最近有一些关于AR的需求,客户希望能在网页端或微信小程序端体验。
在网上搜索了一圈后发现,主要的麻烦地方是在3D场景的渲染,初步调研下来,渲染引擎可以使用three.js或babylon.js,但是之前从来没有用过渲染引擎做项目,实际处理起来还是比较吃力,最关键的是还需要移植到微信小程序中。
幸亏在微信小程序官方提供了扩展工具:threejs-miniprogram,但是发现加载模型还要做许多适配,确实很麻烦。
之前开发H5的时候,就知道市面上有很多普通H5的制作工具,比如iH5、MAKA等;抱着试一试的态度,竟然还是找到了一个AR制作平台:Kivicube

它像iH5一样有一个编辑器可以制作交互场景,关键是同时支持网页端与微信小程序端。
于是尝试一下,效果还不错。

接下来简单说说我制作的过程~
1.准备模型
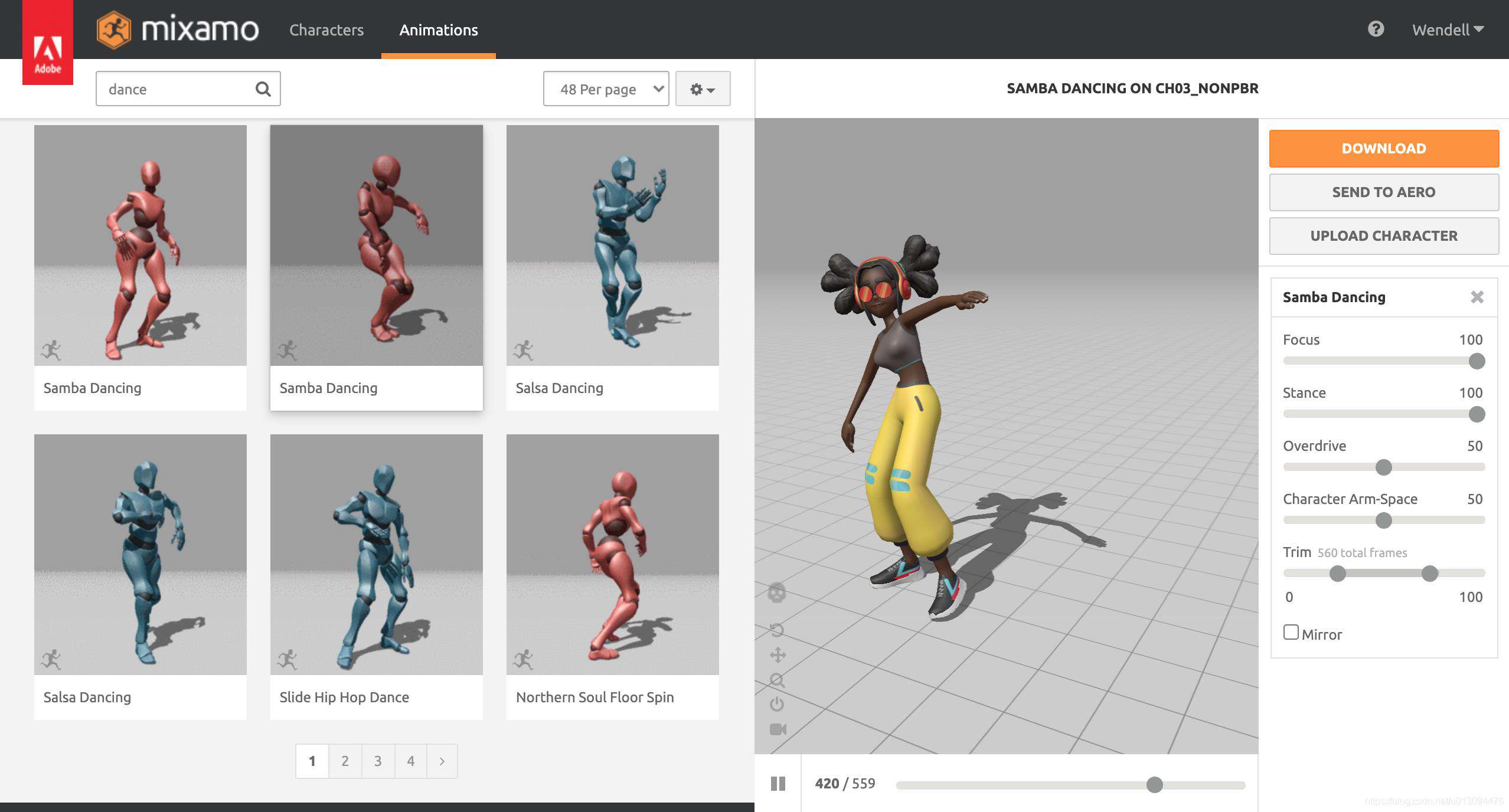
推荐大家一个超牛逼的网站,Adobe Mixamo,里面有很多高品质模型,关键是动画超级多。

