1、开头
Quasar的官网地址:quasar.dev/
我也找到了中文网站:www.quasarchs.com/ 对于英文不太好的同学,可以直接看中文网站。
首先来看如何安装Quasar CLI,它是Quasar项目的构建工具

Quasar文档中提到,想要安装Quasar CLI需要先安装node.js,然后再通过包管理工具npm来安装Quasar CLI。简单解释下,node.js可以理解为javascript的运行环境,类似于python的解释器,而npm类似于python的包管理工具pip,所以如果要安装Quasar CLI 就需要先安装node.js
2、安装node.js
node.js中文网站 nodejs.org/zh-cn/

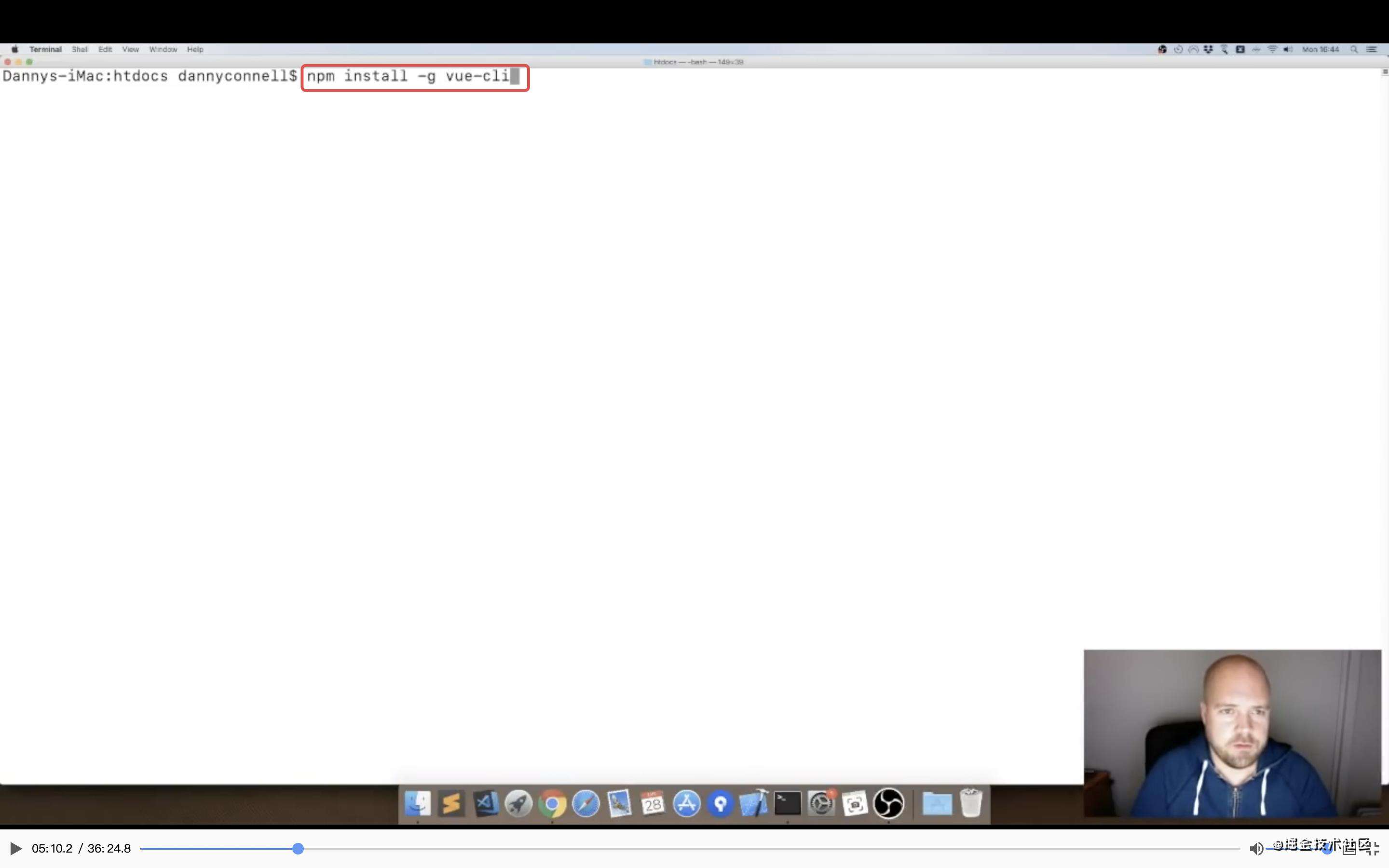
3、安装Vue-cli
npm install -g vue-cli

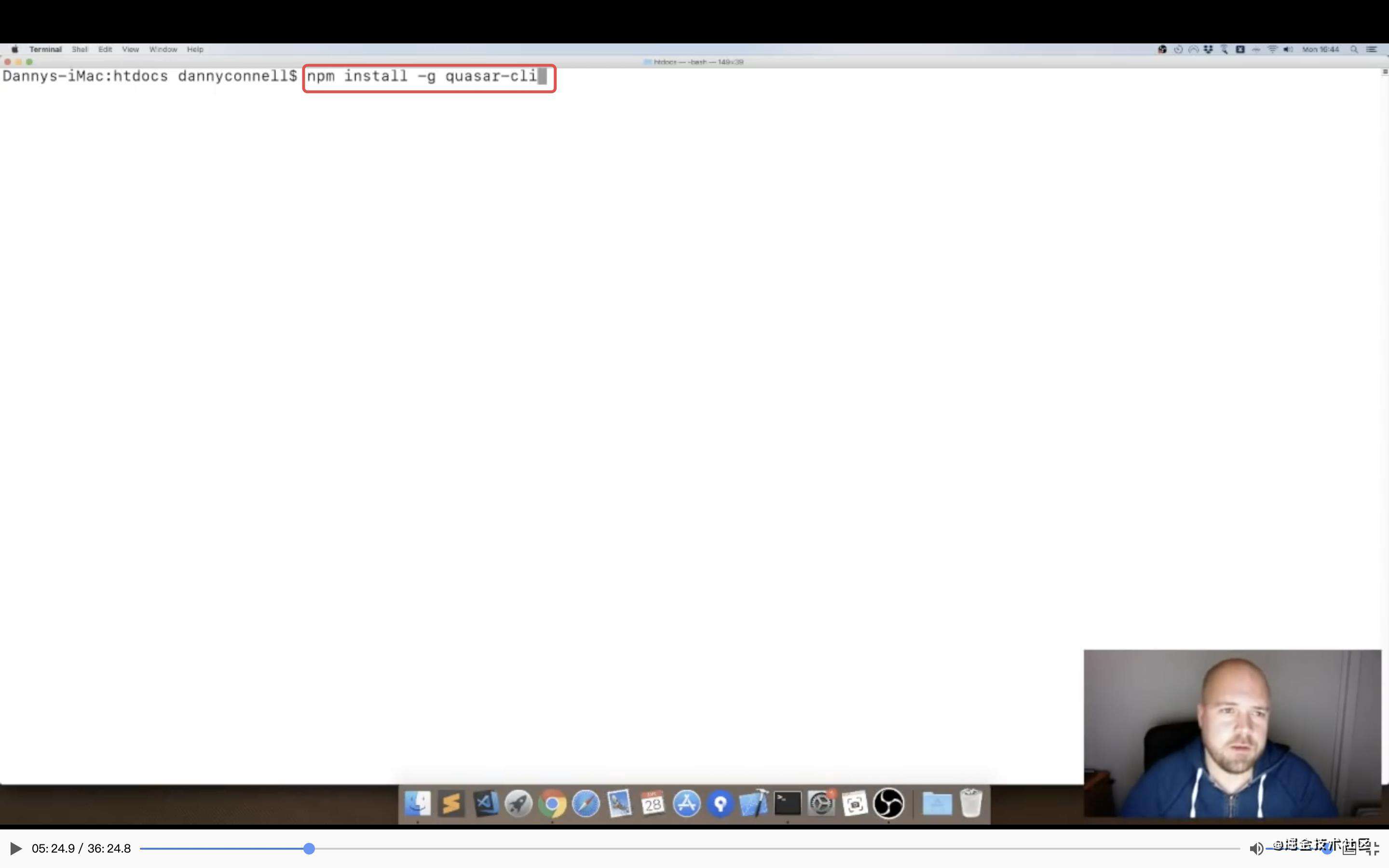
4、安装Quasar-cli
