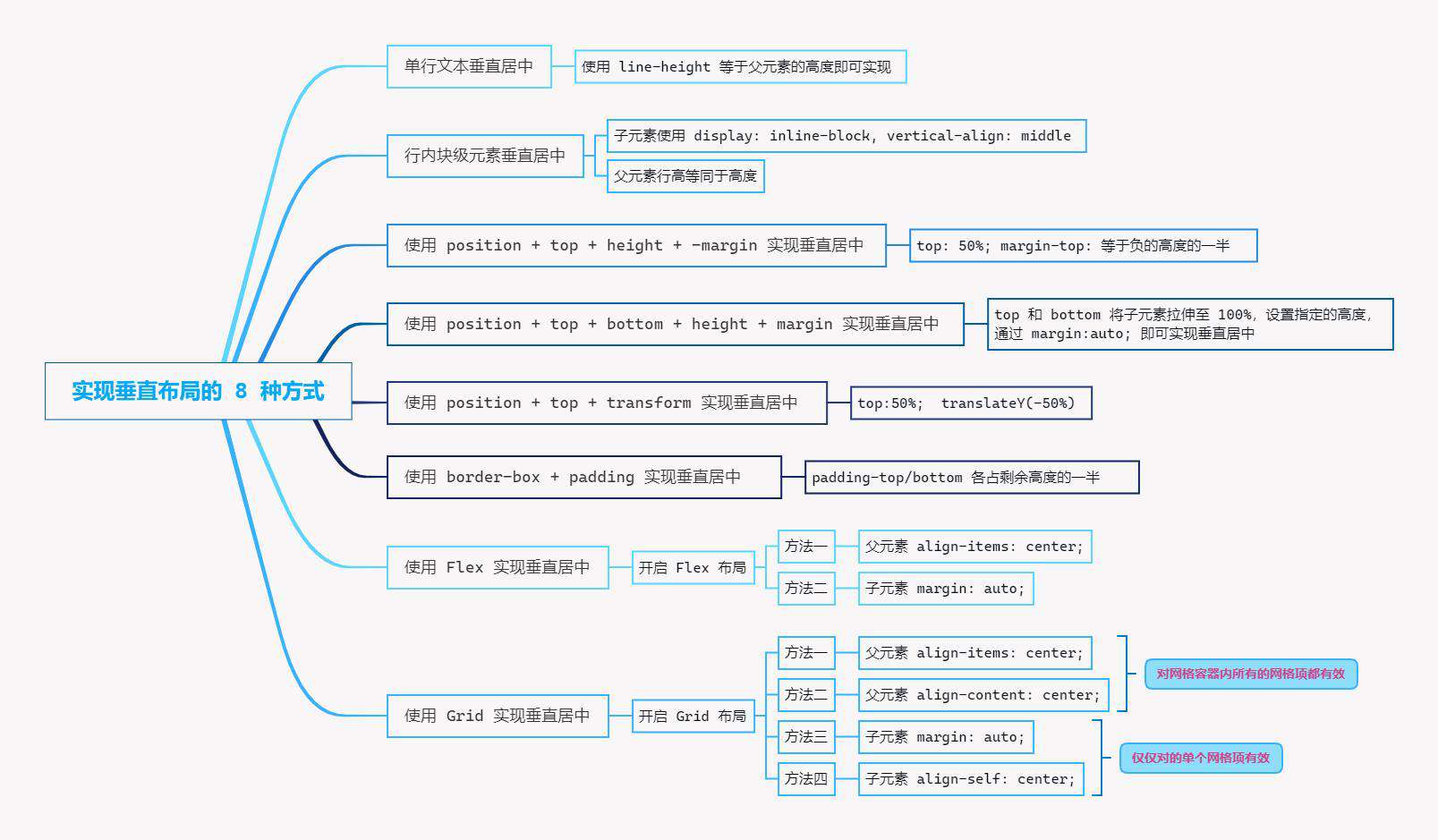
实现垂直布局的 8 种方式
1. 单行文本垂直居中
若文本为单行文本的话,直接使用 line-height 等于父元素的高度即可实现。示例代码如下:
HTML 代码
<div class="text">这是一个需要居中的测试文本</div>
CSS 代码
.text {
height: 200px;
font-size: 3rem;
font-weight: bold;
background-color: #ff8787;
text-align: center;
/* 通过 line-height 等于元素高度即可完成文字垂直居中 */
line-height: 200px;
}
执行结果如下:

