类
废话
在我刚开始接触编程的时候,授业的老师就讲到了js中的类, 一大堆专业术语,对于一个编程小白无异于天书,而且每一个专业术语背后都是一套概念知识体系,当时听得迷糊,如今我想我弄明白了一二了。
抽象
抽象是从众多的事物中抽取提炼出共同的、本质性的特征,而舍弃其非本质的特征的过程。
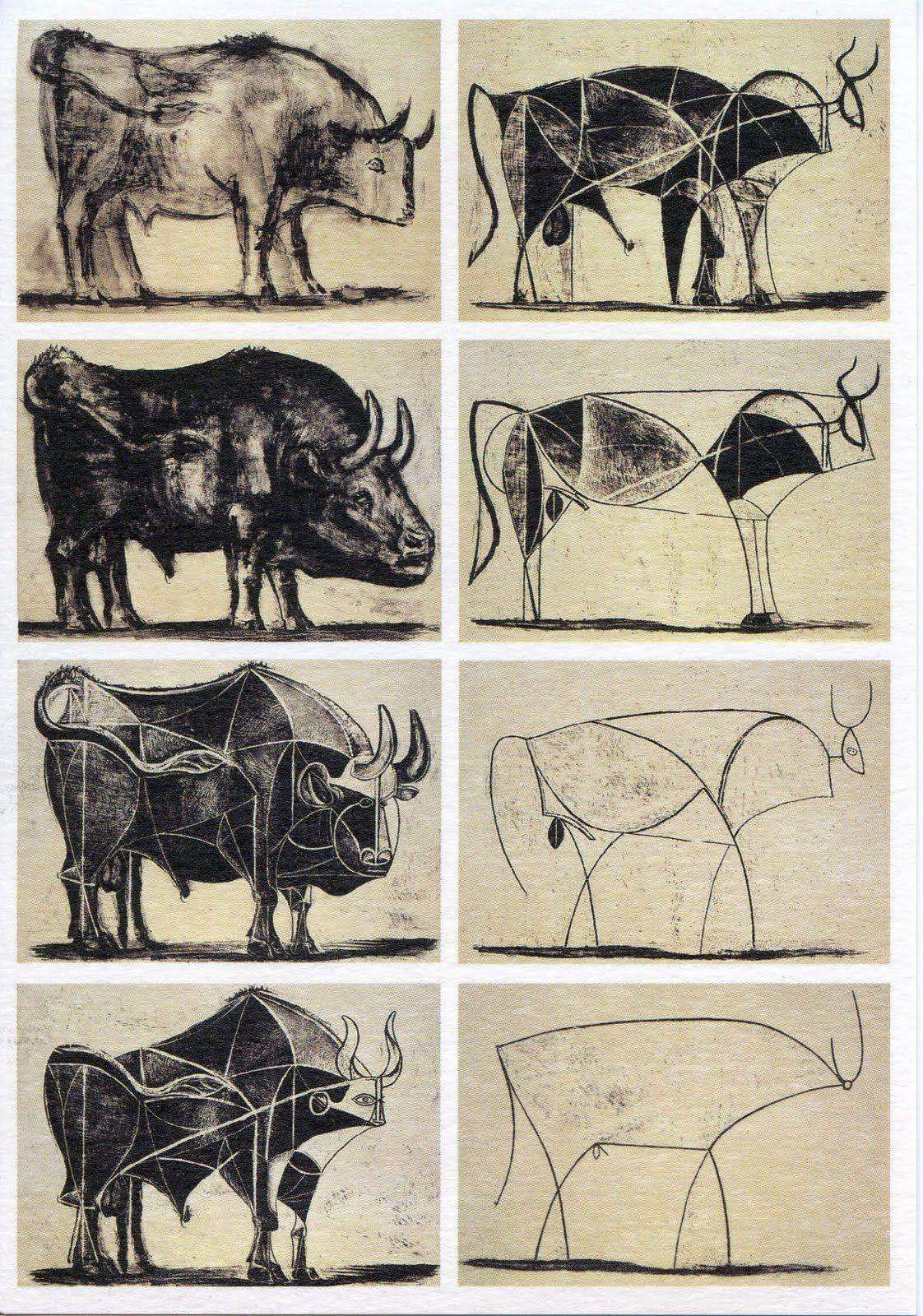
这是毕加索画的牛,可以看到,从最开始的最直观具象的牛到最后如同简笔画一样的牛,就是一个抽象的过程。

为什么?
最后一张简笔画一样的牛,为什么它一眼望去就是一头公牛?因为毕加索从一开始的纤毛毕现到只勾勒了几条线都让我们感受到了牛的特征:壮硕的体态,长有犄角,性征等特点一点没少。所以我们认为它是只牛。至少不是马。
编程中,我们也是这样去掉牛的“肉”,“毛发”,留下了牛的特征,从而达到抽象。
可能解释的有点玄学了, 但是长篇大论的复制已有的解释,我觉得没什么意思,至少以后你回想起什么是抽象,你会想起毕加索的牛了
类
类是对现实生活中一类具有共同特征的事物的抽象。例如:
- 人类
- 鸟类
- 爬行类
- 等等
可以看到,无论是人类还是鸟类,当我们提起某一个类时,我们能够知晓它表示的是什么。因为我们学习过相关的知识,生物课上老师告诉过我们生物学家根据动物其生物特征,习性对其进行了分类。
当然,在编程领域类是具有相同属性和服务的一组对象的集合。它为属于该类的所有对象提供了统一的抽象描述,其内部包括属性和服务两个主要部分。在面向对象的编程语言中,类是一个独立的程序单位,它应该有一个类名并包括属性说明和服务说明两个主要部分。
在上面的定义中,我加粗了“属性”和“服务”两个词。
- 属性其实就是数据,以人类为例:性别 是个属性,它的值可以是男或者女。
- 服务是行为方法、或者说动作,还是以人为例:行走坐卧,吃喝拉撒,这些都是行为动作。
实例
不得不提一下实例,类是抽象的,不具体的,含有属性和方法。但是当你说让“人类”吃苹果、喝一杯水是不现实的,因为“人类”是一个大集合,不是具体的某人。 而实例就是那个具体的某人,它存在具体的属性,方法,例如:法外狂徒张三,男,25岁,这些都是属性,他可以吃苹果、喝一杯水,这些是行为。
实例是类的具象化,想想毕加索的牛,毕加索抽象到了寥寥数笔,概括了牛的特征,现在我们要根据概括的特征添上血肉皮毛。
实例化
通常把用类创建对象的过程称为实例化。
类的代码示例
es5代码表示为:
在ES5中定义类如上,生成实例对象的传统方法是通过构造函数, Person 就是一个构造函数,这种写法跟传统的面向对象语言(比如 C++ 和 Java)差异很大。
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过 class 关键字,可以定义类。
es6代码表示为:
在ES6中定义类如上,可以看到里面有一个 constructor 方法,这就是构造方法,而this关键字则代表实例对象。也就是说,ES5 的构造函数 Person,对应 ES6 的Person类的构造方法。
结语
到此我们已经知道什么是类了,类是具有相同属性方法的一组对象集合(es6的表现更能说明对象集合),可以实例化为具体的实例。
参考
- 阮一峰 ECMAScript 6 (ES6) 标准入门教程 第三版
- 抽象 (科学学概念)
- 设计模式
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!