~~npm install -g quasar-cli~~
npm install -g @quasar/cli

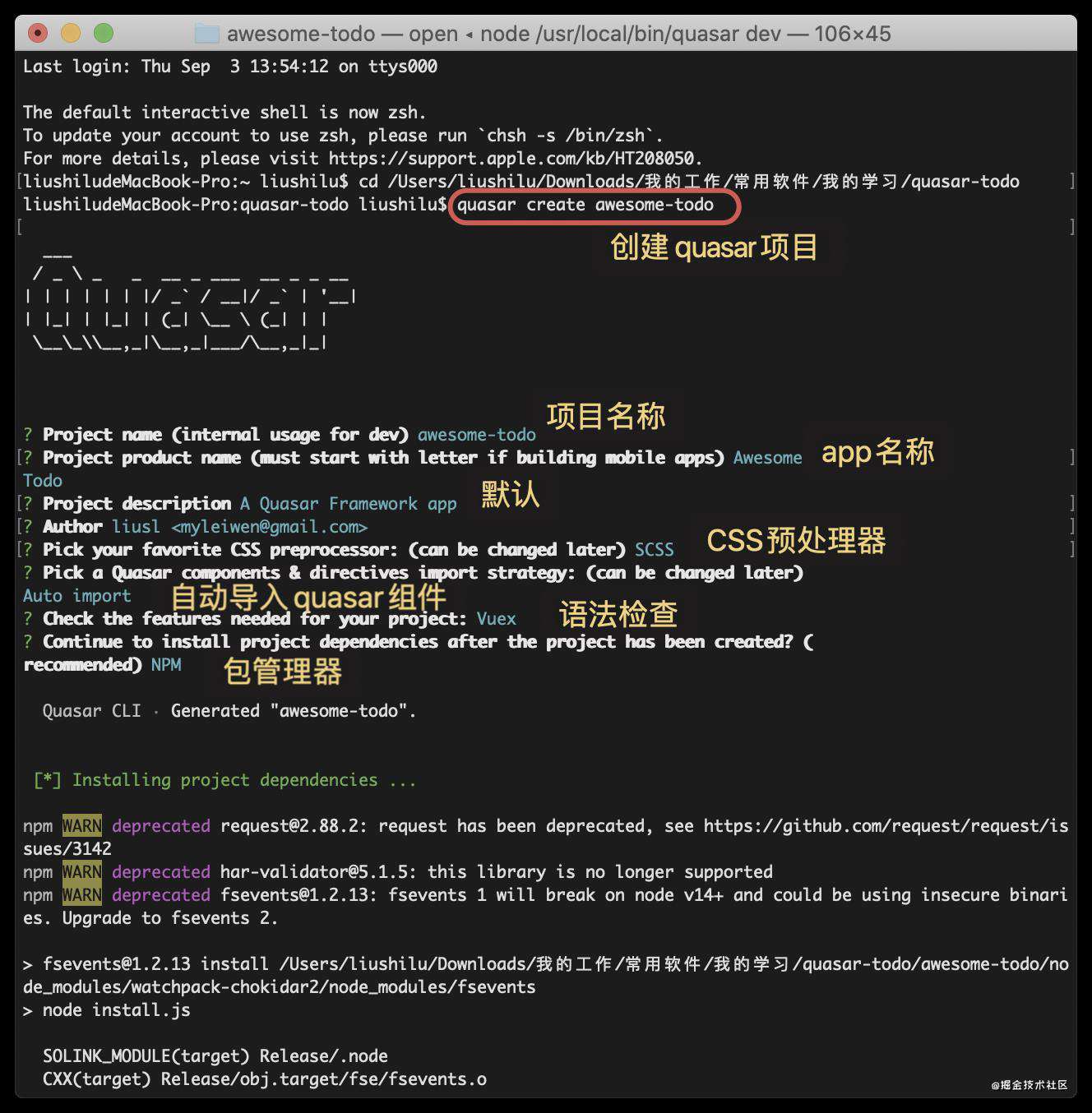
5、创建项目
~~quasar init 项目名称~~
$ quasar create <folder_name> 直接用这个就可以

