最近在做小程序,有个业务场景是需要用到蓝牙,去和设备建立连接,过程还比较顺利,就按照API文档一步步来就行了。功能实现完在IOS上面可以很流畅的建立连接,走完整个流程,但是在安卓设备上就不行了。。。。
于是我就开始百度,网上的基本说法是如下图所示:

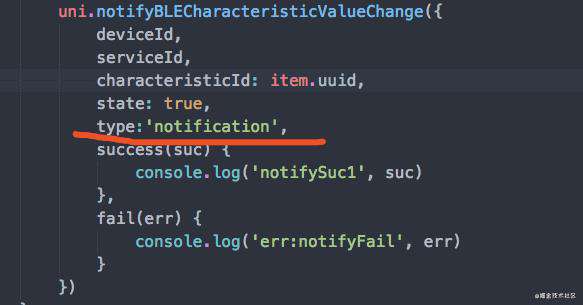
加入类型 type:'notification',因为在安卓设备上蓝牙特征值会分为 indicate 和 notify,这里需要统一用 notify;但是实际上加了之后并没有效果。
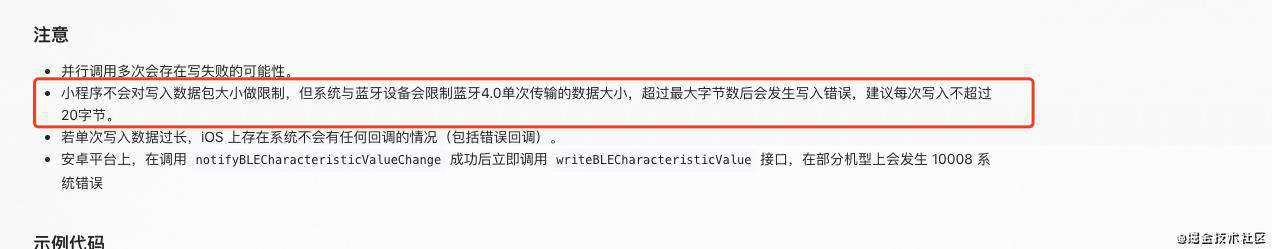
哎。。。还是仔细看看文档吧。果然。。。

看到这个我才知道,因为小程序对写入的数据包大小做了限制,所以我写入蓝牙的命令字节数过大,被截掉了,所以一直收不到 onBLECharacteristicValueChange 的回调。
于是就在 wx.writeBLECharacteristicValue() 这里采用分包发送,搞定了!!!。下面附上我的代码:
var _this = this;
let buffer = util.stringToHex(val);
let pos = 0;
let bytes = buffer.byteLength;
while (bytes > 0) {
let tmpBuffer;
if (bytes > 20) {
tmpBuffer = buffer.slice(pos, pos + 20);
pos += 20;
bytes -= 20;
wx.writeBLECharacteristicValue({
deviceId: this.deviceId,
serviceId: this.serviceId,
characteristicId: this._characteristicId,
value: tmpBuffer,
success:(res)=>{
console.log('第一次发送', res)
}
})
} else {
tmpBuffer = buffer.slice(pos, pos + bytes);
pos += bytes;
bytes -= bytes;
wx.writeBLECharacteristicValue({
deviceId: this.deviceId,
serviceId: this.serviceId,
characteristicId: this._characteristicId,
value: tmpBuffer,
success(res) {
console.log('第二次发送', res)
},
fail: function(res) {
console.log('第二次发送失败', res)
}
})
}
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!