前言
mixins是Vue2.x Options API中常用的代码逻辑抽离手段,在Vue3.x中也同样可以使用。
虽然好用,但其仍有一些比较显著的缺点,而Vue3.x引入的Composition API中的自定义hook
很好的解决了mixins带来的一些问题,本文将简单的对比一下这两种实现手段。
mixins是什么?
我们在开发组件的过程中,常常会遇到一些具有相同逻辑和功能的组件。
如果每个组件各写一套方法会导致代码冗余,后期更改的时候也要一个个的改非常的浪费时间和精力。
mixins就是将这些多个相同的逻辑抽离出来,各个组件只需要引入mixins,就能实现一次写代码,多组件受益的效果。

mixins如何使用?
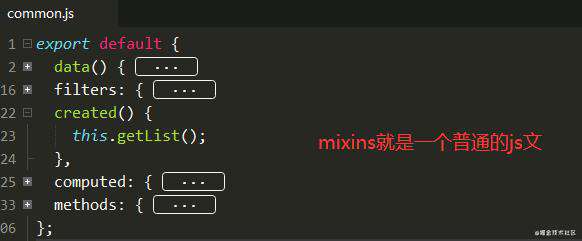
基本使用步骤: 1.用一个js文件将vue的script部分抽离出来,如下示例(选项可以自由选择)
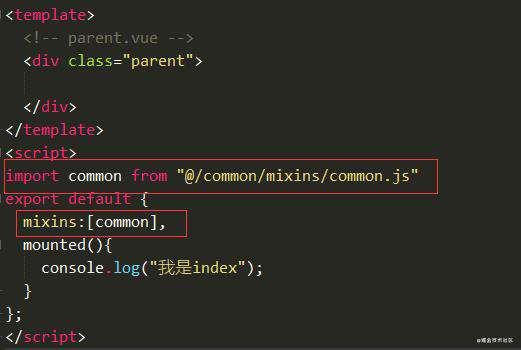
2.需要引入mixins的组件引入即可:

mixins的一些特性:
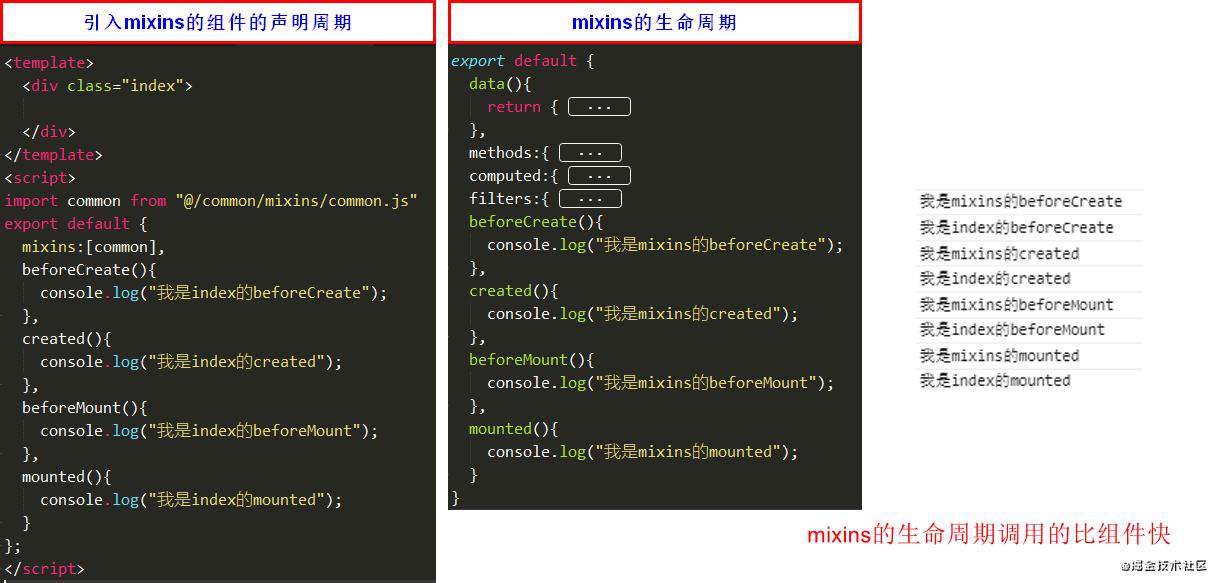
1.mixins中的生命周期会与引入mixins的组件的生命周期整合在一起调用

