提示:只演示2-3种属性值效果,其他去查api即可
概要内容:
- text-align
- align-item
- vertical_align
- justify-content
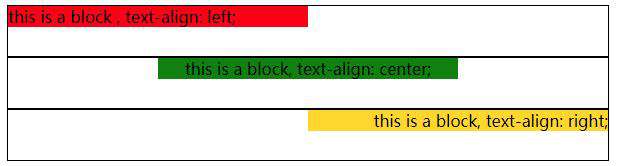
1. text-align
-
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>text-align</title> <style> .left { border: 1px solid black; text-align: left; width: 600px; height: 50px; } .left .block { background: red; width: 300px; display: inline-block; } .center { border: 1px solid black; text-align: center; width: 600px; height: 50px; text-align: center; } .center .block { background: green; width: 300px; display: inline-block; } .right { border: 1px solid black; text-align: right; width: 600px; height: 50px; text-align: right; } .right .block { background: gold; width: 300px; display: inline-block; } </style> </head> <body> <div class="left"> <div class="block"> this is a block , text-align: left; </div> </div> <div class="center"> <div class="block"> this is a block, text-align: center; </div> </div> <div class="right"> <div class="block"> this is a block, text-align: right; </div> </div> </body> </html> -
示例效果:

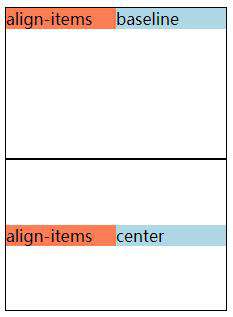
2. align-items
- 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>align-items</title>
<style>
#baseline {
width: 220px;
height: 150px;
border: 1px solid black;
display: flex;
align-items: baseline;
}
#baseline div {
flex: 1;
display: inline-block;
}
#center {
width: 220px;
height: 150px;
border: 1px solid black;
display: flex;
align-items: center;
}
#center div {
flex: 1;
display: inline-block;
}
</style>
</head>
<body>
<div id="baseline">
<div style="background-color:coral;"> align-items</div>
<div style="background-color:lightblue;">baseline</div>
</div>
<div id="center">
<div style="background-color:coral;"> align-items</div>
<div style="background-color:lightblue;">center</div>
</div>
</body>
</html>
-
示例图

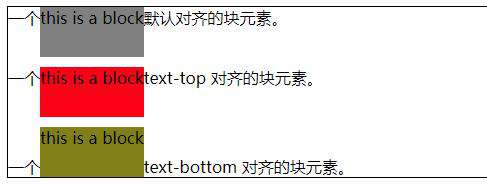
3. vertical-align
-
示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> body { border: 1px solid black; } .parent .default { background-color: grey; display: inline-block; height: 50px; margin-bottom: 10px; } .parent .top { background-color: red; display: inline-block; height: 50px; vertical-align: text-top; margin-bottom: 10px; } .parent .bottom { background-color: olive; display: inline-block; height: 50px; vertical-align: text-bottom; } </style> </head> <body> <div class="parent">一个<div class="default">this is a block</div>默认对齐的块元素。</div> <div class="parent">一个<div class="top">this is a block</div>text-top 对齐的块元素。</div> <div class="parent">一个<div class="bottom">this is a block</div>text-bottom 对齐的块元素。</div> </body> </html> -
示例效果:

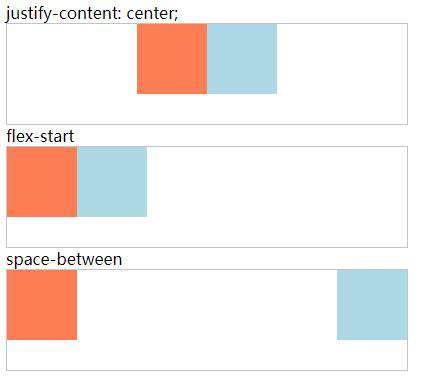
4. justify-content
-
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>justify-content</title> <style> .center .contian { width: 400px; height: 100px; border: 1px solid #c3c3c3; display: flex; justify-content: center; } .center .contian div { width: 70px; height: 70px; } .flex-start .contian { width: 400px; height: 100px; border: 1px solid #c3c3c3; display: flex; justify-content: flex-start; } .flex-start .contian div { width: 70px; height: 70px; } .space-between .contian { width: 400px; height: 100px; border: 1px solid #c3c3c3; display: flex; justify-content: space-between; } .space-between .contian div { width: 70px; height: 70px; } </style> </head> <body> <div class="center"> <div>justify-content: center;</div> <div class="contian"> <div style="background-color:coral;"></div> <div style="background-color:lightblue;"></div> </div> </div> <div class="flex-start"> <div>flex-start</div> <div class="contian"> <div style="background-color:coral;"></div> <div style="background-color:lightblue;"></div> </div> </div> <div class="space-between"> <div>space-between</div> <div class="contian"> <div style="background-color:coral;"></div> <div style="background-color:lightblue;"></div> </div> </div> </body> </html> -
示例效果:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!