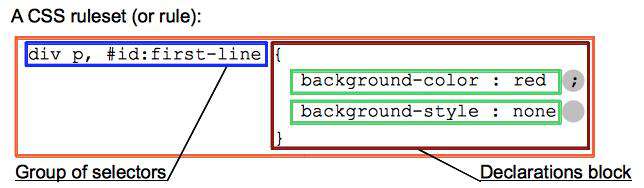
选择器是CSS规则的一部分, 且位于CSS声明块的前面

选择器可以按类别简单的分为:
简单选择器(Simple Selectors): 通过元素类型, class, id匹配一个或多个元素属性选择器(Attribute selectors): 通过 属性 / 属性值 匹配一个或多个元素。伪类(Pseudo-classes): 匹配处于确定状态的一个或多个元素,比如被鼠标指针悬停的元素,或当前被选中或未选中的复选框,或元素是 DOM 树中一父节点的第一个子节点。伪元素(Pseudo-elements): 匹配处于相关的确定位置的一个或多个元素, 例如每个段落的第一个字, 或者某个元素之前生成的内容.组合器(Combinators): 以有效的方式组合两个或更多的选择器用于非常特定的选择的方法。多用选择器(Multiple Selectors): 以逗号分开的多个选择器放在一个CSS规则下
简单选择
- 元素选择器:
p,div,span等 - 类选择器(
.):.name,.header等 - ID选择器(
#):#id,#root等 - 通用选择器(
*)::*
组合器
A,B: 匹配满足A或B的任意元素.A B: 匹配B是A的后代节点的任意元素A > B: 匹配B是A的直接子节点的任意元素A + B: 匹配B是A的下一个兄弟节点的任意元素A ~ B: 匹配B是A之后的兄弟节点的任意元素
属性选择器
属性选择器根据元素的属性和属性值来匹配元素. 通用语法是[*]. 根据匹配属性值的方式分为:
- 存在和值属性选择器
- 子串值属性选择器
存在和值(Presence and Value)属性选择器
这些属性选择器会尝试匹配精确的属性值:
[attr]: 选择包含attr属性的所有元素, 不论值为何[attr=val]: 选择包含attr为val值的所有元素[arrt~=val]: 选择存在attr属性且值包含(以空格间隔出多个值)val的所有元素, 比如class类
子串(Substring value)属性选择器
这种情况的属性选择器也被称为"伪正则选择器", 因为他们提供类似regular expression的灵活匹配方式:
[attr|=val]: 选择attr属性的值以val(包括val)或val-开头的元素(-用来处理语言编码)。[attr^=val]: 选择attr属性的值以val开头(包括val)的元素。[attr$=val]: 选择attr属性的值以val结尾(包括val)的元素。[attr*=val]: 选择attr属性的值中包含字符串val的元素。
选择器优先级
- 优先级规则 1: 最近的祖先样式比其他祖先样式优先级高(就近原则)
- 优先级规则 2: "直接样式"比"祖先样式"优先级高
- 优先级规则 3: 内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
- 优先级规则 4: :计算选择符中 ID 选择器的个数(a),计算选择符中类选择器、属性选择器以及伪类选择器的个数之和(b),计算选择符中标签选择器和伪元素选择器的个数之和(c)。按 a、b、c 的顺序依次比较大小,大的则优先级高,相等则比较下一个。若最后两个的选择符中 a、b、c 都相等,则按照"就近原则"来判断。
- 优先级规则 5:属性后插有 !important 的属性拥有最高优先级。若同时插有 !important,则再利用规则 3、4 判断优先级
伪类和伪元素
伪类(pseudo-class) 是一个以冒号(:)作为前缀,被添加到一个选择器末尾的关键字,当你希望样式在特定状态下才被呈现到指定的元素时,你可以往元素的选择器后面加上对应的伪类。
伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过::before 来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。

关于单冒号和双冒号:

