
热度
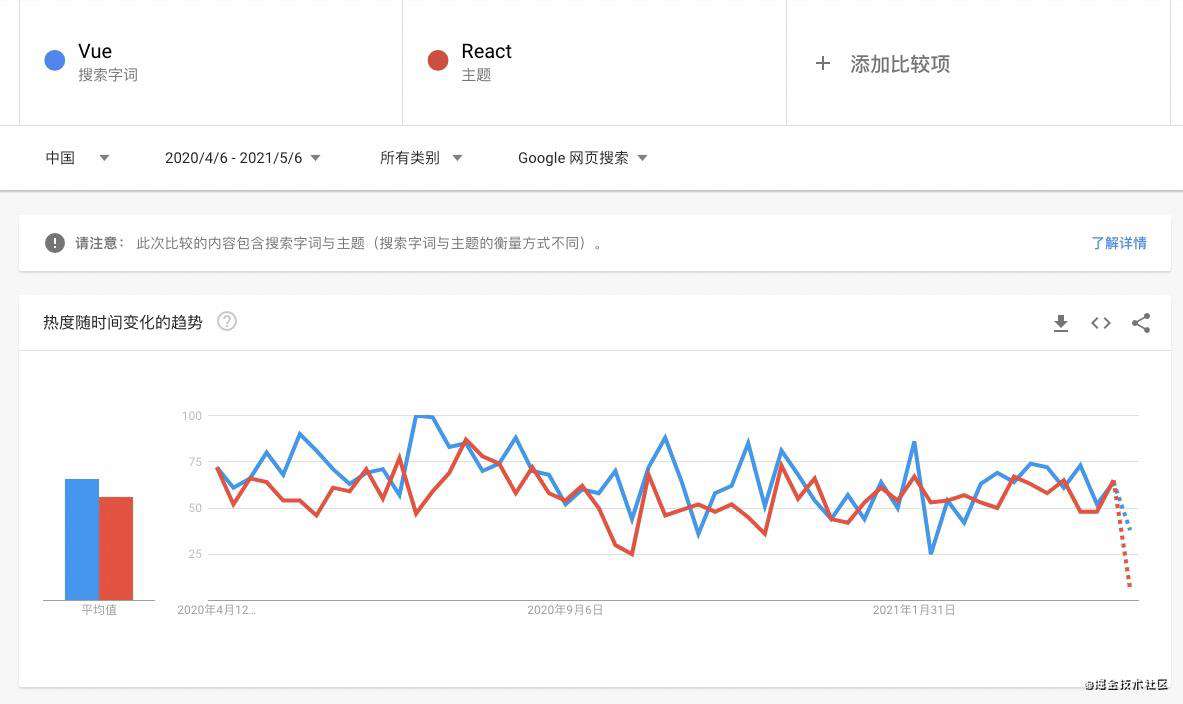
Google趋势
Vue和React的谷歌搜索趋势如下图所示。近一年的数据React和Vue很接近

Stack Overflow调查
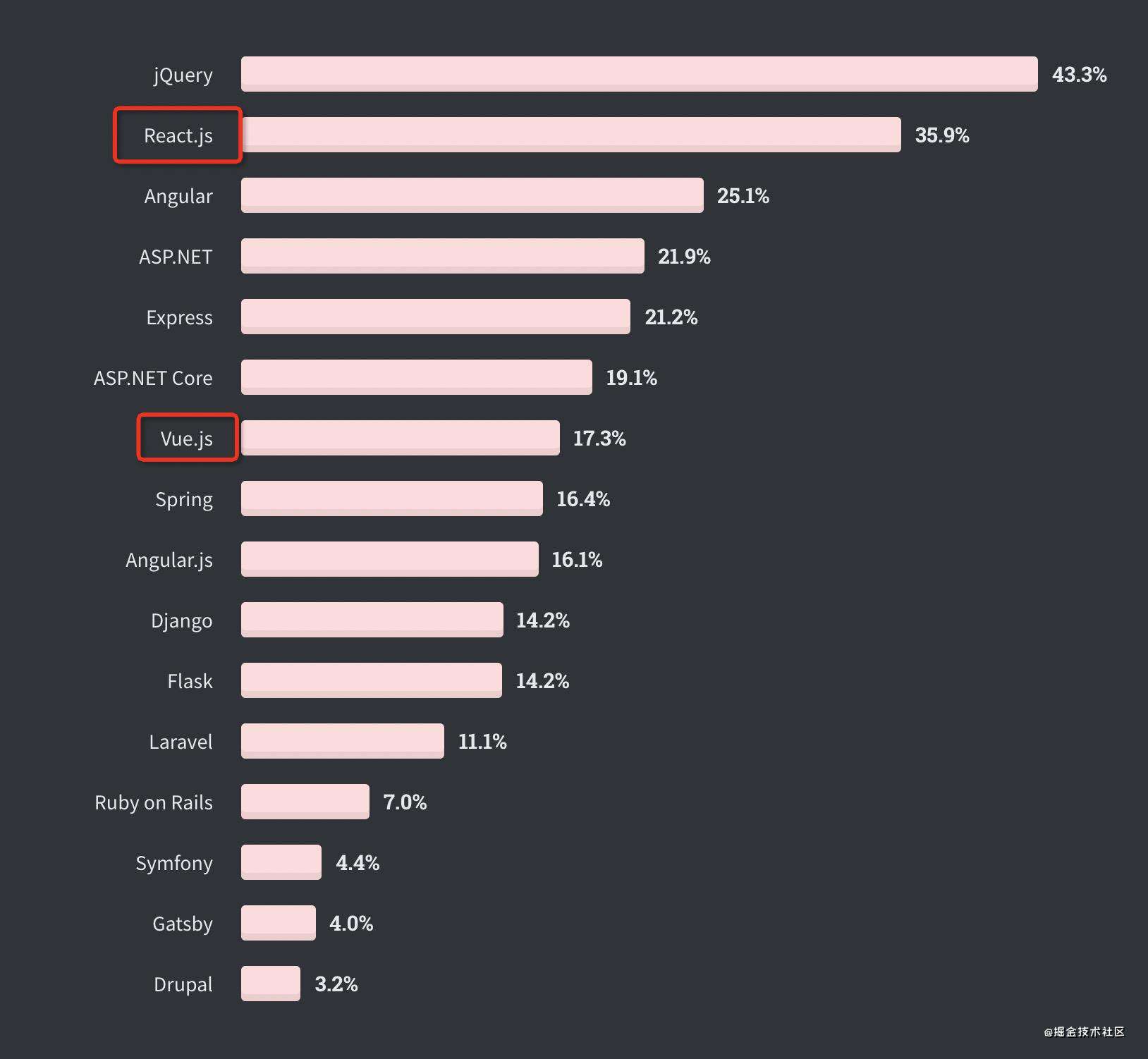
在2020年Stack Overflow调查中使用最多的Web框架列表中排名第一之后,有35.9%的受访者选择React,它仍然是第二受欢迎的框架。

在Stack Overflow 2020调查中,React.js和Vue.js均被列为最受欢迎的Web框架,而Vue仅下降了不到3%,位居第二。
前端框架市场份额趋势

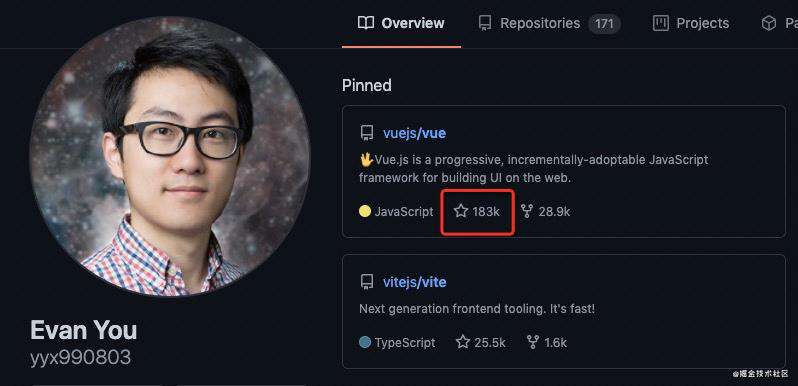
