消消乐(求大佬帮改改JS)
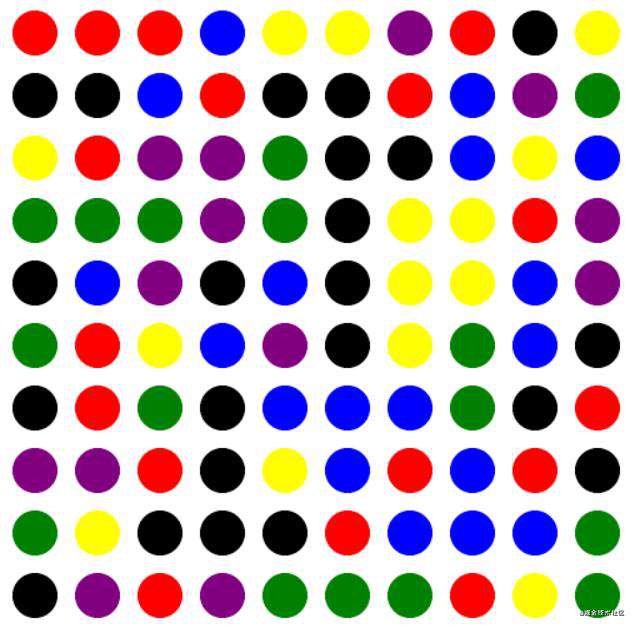
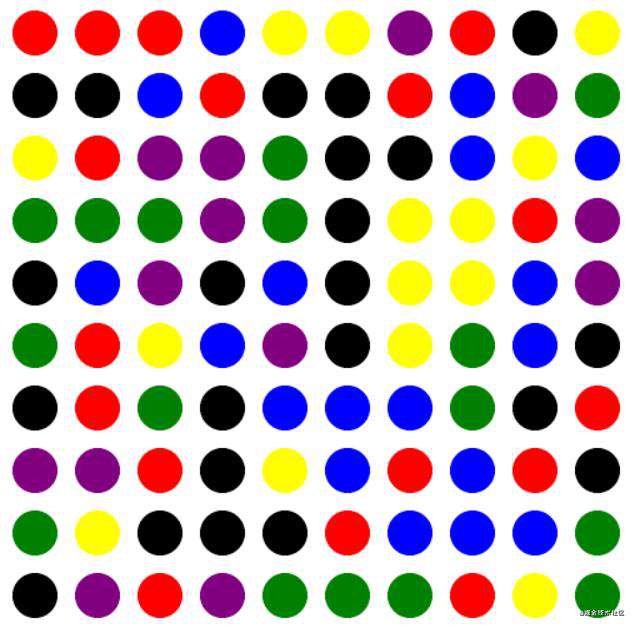
初始图片

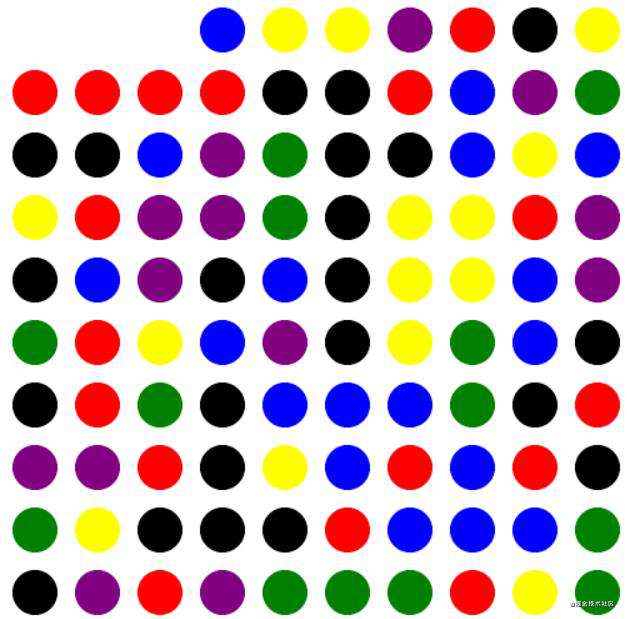
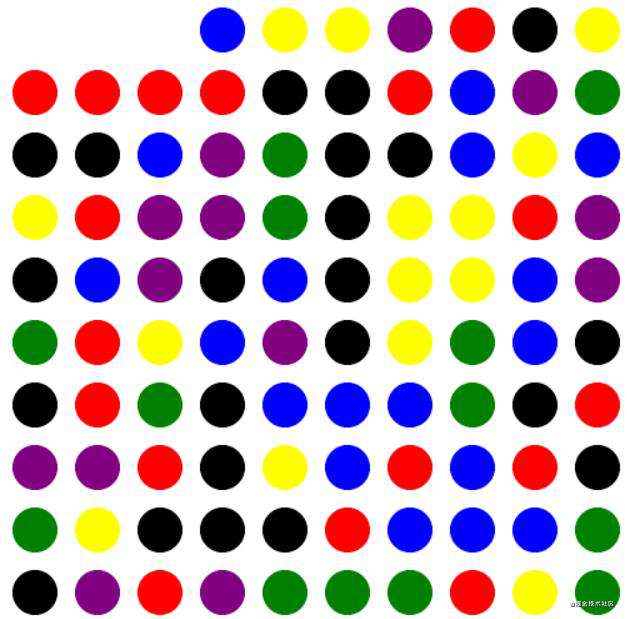
点击第四行第一列绿色圆圈

css代码如下
#mycanvas {
background-color: white;
}
html代码如下
<canvas id="mycanvas" width="500" height="500"></canvas>
js代码
- 用一个数组存储颜色,最后一个颜色是白色和背景色一样,所以会产生消失的感觉
var canvas = document.getElementById('mycanvas');
var ctx = canvas.getContext('2d');
//颜色数组
var colorArry = ['blue', 'green', 'black', 'purple', 'yellow', 'red', 'white'];
//创建三个数组 存储颜色 和 坐标,也可以一个数组里放三个属性的对象
var array1 = new Array(10);
for (let i = 0; i < 10; i++) { //一维长度为10
array1[i] = new Array(10);
}
var array2 = new Array(10);
for (let i = 0; i < 10; i++) { //一维长度为10
array2[i] = new Array(10);
}
var array3 = new Array(10);
for (let i = 0; i < 10; i++) { //一维长度为10
array3[i] = new Array(10);
}
function makeAll() {//初始生成
let x = 0;
let y = 20;
for (let i = 0; i < 10; i++) {
x = 20;
for (let j = 0; j < 10; j++) {
//随机生成园的颜色
let index = Math.floor(Math.random() * 6);
array1[i][j] = index;
array2[i][j] = x;
array3[i][j] = y;
x = x + 50;
}
y = y + 50;
}
}
// 画圆
function drowCircle(index, x, y) {
ctx.save();
ctx.beginPath();
ctx.arc(x, y, 18, 0, 2 * Math.PI);
ctx.fillStyle = colorArry[index];
ctx.fill();
ctx.closePath();
ctx.restore();
}
//画出所有圆
function drowAll() {
for (let i = 0; i < 10; i++) {
for (let j = 0; j < 10; j++) {
drowCircle(array1[i][j], array2[i][j], array3[i][j])
}
}
}
function init() {//初始化
makeAll();
drowAll();
}
init();//初始化
//点击事件
canvas.onclick = function () {
let x = event.clientX;//鼠标的位置
let y = event.clientY;//鼠标的位置
var mousej = 0;//代表y轴
var mousei = 0;//代表x轴
mousej = coordinate(y);//获取y坐标
mousei = coordinate(x);//获取x坐标
var color = array1[mousej][mousei];//获取当前座标颜色