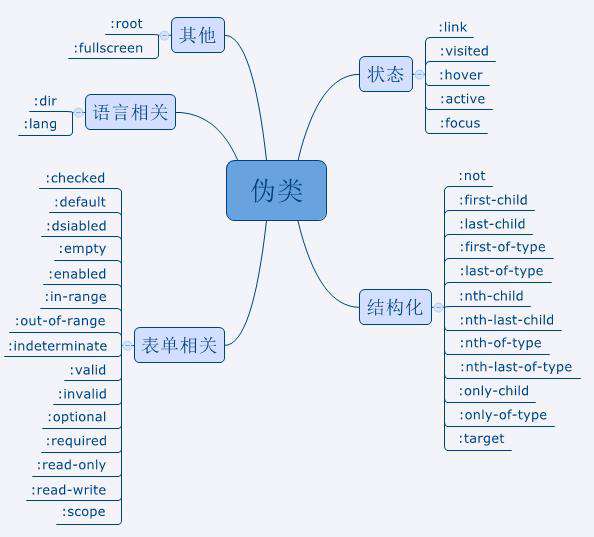
伪类
状态
:link: 选择未访问的链接:visited: 选择已访问的链接:hover: 选择鼠标指针浮动在其上的元素:active: 选择活动的链接:focus: 选择获取焦点的输入字段
结构化
:not: 用于匹配不符合参数选择器的元素:first-child: 匹配第一个子元素:last-child: 匹配最后一个子元素:first-of-type:匹配属于其复原的某个特定类型的子元素的每个元素:last-of-type:匹配元素的最后一个子元素。:nth-child: 根据元素的位置匹配一个或多个元素, 可以接受 an+b 的参数:nth-last-child: 与:nth-child类似, 不同之处在于它是从最后一个子元素开始计数:nth-of-type: 与:nth-child相似, 不同之处在于只匹配特定类型的元素:nth-last-type: 与nth-of-type相似,不同之处在于它是从最后一个子元素开始计数的。:only-child: 当元素是其父元素中唯一一个子元素时,:only-child匹配该元素。:only-of-type:当元素是其父元素中唯一一个特定类型的子元素时,:only-child 匹配该元素。:target: 当 URL 带有锚名称,指向文档内某个具体的元素时,:target 匹配该元素。简单的说, 就是锚点激活的状态
表单
:checked: 被选中的 input 标签(radio/checkbox):default: 默认选中的元素:disabled: 禁用的表单元素:empty: 没有子元素的元素(子元素包含文本节点, HTML 元素或者一个空格):enabled:没有设置 disabled 属性的表单元素:in-range:匹配在指定区域内元素:out-of-range:匹配不在指定区域内的元素:indeterminate:当某组中的单选框或复选框还没有选取状态时,:indeterminate 匹配该组中所有的单选框或复选框。:valid:条件验证正确的表单元素。:invalid:条件验证错误的表单元素:optional:匹配具有 optional 属性点的表单元素:required:与:optional相反匹配设置了required属性的表单元素。:read-only:匹配设置了只读属性的元素,表单元素可以通过设置“readonly” 属性来定义元素只读:read-write:匹配处于编辑状态的元素。:scope(处于试验阶段):匹配处于 style 作用域下的元素。当 style 没有设置 scope 属性时,style 内的样式会对整个 html 起作用
语言
:dir()(处于试验阶段): 匹配指定阅读方向的元素:lang(): 匹配设定了特定语言的元素
其他
:root: 匹配文档的根元素:fullscreen匹配全屏模式下的元素
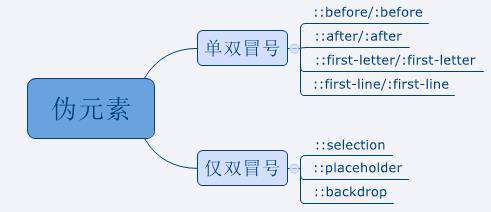
伪元素
::before/:before:在被选元素之前插入::after/:after: 在被元素后插入内容::first-letter/:first-letter::first-letter 匹配元素中文本的首字母。被修饰的首字母不在文档树中。::first-line/:first-line:匹配元素中第一行的文本。这个伪元素只能用在块元素中,不能用在内联元素中::selection: 匹配用户被用户选中或者处于高亮状态的部分,在火狐浏览器使用时需要添加-moz 前缀。该伪元素只支持双冒号的形式。::placeholder:匹配占位符的文本,只有元素设置了 placeholder 属性时,该伪元素才能生效。::backdrop(处于试验阶段):于改变全屏模式下的背景颜色,全屏模式的默认颜色为黑色。该伪元素只支持双冒号的形式
其中属于css3新增的有:
p:first-of-typep:last-of-typep:only-of-typep:only-childp:nth-child(2):enabled:disabled:checked::before::after::first-line::first-letter
参考链接
- 总结伪类与伪元素
- CSS 选择器,一篇就够了
- CSS 样式优先级
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!