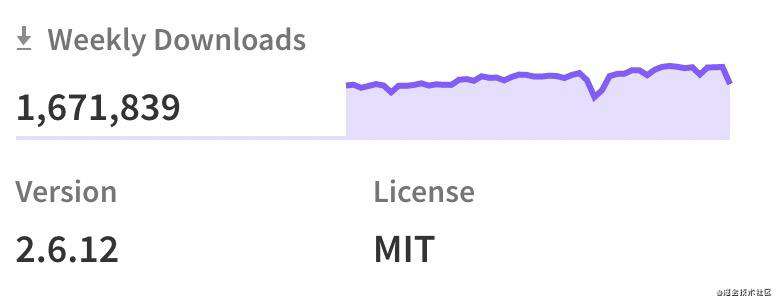
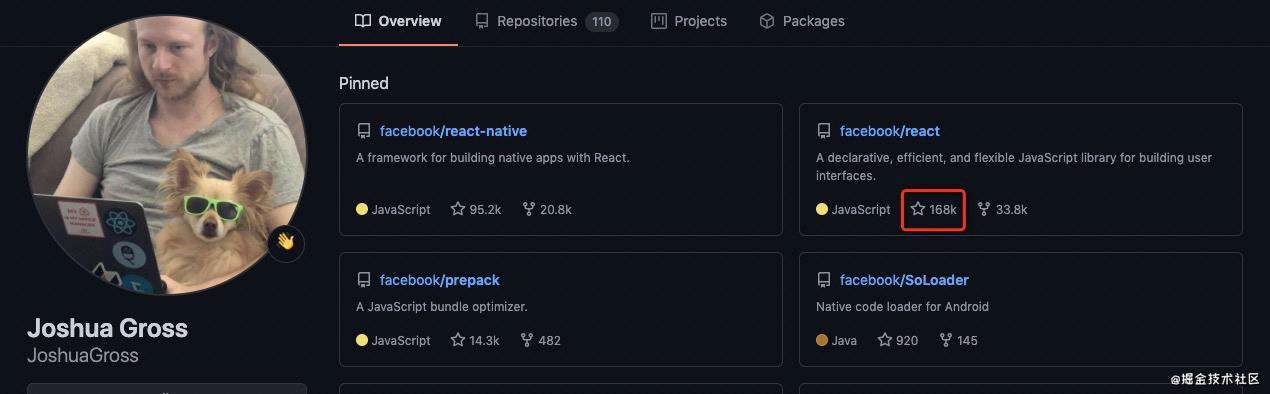
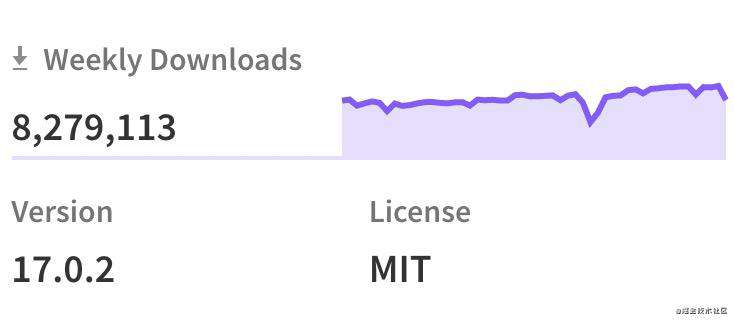
下载量和star
Vue


React


结论:star数很接近,vue只统计了2.0版本,不过算上3.0版本的下载量,还是react的周下载量更高
背景和社区支持
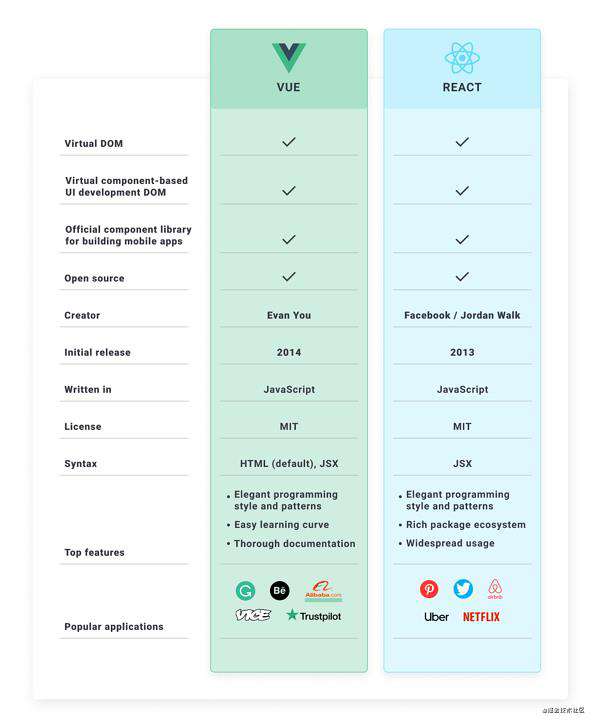
Vue.js由曾在Angular团队工作的Google前雇员Evan You(如何才有尤大一半的开发功力!)创建。Evan的愿景是创建一个将React,Ember和Angular的优点结合在一起的框架,以提供附加功能并提高编码性能。