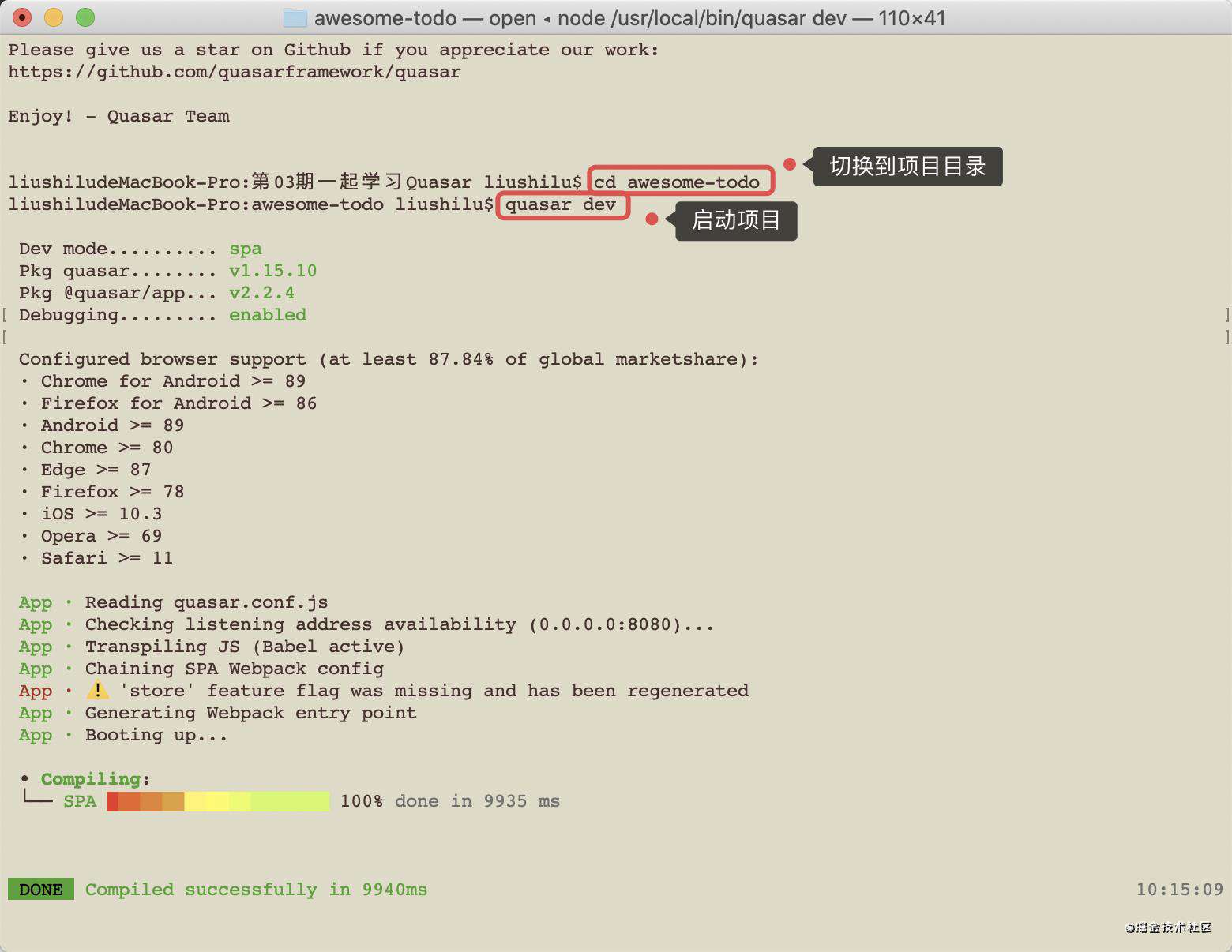
6、启动项目
切换到项目目录下,启动项目
cd awesome-todo // 切换到项目目录下
quasar dev // 启动项目

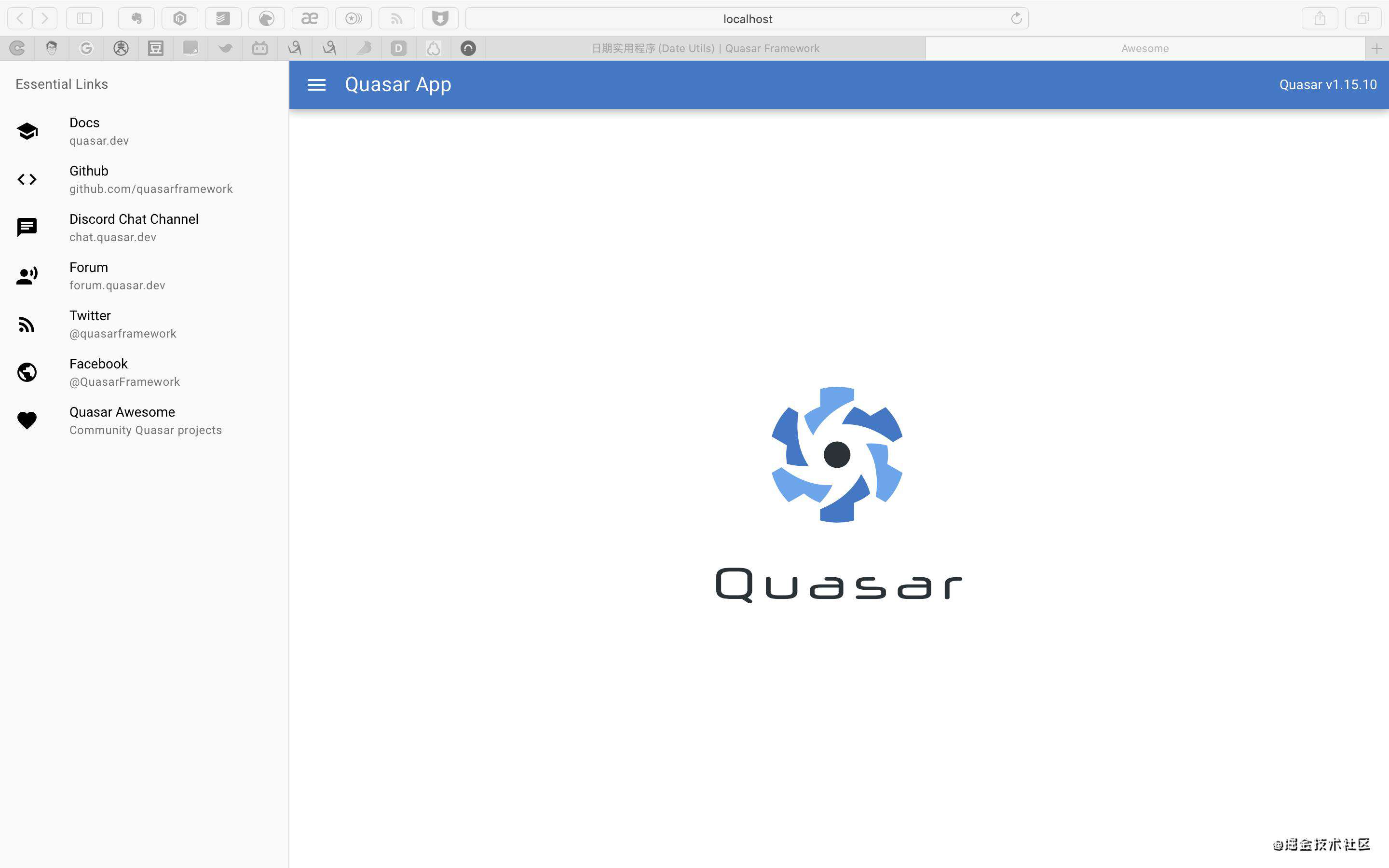