if ((mousej + 1) < 10 && color == array1[mousej + 1][mousei])//判断是否同色
set1(mousej, mousei, color);//分方向调用栈不会溢出
if ((mousej - 1) >= 0 && color == array1[mousej - 1][mousei])//判断是否同色
set2(mousej, mousei, color);//分方向调用栈不会溢出
if ((mousei + 1) < 10 && color == array1[mousej][mousei + 1])//判断是否同色
set3(mousej, mousei, color);//分方向调用栈不会溢出
if ((mousei - 1) >= 0 && color == array1[mousej][mousei - 1])//判断是否同色
set4(mousej, mousei, color);//分方向调用栈不会溢出
changeAll();//改变圆的布局
changeAll();
ctx.clearRect(0, 0, 600, 600);//清空画板
drowAll();
}
function set1(mousej, mousei, color) {//y轴正方向递归改变颜色
array1[mousej][mousei] = 6;
if ((mousej + 1) < 10 && color == array1[mousej + 1][mousei]) {
set1(mousej + 1, mousei, color)
}
}
function set2(mousej, mousei, color) {//y轴负方向递归改变颜色
array1[mousej][mousei] = 6;
if ((mousej - 1) >= 0 && color == array1[mousej - 1][mousei]) {
set2(mousej - 1, mousei, color)
}
}
function set3(mousej, mousei, color) {//x轴正方向递归改变颜色
array1[mousej][mousei] = 6;
if ((mousei + 1) < 10 && color == array1[mousej][mousei + 1]) {
set3(mousej, mousei + 1, color)
}
}
function set4(mousej, mousei, color) {//x轴负方向递归改变颜色
array1[mousej][mousei] = 6;
if ((mousei - 1) >= 0 && color == array1[mousej][mousei - 1]) {
set4(mousej, mousei - 1, color)
}
}
//判断点击坐标
function coordinate(x) {
let mouse;
if (x < 50) {
mouse = 0
}
if (x > 50 && x < 100) {
mouse = 1
}
if (x > 100 && x < 150) {
mouse = 2
}
if (x > 150 && x < 200) {
mouse = 3
}
if (x > 200 && x < 250) {
mouse = 4
}
if (x > 250 && x < 300) {
mouse = 5
}
if (x > 300 && x < 350) {
mouse = 6
}
if (x > 350 && x < 400) {
mouse = 7
}
if (x > 400 && x < 450) {
mouse = 8
}
if (x > 450 && x < 500) {
mouse = 9
}
return mouse;
}
//数组一中的值为6就是白色
//改变圆型布局
function changeAll() {
let col;
let row;
for (col = 0; col < 10; col++) {
