vue-cli 迁移 vite2
前言
vite2.0发布有一段时间了,作为使用了浏览器原生 ESM 为下一代前端工具,vite 2.0 相较于 1.0 更加成熟。
 Vite (法语意为 "快速的",发音 /vit/) 是一种新型前端构建工具,能够显著提升前端开发体验。总结一个字:就是快。
Vite (法语意为 "快速的",发音 /vit/) 是一种新型前端构建工具,能够显著提升前端开发体验。总结一个字:就是快。
- 冷启动快
- 热更新快
反正就是很快
项目背景
这次迁移工作主要对数据产品线的时间管理应用做了个测试,项目需求和内容比较少,总共包含大概 1500个模块文件(含node_modules 中模块),使用了 vue2 + vuex + vurRouter 的技术栈,构建工具使用的是 vue-cli(webpack),算是一套比较标准的 vue 技术栈,因为目前数据产品线没有低版本ie的限制,所以做了个尝试
迁移工作
下面具体说一下迁移中需要做哪些处理和踩过的一些坑
1.增加vite的配置文件
npm i -D vite
vue-cli中我们使用vue.config.js作为配置文件,而在vite中使用的是vite.config.ts做配置文件,基础文件为
import { defineConfig } from 'vite';
export default defineConfig({
plugins: [
// ...
],
})
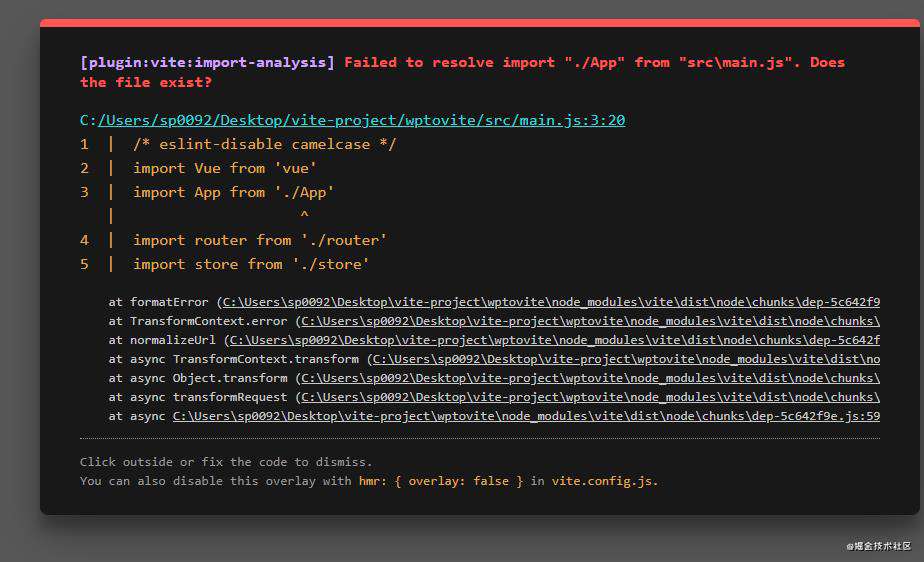
2.入口文件
在 vite 中也需要指定入口文件。但和 webpack 不同,在 vite 中不是指定 js/ts 作为入口,而是指定实际的 HTML 文件作为入口。
在 webpack 中,用户通过将 entry 设置为入口 js(例如 src/app.js)来指定 js 打包的入口文件,辅以 HtmlWebpackPlugin 将生成的 js 文件路径注入到 HTML 中。而 vite 直接使用 HTML 文件,它会解析 HTML 中的 script 标签来找到入口的 js 文件。
因此,我们在入口 HTML 中加入对 js/ts 文件的 script 标签引用,将public内的index.html移到根目录下,并修改
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="stylesheet" href="https://arena-alpha.oss-cn-hangzhou.aliyuncs.com/front/css/iconfont.css" />
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="//at.alicdn.com/t/font_2320026_5ytg5rao62v.css" />
<title>project</title>
</head>
<body>
<noscript>
<strong>
We're sorry but application doesn't work properly without JavaScript enabled. Please enable it to continue.