项目启动后,会自动通过默认浏览器展示quasar 项目的示例:

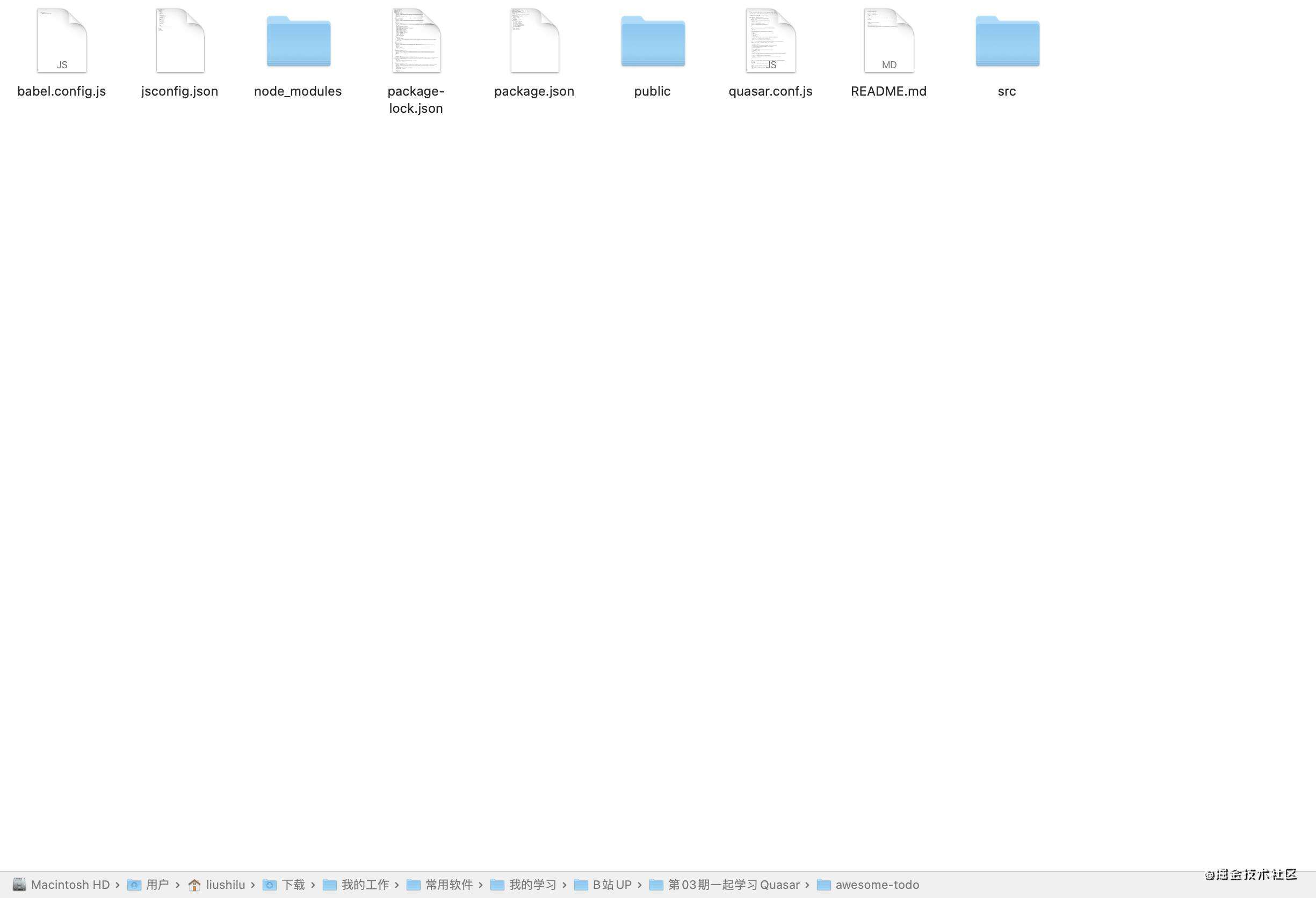
再来看看,项目目录


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!