一.浏览器的渲染原理
首先,简单概括下浏览器渲染的步骤:
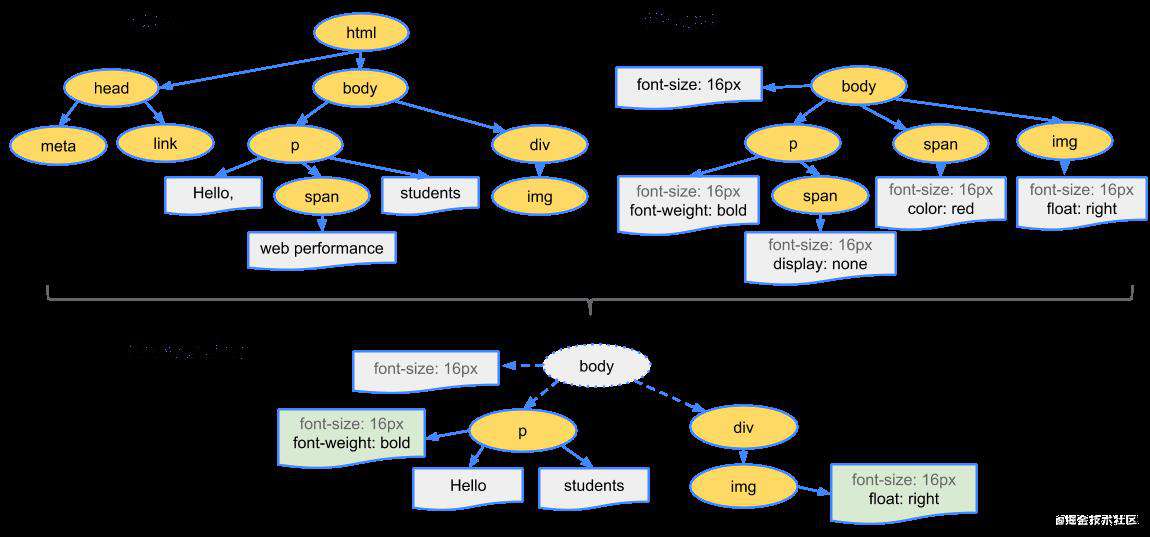
- 根据HTML构建HTML树。(DOM)
- 根据CSS构建CSS树。(CSSOM)
- 将两棵树合并成一棵渲染树。(render tree)
- Layout,布局。(文档流、盒模型、计算大小和位置)
- Paint,绘制。(绘制边框颜色、文字颜色、阴影等元素)
- Compose,合成。(根据层叠关系合成展示画面)

然后浏览器根据更新的样式进行渲染,达到一种“动画”的视觉效果。
如下所示,三种更新的方式:
- JS / CSS > 样式 > 布局 > 绘制 > 合成

例:div.remove()会触发当前消失,其他元素relayout。
- JS / CSS > 样式 > 绘制 > 合成

例:改变背景颜色,直接repaint > composite.
- JS / CSS > 样式 > 合成

例:改变transform,只需composite
在 iframe 查看 Paint flashing 有问题,需全屏查看。
在这个分享社区csstriggers.com/,分享了每个元素在不同的浏览器内核触发什么流程的测试结果。
二.CSS动画的两种做法
- 通过
transform的位移translate、缩放scale、旋转rotate和倾斜skew,配合transition过渡补帧和::hover悬浮,通过鼠标触发显示动画。
示例代码:动画例子 鼠标放在红心上变大效果动画。
- 通过
transform,transition和animation生成自动效果动画。
效果动画 跳动的红心。
示例代码
注:inline 元素不支持 transform,需要先变成 block 元素。
三、其他感想
CSS常用的样式和属性的学习也有一周,将要告一段落。CSS复杂繁多的样式和属性,且还在不停地更新和增加,故对CSS的学习不在于死记上百条样式,而在于活用。要善于在谷歌查找MDN样式文档,不求一次细读文档即可理解,而是活用MDN文档的demo,语法和演示,不停地进行CMR,即拷贝、修改和运行,通过不停地试错,在实践中理解文档,补全文档的解释。而对于今后CSS的学习,要把其当做工具书、标准化文档看待,因CSS不正交,在层叠样式中产生的bug,解决bug的方法,应当成是一种修正方案,而不应该对其原因过多的进行深究。
参考资料
渲染树构建、布局及绘制
渲染性能
使用transform来实现动画
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!