前言
MVVM是一种软件架构模式它将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开 而vue.js 则是一个轻巧、高性能、可组件化的 MVVM 库,拥有非常容易上手的 API,它是MVVM的很好的一个实践,这里来浅谈一下Vue在数据双向绑定中对MVVM的实践运用吧
MVVM 架构的优点
- 低耦合。视图(View)可以独立于 Model 变化和修改,一个 ViewModel 可以绑定到不同的 "View" 上,当 View 变化的时候 Model 可以不变,当 Model 变化的时候 View 也可以不变。
- 可重用性。你可以把一些视图逻辑放在一个 ViewModel 里面,让很多 View 重用这段视图逻辑。
- 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 方便测试。界面素来是比较难于测试的,开发中大部分 Bug 来至于逻辑处理,由于 ViewModel 分离了许多逻辑,可以对 ViewModel 构造单元测试。
Vue专注于MVVM实现了数据的双向绑定,双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。大大方便了数据状态的维护与管理
Vue 对于 MVVM 架构的实践
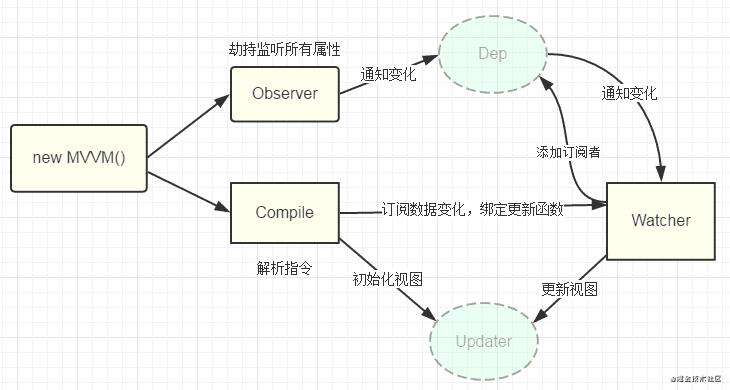
上面我们了解了MVVM的优点,那么下面就让我们来分析一下Vue.js对于MVVM的实践,数据双向绑定的原理实现吧,先来看下面这张图

Vue.js使用 Object.defineProperty 中的getter 和 setter来对对象中的属性进行操作,结合了观察者模式来实现数据绑定。
简单分析一下流程:一个 JS 对象作为数据传给Vue 实例时,Vue 会遍历它的属性,并使用Object.defineProperty 将它们转化为 getter/setter,Vue在内部会对它们监听,在属性被访问或修改时及时进行通知
在分析Vue 的双向数据绑定之前,我们先了解上图中各个位置的作用
- Observer :数据监听器,对Vue的数据对象中所有属性进行监听,一旦属性发生改变,将最新值传给watcher(订阅者)
- Compile :指令编译器,对每个DOM元素节点指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数
- Dep :消息订阅器,内部有一个维护的数组用来收集订阅者(Watcher),如果数据发生变动,则触发notify 函数,然后调用wacher订阅者的 update 方法
- Watcher :订阅者,连接observer 与compile,获取属性变化的通知,并将数据及时更新到视图当中
让我们一步一步来捋Vue中数据双向绑定的步骤,流程大致可以分为两个阶段
一个是初始化阶段,一个是数据更新阶段
初始化阶段
执行new Vue() ,Vue进入初始化阶段 ,此时开始两个操作,一个是数据监听,一个是页面渲染。
一方面 Vue 会遍历 data 选项中的属性,并用 Object.defineProperty 将它们转为 getter/setter,实现数据变化监听功能。
另一方面,指令编译器Compile 对元素节点的指令进行扫描和解析,初始化视图,并订阅 Watcher 来更新视图。此时wacher 会将自己添加到消息订阅器中(Dep),初始化完毕。
数据更新阶段
当data数据中有属性发生变化时,Observer 中的 setter 方法被触发,setter 会立即调用Dep.notify(),随后Dep 开始遍历所有的订阅者,对订阅者Watcher发送通知,并且会调用订阅者的 update 方法,最后,订阅者Watcher收到Dep的数据更新的通知后,也会对视图进行相应的更新。
至此,数据的双向绑定完成
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!