2.组件的data、methods、filters会覆盖mixins里的同名data、methods、filters。
3.不同mixin里的同名方法,按照引进的顺序,最后的覆盖前面的同名方法。
mixins的缺点:
1.变量来源不明确(隐式传入),不利于阅读,使代码变得难以维护。
2.多个mixins的生命周期会融合到一起运行,但是同名属性、同名方法无法融合,可能会导致冲突。
3.mixins和组件可能出现多对多的关系,复杂度较高(即一个组件可以引用多个mixins,一个mixins也可以被多个组件引用)。
注:VUE3提出的Composition API旨在解决这些问题。mixins 的缺点是 Composition API 背后的主要动因之一,Composition API 受到 React Hooks 的启发。
Vue3.x中的自定义hook函数是什么?
-
使用Vue3的组合API封装的可复用的功能函数
-
自定义hook的作用类似于vue2中的mixin技术
-
自定义Hook的优势: 很清楚复用功能代码的来源, 更清楚易懂
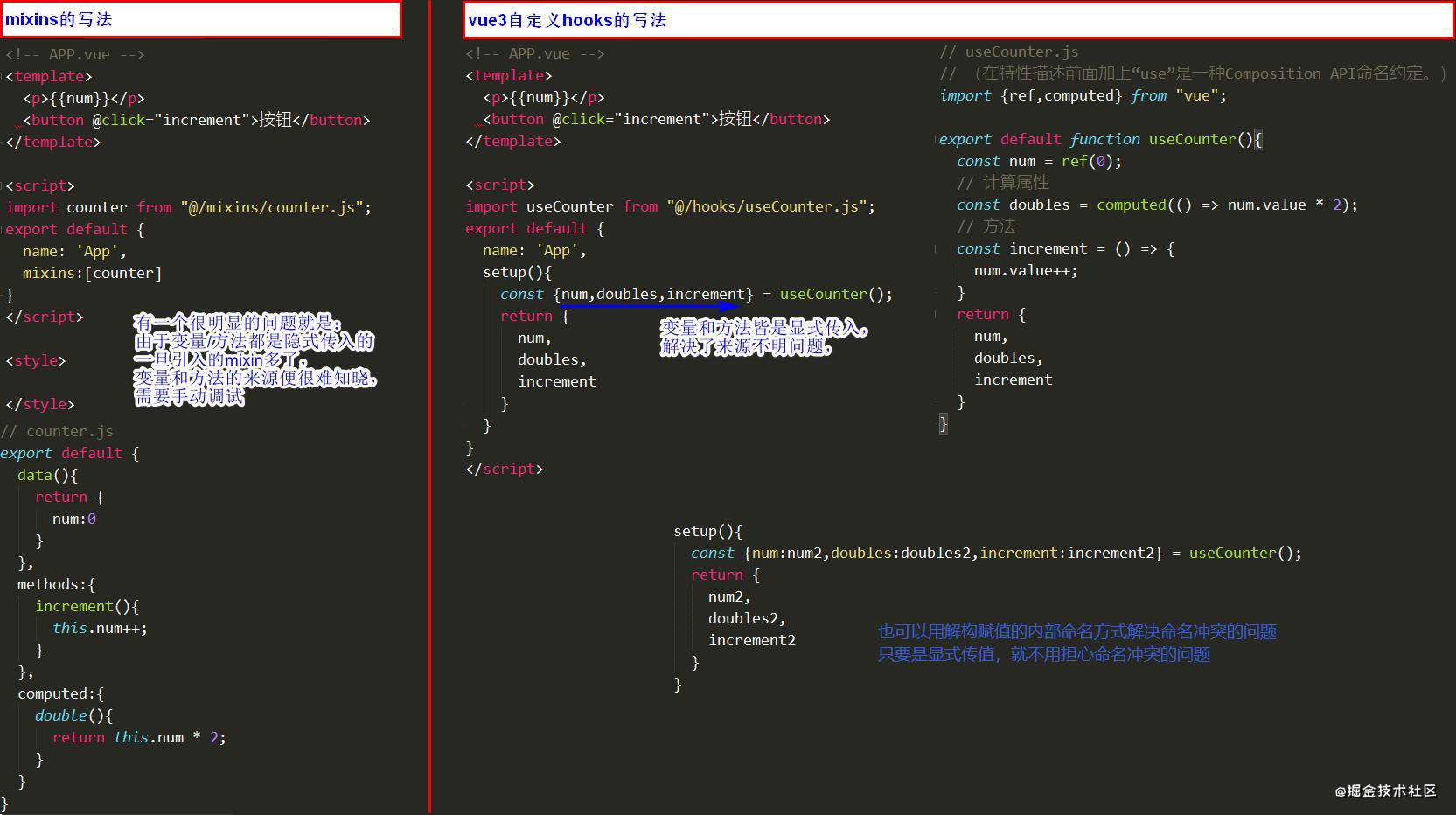
mixins和Composition API hook解决的区别:
这里以一个简单的计数器为例来讲解Options API mixins和Composition API 自定义hook在写法和使用上的区别。

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!