我选了一个默认卡通妹子,精心挑选了一段舞蹈动画,然后点击下载,可以下载带动画的FBX文件,贴心。
2.上传模型
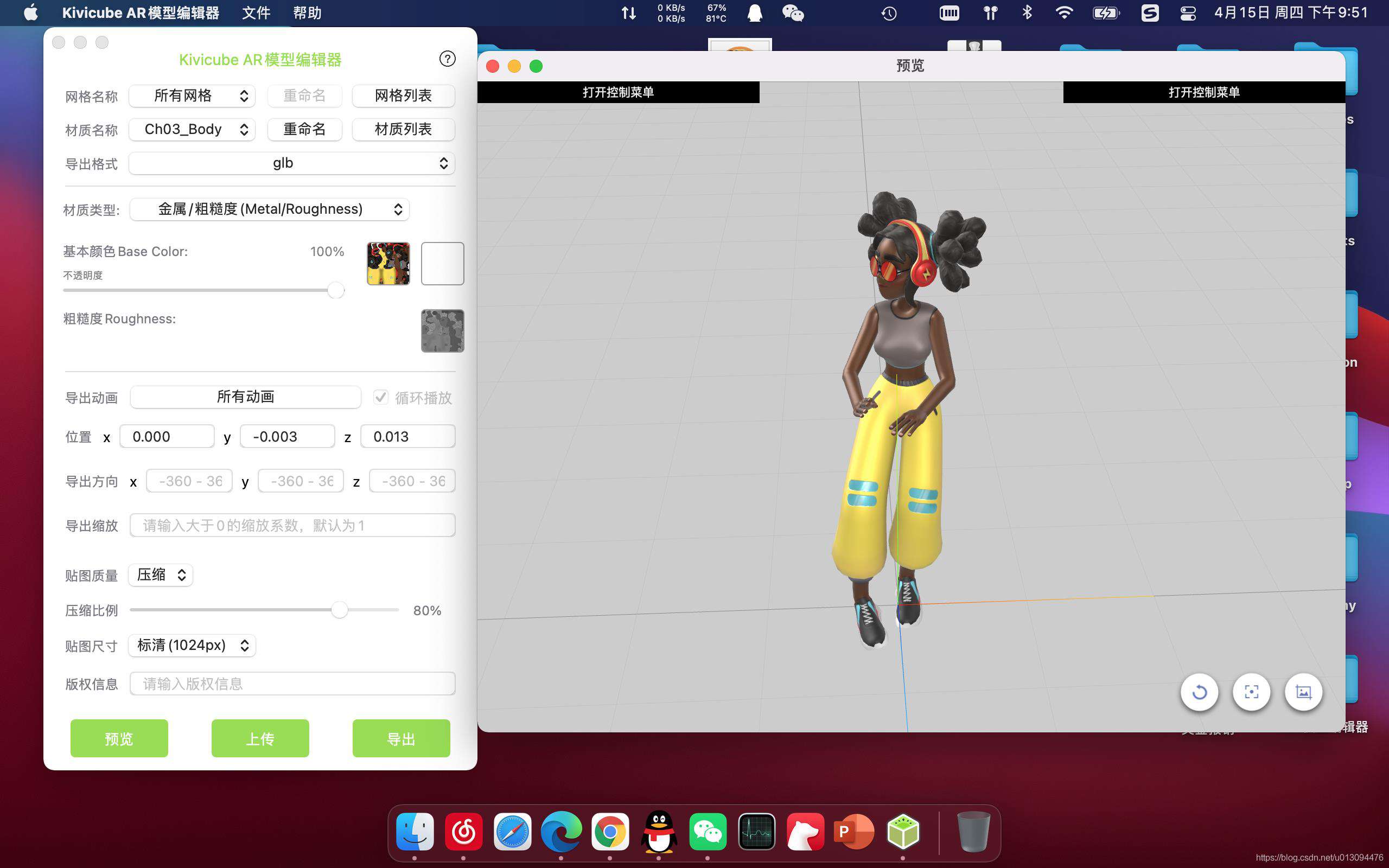
看了Kivicube的文档,建议用户使用模型编辑器上传模型文件,还能调整材质压缩贴图,更贴心。