但是,由于Vue.js不受科技巨头的支持,因此它依靠活跃的社区来推动它的发展。
React得到了科技巨头Facebook的支持,提供了科技巨头可以提供的稳定性和长期支持。React于2013年5月成为开源,这使它的社区可以创建无数的第三方库。
语法对比
Vue和React之间最大的区别之一就是视图层的构建方式。默认情况下,Vue使用HTML模板,但是有一个选项可以用JSX编写。
另一方面,在React中,只有JSX。Vue传统上将关注点分离为HTML,CSS和JS,即使对于初学者,前端开发人员也可以更轻松地学习如何创建Web应用程序。HTML模板也是大多数Web设计人员所熟悉的,因此可以改善开发人员和设计人员之间的协作。
设计哲学
vue

React

开发视角
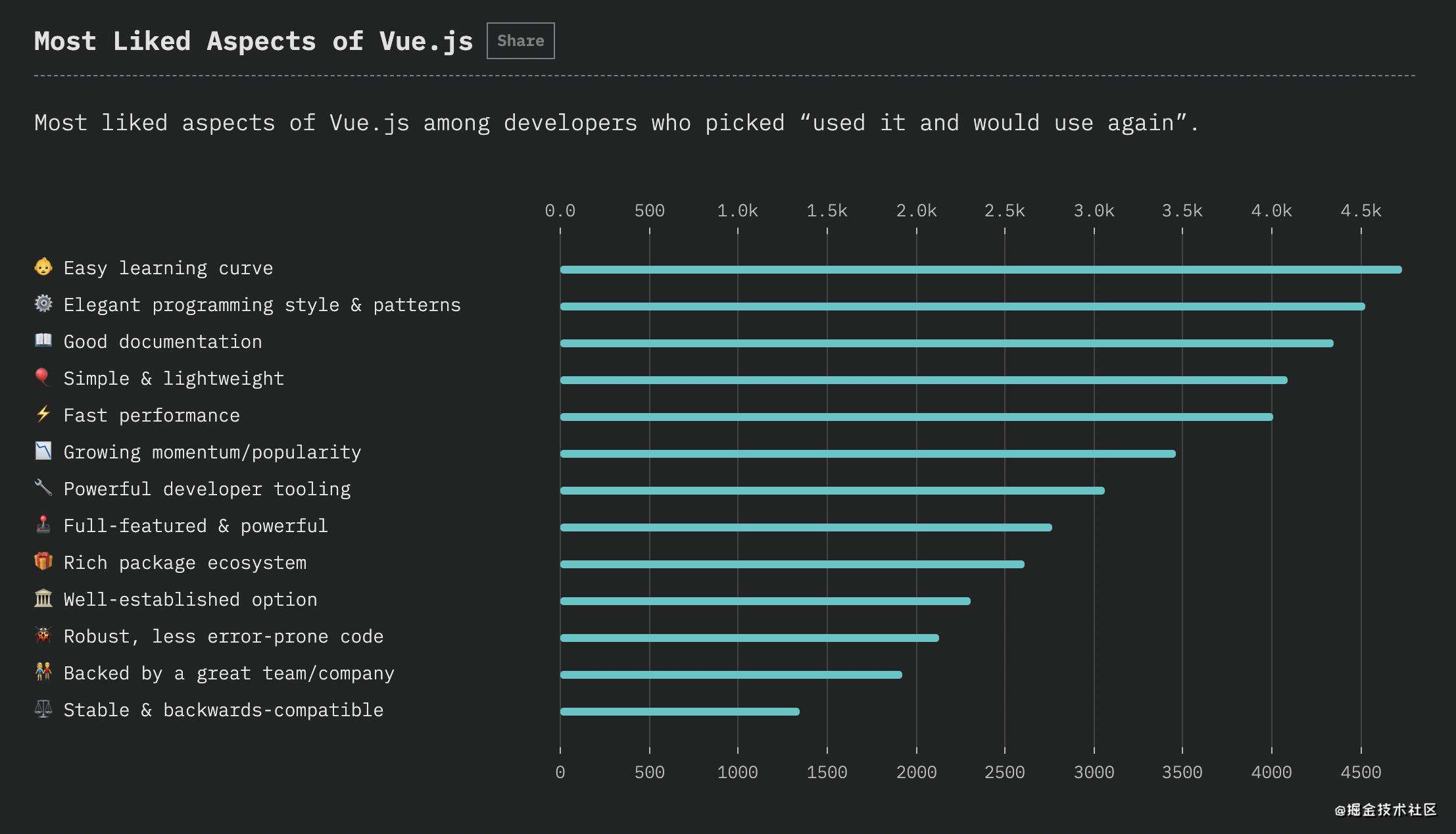
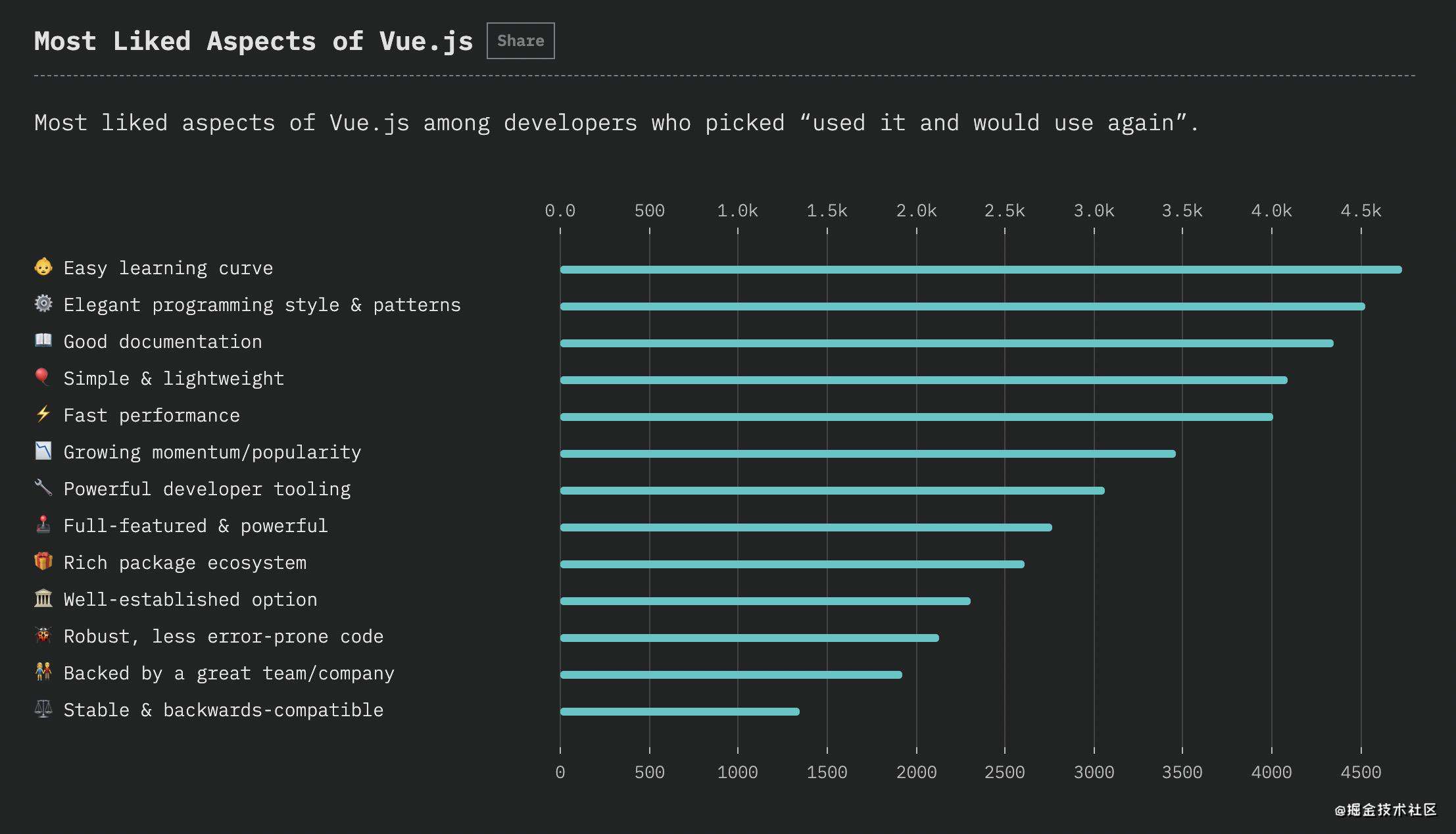
开发人员喜欢Vue.js的什么
易学曲线优雅的编程风格和图案- 好的
文档

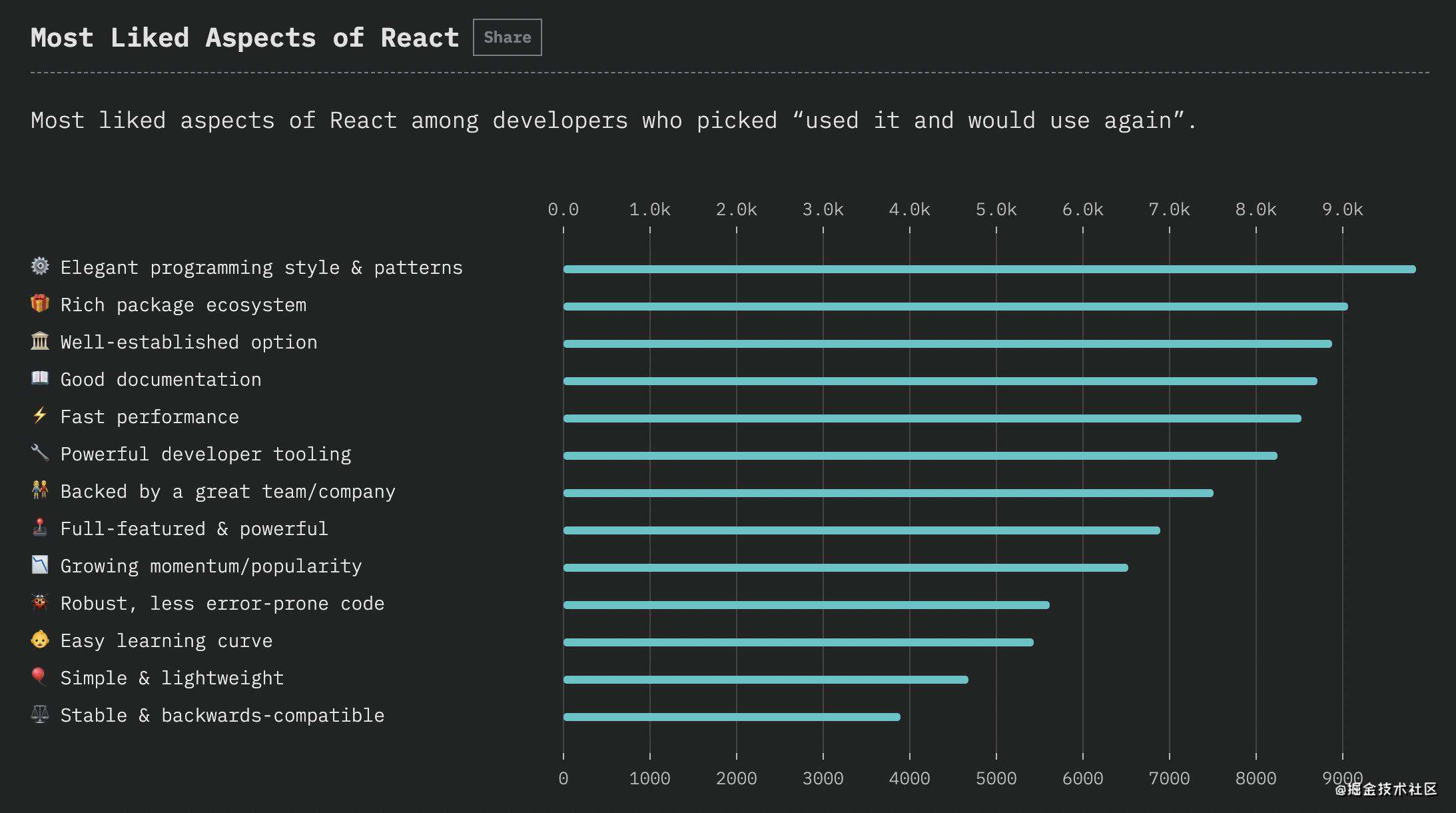
开发人员喜欢React的地方
优雅的编程风格和图案丰富的包装生态系统广泛使用

Vue vs React适合什么项目
Vue

作为一个渐进式框架,Vue可以根据项目要求逐步集成到现有项目中。例如,作为轻量级库向Web应用程序添加一些交互性。
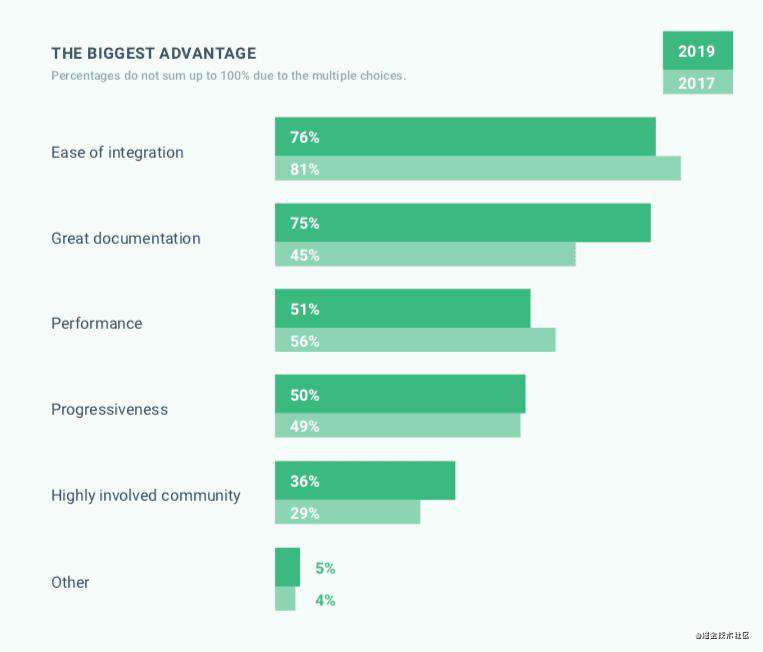
实际上,参与2019年版Vue.js报告的开发人员中有76%认为易于集成是Vue的最大优势。