</strong>
</noscript>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
划重点 type="module"
3.使用vue插件
vite2.0提供了对vue很良好的支持,本身和vue或者react等等的耦合性也很低,可以通过插件的形式对vue项目进行构建,这次选择vite-plugin-vue2,对vue2.0进行支持
import { defineConfig } from 'vite';
import { createVuePlugin } from "vite-plugin-vue2";
export default defineConfig({
plugins: [
createVuePlugin()
],
})
- 增加别名,代理
在项目中我们会使用一些别名,对config文件进行代理所以在这也需要加入
import { createVuePlugin } from "vite-plugin-vue2";
import { defineConfig } from "vite";
import path from "path";
let proxy = {
'/config': {"target":"https://datamanage.dmp-sit.supaur.tech/","secure":true,"changeOrigin":true},
}
export default defineConfig({
resolve: {
alias: {
"@": path.resolve(__dirname, "src"),
"@lib": path.resolve(__dirname, "src/lib"),
'@com': path.resolve(__dirname, "src/components/common")
},
},
base: "/",
server: {
// 代理
proxy,
},
plugins: [
// vue()
createVuePlugin({)
]
});
以上 项目基本可以基本基本的启动了,然后就是一些踩坑的过程
5.文件后缀名的问题
 搜了下文档,配置中有extensions可以使用,but
搜了下文档,配置中有extensions可以使用,but
resolve.extensions
类型: string[]
默认: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json']
导入时想要省略的扩展名列表。注意,不 建议忽略自定义导入类型的扩展名(例如:.vue),因为它会干扰 IDE 和类型支持。
所以我手工的把.vue全部加上去了。。。。
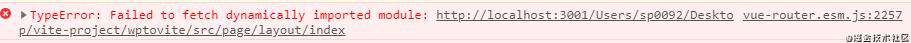
6.异步路由动态导入的问题

这里我选择把所有的异步路由导入改为正常的导入
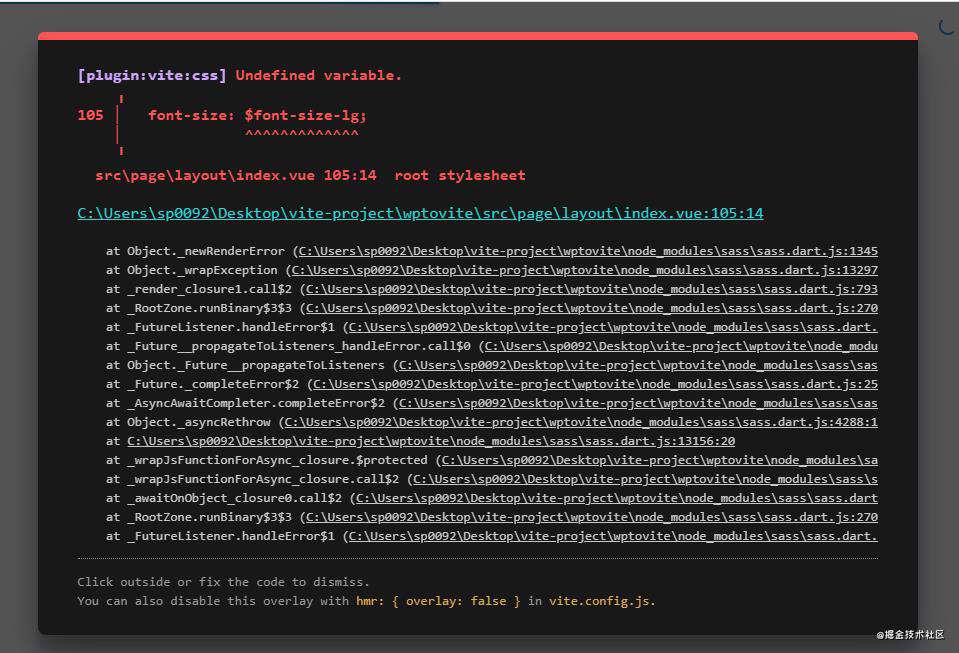
7.无法识别 sass 全局变量

把自定义的全局变量从外部注入即可, 直接在 vite.config.js 的 css 选项中加入
css:{
preprocessorOptions: {
scss: {
additionalData: `@import "./src/styles/variable.scss";`
}
}
}
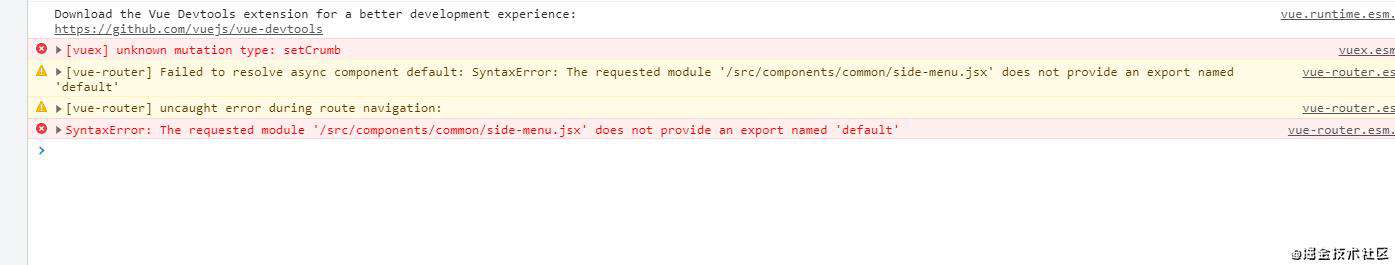
8.jsx文件的支持(未解决)
vite2.0对vue的jsx是有单独插件的支持的,但是目前插件支持的vue3.0,之前使用的vue2的插件可以导入babel的参数,但是并没有解决我的问题,会一直存在报错
 所以这边采取了暂时规避的方案,重新写了个side-menu.vue
所以这边采取了暂时规避的方案,重新写了个side-menu.vue
以上基本上就完成了项目的改造,run!
对比
| vite | webpack | 冷启动 | ~1s | ~23s | 热更新 | 就很快 | ~4.68s | 编译 | 28s | ~45s |
|---|
总结
总结的说,vite在使用过程中,可以极大的提升效率和体验感,目前没有使用vite打包的交付件去进行部署,不知道实际的部署效果如何,而且其中也有很多可以优化的地方并未去尝试,如果仅作为开发过程的一个工具去使用,还是可以说一句真香的。后续可以推出vite的源码解读和针对vue3.0 + ts + element3 + vite等脚手架
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!