调完材质一键上传,Cooooooooool
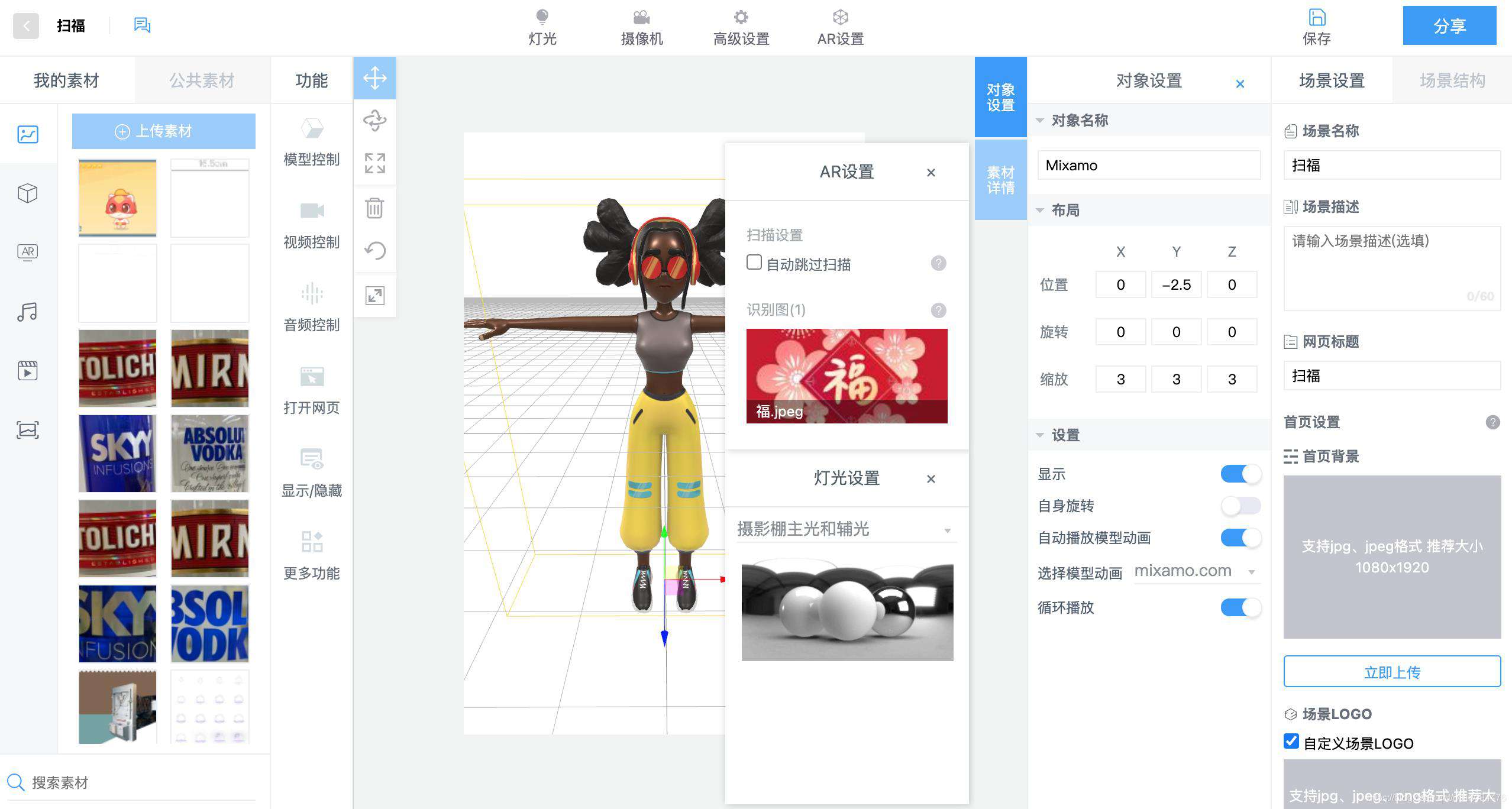
3.在Kivicube平台上制作交互
支付宝的扫福很火,我也做个扫福的AR效果

这样几分钟就完成一个WebAR案例。

4.制作小程序AR
Kivicube有一个官方小程序**【AR扫呀扫】**可以直接扫描扫描上面的二维码体验。但是我想的是将小程序AR功能放在我自己的小程序中。幸亏官方贴心的提供了小程序AR插件。
还有一个快速入门的AR示例代码,在GitHub上:github.com/kivisense/w…
接入也非常简单,我录制了一个视频给大家。
www.bilibili.com/video/BV1B6…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!