Vue拥有易于学习的曲线和Vue CLI 3和Vue UI等工具,非常适合快速交付MVP和启动想法。因此,Vue还是适用于中小型应用程序的经济高效的解决方案。
不要让那让您相信Vue不适合大型Web应用程序。恰恰相反。Vue拥有庞大的工具和配套库生态系统,使该框架能够响应企业级应用程序的复杂需求。
React
由于React是为大型Web项目创建的,因此为小型和简单应用选择它可能是过大的选择。尽管建立一个工作项目需要大量样板代码,但从长远来看,React的体系结构最终会获得回报。
JSX使开发人员可以充分利用JavaScript的功能-组件视图模板中包含流控制和高级IDE功能(例如自动完成或列出)。
与Vue不同,React没有用于路由或状态管理的官方软件包。要构建复杂的应用程序,您几乎必须使用第三方解决方案。但是选择是巨大的。负责交付高级项目的经验丰富的开发人员将知道,众多图书馆中的哪一个将是满足特定Web应用程序业务需求的最佳选择。
学习曲线
Vue轻巧,易学且易于编写。由于其熟悉的模板语法和组件的使用,将现有项目集成或迁移到Vue变得更快,更流畅。因此,Vue.js非常适合初创企业,但也可以在大型应用程序中使用。
Vue拥有用于状态管理,路由或服务器端渲染的官方程序包,这些程序包具有最新的支持,并确保整个系统的同步。使用Vue CLI 3和Vue UI,设置项目并为部署做准备非常快。反过来,这有助于快速有效地构建MVP。
React是JS领域的资深人士。有了公司的支持庞大的社区和更大的生态系统,React非常适合构建复杂的企业级应用程序。因为它的成熟性和社区性,或多或少地保证了寻求帮助并获得及时详细的答案。
性能对比

应用程序的更新换代表现在用户界面和一个叫DOM的东西上。DOM分为虚拟DOM和真实DOM。它的种类对所有编程技术的性能能产生巨大影响。
Vue:Vue也使用虚拟DOM,但是和React相比,性能更为优越,而且没有bug!。
React:React使用虚拟DOM,量级轻,而且并不局限于特定浏览器,从而消除了性能低下的问题。这也是React和虚拟DOM流行的主要原因。
使用React 和 Vue的知名公司
以下是使用Vue的公司:
- Euronews
- Behance
- Alibaba(国外网站统计,我咋感觉阿里搞react比较多...)
- 掘金
- 滴滴
- ...
vue.js 有哪些知名公司或项目用于实际生产环境了呢? 还有另外 选择了React:
- Facebook 宣传使用这项技术进行管理。
- Twitter 网络性能提升能力有目共睹。
- Instagram 支持照片共享的社交媒体平台。
- Whatsapp 一款全球应用广泛的即时通讯应用。
- 知乎
- ...
参考链接
youtube 视频 React VS Vue
Web Apps Made with Vue.js and React
Vue vs React in 2021: Which Framework to Choose and When
React中文文档
vue中文文档
统计工具:谷歌趋势、Stack Overflow调查
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!