功能描述:
- 微信小程序获取用户手机号码需求
实现步骤(仅前端部分
- wxml页面部分
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>
- 第一步,获取手机号码之前, 需要调用
wx.login()方法去获取到code(当然, 如果你放在getPhoneNumber里面也是可以的.
// 放在onload()方法中, 在页面一加载完成就调用
wx.login({
timeout: 1000,
success(res) {
//console.log(res);
that.setData({
loginCode: res.code
})
// 这里需要用户和后端实现一个回话.
fail(err) {
//console.log(err);
}
})
})
- 第二步,需要用户手动点击获取手机号的按钮, 触发
getPhoneNumber方法.- 用户点击了取消的话,
getPhoneNumber方法将会在e.detail.errMsg带上getPhoneNumber:fail user deny - 用户点击了确定的话, 将获取到的
iv和encryptedData传递给后端小哥哥.
- 用户点击了取消的话,
getPhoneNumber(e) {
let that = this
this.setData({
iv: e.detail.iv,
encryptedData: e.detail.encryptedData
})
// 这里根据用户点击, 判断一下, 如果点击了取消, 将触发下面方法
if(e.detail.errMsg == 'getPhoneNumber:fail user deny'){
wx.showToast({
title: '请您授权手机号,以便提供更好服务',
icon:'none',
duration:5000
})
// 如果用户点了确定, 那么, 前端拿到这个iv和encryptedData传给后端小哥哥进行解密
}else {
wx.request({
url: 'https://xxxxx',
data:{
iv:JSON.stringify(that.data.iv),
d: JSON.stringify(that.data.encryptedData)
},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded',
// 带上cookie
Cookie: wx.getStorageSync('cookie')
},
success(res){
// 根据后端小哥哥传回的数据, 做后续操作
that.setData({
getPhone:false
})
wx.showToast({
title: '登录成功!',
duration:1000
})
}
})
}
},
总结:
-
前端这一块, 需要使用绑定了获取手机号码的
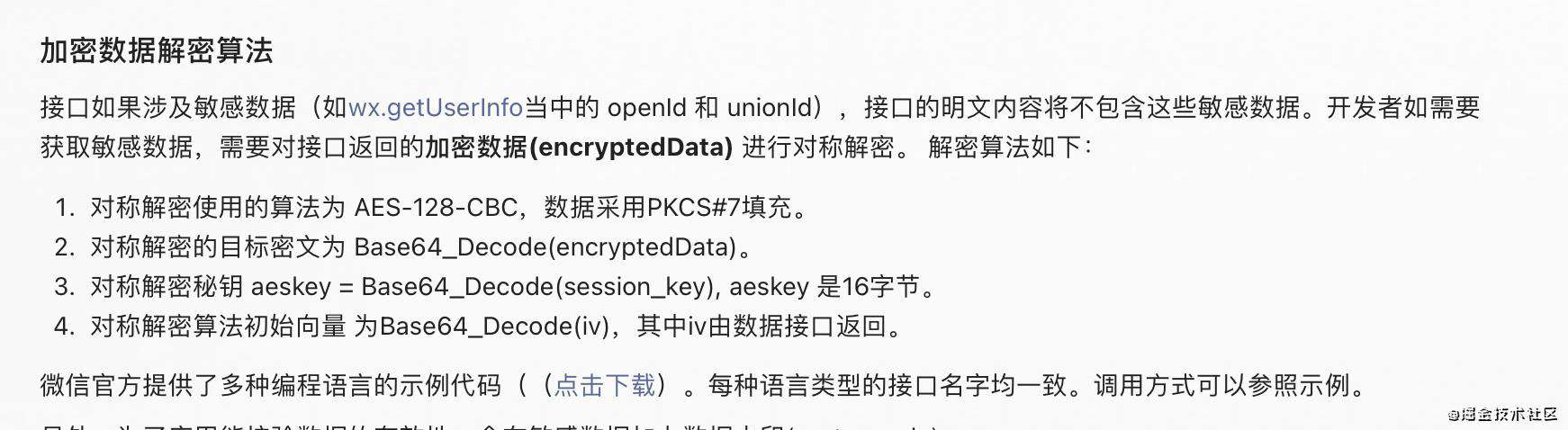
button组件, 判断用户点击了确定还是取消, 如果是取消, 那么不做处理, 或者给一个取消授权电话的提示. 如果用户点击了确定, 则前端需要将点击事件中, 获取到的iv和encryptedDatapost给后端, 后端根据[算法地址]进行解密, 获取手机号(developers.weixin.qq.com/miniprogram…) -

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!