for (row = array1.length - 1; row > 0; row--) {
if (array1[row][col] == 6) {
for (let k = row; k > 0; k--) {
array1[k][col] = array1[k - 1][col];
}
array1[0][col] = 6;
}
}
}
var canvas = document.getElementById('mycanvas');
var ctx = canvas.getContext('2d');
//颜色数组
var colorArry = ['blue', 'green', 'black', 'purple', 'yellow', 'red', 'white'];
//创建三个数组 存储颜色 和 坐标,也可以一个数组里放三个属性的对象
var array1 = new Array(10);
for (let i = 0; i < 10; i++) { //一维长度为10
array1[i] = new Array(10);
}
var array2 = new Array(10);
for (let i = 0; i < 10; i++) { //一维长度为10
array2[i] = new Array(10);
}
var array3 = new Array(10);
for (let i = 0; i < 10; i++) { //一维长度为10
array3[i] = new Array(10);
}
// 画圆
function drowCircle(index, x, y) {
ctx.save();
ctx.beginPath();
ctx.arc(x, y, 18, 0, 2 * Math.PI);
ctx.fillStyle = colorArry[index];
ctx.fill();
ctx.closePath();
ctx.restore();
}
function makeAll() {//初始生成
let x = 0;
let y = 20;
for (let i = 0; i < 10; i++) {
x = 20;
for (let j = 0; j < 10; j++) {
//随机生成园的颜色
let index = Math.floor(Math.random() * 6);
array1[i][j] = index;
array2[i][j] = x;
array3[i][j] = y;
x = x + 50;
}
y = y + 50;
}
}
//画出所有圆
function drowAll() {
for (let i = 0; i < 10; i++) {
for (let j = 0; j < 10; j++) {
drowCircle(array1[i][j], array2[i][j], array3[i][j])
}
}
}
function init() {//初始化
makeAll();
drowAll();
}
init();//初始化
//点击事件
canvas.onclick = function () {
let x = event.clientX;
let y = event.clientY;
var mousej = 0;//代表y轴
var mousei = 0;//代表x轴
mousej = coordinate(y);//获取y坐标
mousei = coordinate(x);//获取x坐标
var color = array1[mousej][mousei];//获取当前座标颜色
if ((mousej + 1) < 10 && color == array1[mousej + 1][mousei])//判断是否同色
set1(mousej, mousei, color);//分方向调用栈不会溢出
if ((mousej - 1) >= 0 && color == array1[mousej - 1][mousei])//判断是否同色
set2(mousej, mousei, color);//分方向调用栈不会溢出
