前言
小程序开通直播组件权限
- 申请类名。小程序live-pusher和live-player是针对类目开放的。但是有一个类目可以测试用——科技这个类目不需要什么资质可以直接使用

- 到小程序后台=>开发=>开发管理=>接口设置

node-media-server实现推流
node-media-server
- 创建eggjs项目(自己起一个node服务也可以)
详细看eggjs官网
mkdir egg-example && cd egg-example
npm init egg --type=simple
npm inpm i node-media-server
配置node-media-server// config/config.default.js
config.mediaServer = { rtmp: { port: 1935, chunk_size: 60000, gop_cache: true, ping: 30, ping_timeout: 60 }, http: { port: 8000, allow_origin: '*' }, auth:{ play: true, publish: true, secret: 'xiaochengxu' } }
node-media-serve的事件回调
// egg的加载完所有配置,监听node-media-serve的回调
app.js
/* * @Author: June * @Date: 2021-05-03 18:07:15 * @LastEditTime: 2021-05-09 12:02:08 * @LastEditors: June */const NodeMediaServer = require('node-media-server');class AppHook { constructor(app) { this.app = app; } configWillLoad() { // 此时 config 文件已经被读取并合并,但是还并未生效 // 这是应用层修改配置的最后时机 // 注意:此函数只支持同步调用 } async didLoad() { // 所有的配置已经加载完毕 // 可以用来加载应用自定义的文件,启动自定义的服务 // 启动流媒体服务 if (!this.app.nms) { this.app.nms = new NodeMediaServer(this.app.config.mediaServer) this.app.nms.run(); this.app.nms.on('preConnect', (id, args) => { console.log('[NodeEvent on preConnect]', `id=${id} args=${JSON.stringify(args)}`); // let session = nms.getSession(id); // session.reject(); }); this.app.nms.on('postConnect', (id, args) => { console.log('[NodeEvent on postConnect]', `id=${id} args=${JSON.stringify(args)}`); }); this.app.nms.on('doneConnect', (id, args) => { console.log('[NodeEvent on doneConnect]', `id=${id} args=${JSON.stringify(args)}`); }); this.app.nms.on('prePublish', (id, StreamPath, args) => { console.log('[NodeEvent on prePublish]', `id=${id} StreamPath=${StreamPath} args=${JSON.stringify(args)}`); // let session = nms.getSession(id); // session.reject(); }); this.app.nms.on('postPublish', (id, StreamPath, args) => { console.log('[NodeEvent on postPublish]', `id=${id} StreamPath=${StreamPath} args=${JSON.stringify(args)}`); }); this.app.nms.on('donePublish', (id, StreamPath, args) => { console.log('[NodeEvent on donePublish]', `id=${id} StreamPath=${StreamPath} args=${JSON.stringify(args)}`); }); this.app.nms.on('prePlay', (id, StreamPath, args) => { console.log('[NodeEvent on prePlay]', `id=${id} StreamPath=${StreamPath} args=${JSON.stringify(args)}`); // let session = nms.getSession(id); // session.reject(); }); this.app.nms.on('postPlay', (id, StreamPath, args) => { console.log('[NodeEvent on postPlay]', `id=${id} StreamPath=${StreamPath} args=${JSON.stringify(args)}`); }); this.app.nms.on('donePlay', (id, StreamPath, args) => { console.log('[NodeEvent on donePlay]', `id=${id} StreamPath=${StreamPath} args=${JSON.stringify(args)}`); }); } } async willReady() { // 所有的插件都已启动完毕,但是应用整体还未 ready // 可以做一些数据初始化等操作,这些操作成功才会启动应用 } async didReady() { // 应用已经启动完毕 } async serverDidReady() { // http / https server 已启动,开始接受外部请求 // 此时可以从 app.server 拿到 server 的实例 // this.app.server.on('timeout', socket => { // // handle socket timeout // }); }}module.exports = AppHook;
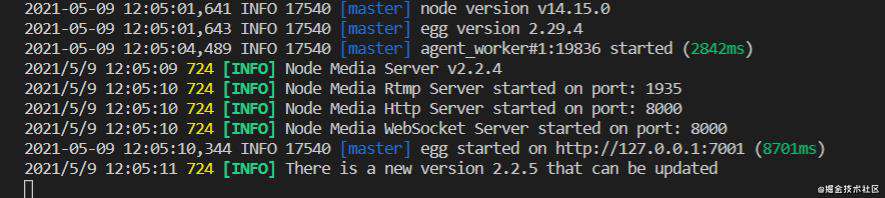
npm run dev 看到1935和8000的端口已经启动了
小程序推流和拉流测试(真机)
// 我用的是uniapp
<template>
<view>
<button type="primary" @click="start" style="width: 100%;height: 98rpx;line-height: 98rpx;text-align: center;">开始</button>
<view v-show="pushUrl">
<live-pusher mode="RTC" autopush :url="pushUrl" @statechange="statechange"></live-pusher>
</view>
<view v-show="pullUrl">
<live-player mode="RTC" autoplay :src="pullUrl"></live-player>
</view>
</view>
</template>
<script>
import md5 from 'md5'
export default {
data() {
return {
pushUrl: '',
pullUrl: ''
}
},
computed: {
src() {
const hashVal = md5("/live/stream-1651587537-xiaochengxu")
return `http://127.0.0.1:8000/live/stream.flv?sign=1651587537-${hashVal}`
}
},
methods: {
getIp() {
uni.request({
url: 'http://127.0.0.1:7001/getIp',
success: res => {
this.ip = res.data.data
},
fail: err => console.log(err)
})
},
start: function() {
// 加密 => node-media-server文档有详细的描述
const hashVal = md5("/live/stream-1651587537-xiaochengxu")
this.pushUrl=`rtmp://192.168.1.108:1935/live/stream?sign=1651587537-${hashVal}`,
this.pullUrl=`rtmp://192.168.1.108:1935/live/stream?sign=1651587537-${hashVal}`
// this.pushUrl=`rtmp://127.0.0.1:1935/live/${this.pushStreamName}`,
// this.pullUrl=`rtmp://127.0.0.1:1935/live/${this.pullStreamName}`
},
statechange(e) {
console.log(e)
}
}
}
</script>
<style>
.text{
font-size:12px;
line-height: 20px;
}
live-pusher, live-player{
margin: 0 5%;
width: 90%;
height: 225px;
}
</style>
测试代码
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!