2. 行内块级元素垂直居中
若元素是行内块级元素, 基本思想是子元素使用 display: inline-block, vertical-align: middle 并让父元素行高等同于高度。示例代码如下所示:
HTML 代码
<div class="parent">
<div class="child"></div>
</div>
CSS 代码
.parent {
height: 500px;
width: 300px;
margin: 0 auto;
background-color: #ff8787;
/* 为父级容器设置行高 */
line-height: 500px;
}
.child {
width: 300px;
height: 300px;
/* 将子级元素设置为 inline-block 元素 */
display: inline-block;
/* 通过 vertical-align: middle; 实现居中 */
vertical-align: middle;
background-color: #91a7ff;
}
执行结果如下

3. 使用 position + top + height + -margin 实现垂直居中
top: 50%; margin-top: 等于负的高度的一半 就可以实现垂直居中,示例代码如下:
HTML 代码
<div class="parent">
<div class="child"></div>
</div>
CSS 代码
.parent {
height: 500px;
width: 300px;
margin: 0 auto;
background-color: #ff8787;
/* 为父级容器开启相对定位 */
position: relative;
}
.child {
width: 300px;
height: 300px;
background-color: #91a7ff;
position: absolute;
top: 50%;
/* margin-top: 等于负高度的一半 */
margin-top: -150px;
}
执行结果同上
4. 使用 position + top + bottom + height + margin 实现垂直居中
top 和 bottom 将子元素拉伸至 100%,设置指定的高度,通过 margin:auto; 即可实现垂直居中,示例代码如下:
HTML 代码
<div class="parent">
<div class="child"></div>
</div>
CSS 代码
.parent {
height: 500px;
width: 300px;
margin: 0 auto;
background-color: #ff8787;
/* 为父级容器开启相对定位 */
position: relative;
}
.child {
width: 300px;
height: 300px;
background-color: #91a7ff;
position: absolute;
/* 垂直拉满 */
top: 0;
bottom: 0;
/* margin: auto 即可实现 */
margin: auto;
}
执行结果同上
5. 使用 position + top + transform 实现垂直居中
通过 top:50%; 和 translateY(-50%) 即可实现。
HTML 代码
<div class="parent">
<div class="child"></div>
</div>
CSS 代码
.parent {
height: 500px;
width: 300px;
margin: 0 auto;
background-color: #ff8787;
/* 为父级容器开启相对定位 */
position: relative;
}
.child {
width: 300px;
height: 300px;
background-color: #91a7ff;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
执行结果同上
6. 使用 border-box + padding 实现垂直居中
使用这种方式存在局限性,padding-top/bottom 各占剩余高度的一半即可实现,这里不做代码展示了,开发实际中用的很少。
7. 使用 Flex 实现垂直居中
使用 Flex 实现一个垂直居中非常的容器,具体代码如下:
CSS 代码
.parent {
height: 500px;
width: 300px;
margin: 0 auto;
background-color: #ff8787;
/* 开启 flex 布局 */
display: flex;
/* 方法一 */
/* align-items: center; */
}
.child {
/* 方法二 */
margin: auto;
width: 300px;
height: 300px;
background-color: #91a7ff;
}
HTML 代码和效果图同上
8. 使用 Grid 实现垂直居中
开启 Grid 布局也也可以实现居中效果,不过仅仅实现一个居中就有点大材小用了。示例代码如下:
CSS 代码
.parent {
height: 500px;
width: 300px;
margin: 0 auto;
background-color: #ff8787;
display: grid;
/* 方法一 */
/* align-items: center; */
/* 方法二 */
/* align-content: center; */
}
.child {
/* 方法三 */
/* margin: auto; */
/* 方法四 */
align-self: center;
width: 300px;
height: 300px;
background-color: #91a7ff;
}
HTML 代码和效果图同上
总结

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!