if ((mousei + 1) < 10 && color == array1[mousej][mousei + 1])//判断是否同色
set3(mousej, mousei, color);//分方向调用栈不会溢出
if ((mousei - 1) >= 0 && color == array1[mousej][mousei - 1])//判断是否同色
set4(mousej, mousei, color);//分方向调用栈不会溢出
changeAll();//改变园的布局
changeAll();
ctx.clearRect(0, 0, 600, 600);
drowAll();
}
function set1(mousej, mousei, color) {//y轴正方向递归改变颜色
array1[mousej][mousei] = 6;
if ((mousej + 1) < 10 && color == array1[mousej + 1][mousei]) {
set1(mousej + 1, mousei, color)
}
}
function set2(mousej, mousei, color) {//y轴负方向递归改变颜色
array1[mousej][mousei] = 6;
if ((mousej - 1) >= 0 && color == array1[mousej - 1][mousei]) {
set2(mousej - 1, mousei, color)
}
}
function set3(mousej, mousei, color) {//x轴正方向递归改变颜色
array1[mousej][mousei] = 6;
if ((mousei + 1) < 10 && color == array1[mousej][mousei + 1]) {
set3(mousej, mousei + 1, color)
}
}
function set4(mousej, mousei, color) {//x轴负方向递归改变颜色
array1[mousej][mousei] = 6;
if ((mousei - 1) >= 0 && color == array1[mousej][mousei - 1]) {
set4(mousej, mousei - 1, color)
}
}
//判断点击坐标
function coordinate(x) {
let mouse;
if (x < 50) {
mouse = 0
}
if (x > 50 && x < 100) {
mouse = 1
}
if (x > 100 && x < 150) {
mouse = 2
}
if (x > 150 && x < 200) {
mouse = 3
}
if (x > 200 && x < 250) {
mouse = 4
}
if (x > 250 && x < 300) {
mouse = 5
}
if (x > 300 && x < 350) {
mouse = 6
}
if (x > 350 && x < 400) {
mouse = 7
}
if (x > 400 && x < 450) {
mouse = 8
}
if (x > 450 && x < 500) {
mouse = 9
}
return mouse;
}
//改变圆型布局
function changeAll() {
let col;
let row;
for (col = 0; col < 10; col++) {
for (row = array1.length - 1; row > 0; row--) {
if (array1[row][col] == 6) {
for (let k = row; k > 0; k--) {
array1[k][col] = array1[k - 1][col];
}
array1[0][col] = 6;
}
}
}
}
最后求大佬帮我改改递归和最后的改变圆形布局






发表评论
还没有评论,快来抢沙发吧!