一、粘连布局
特点:
-
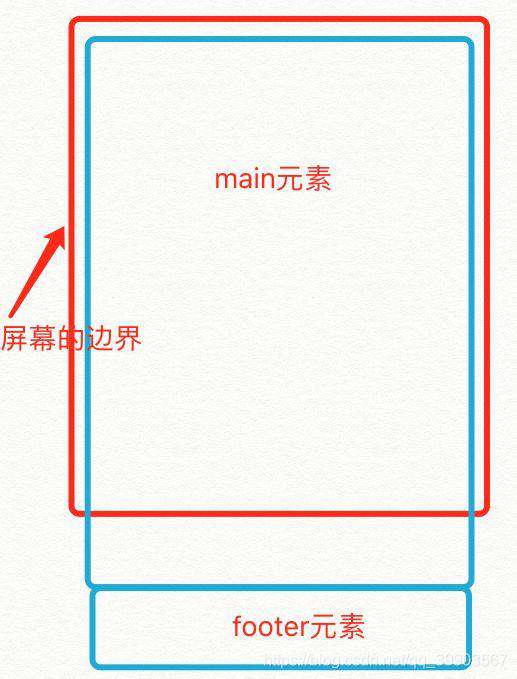
有一块内容
<main>,当<main>的高康足够长的时候,紧跟在<main>后面的元素<footer>会跟在<main>元素的后面滚动。 -
当
<main>元素比较短的时候(比如小于屏幕的高度),我们期望这个<footer>元素能够“粘连”在屏幕的底部
如图:图片来源blog.csdn.net/VhWfR2u02Q/…


二、简单实现
DOM结构:
<body>
<div class="wrap">
<div class="main">
<div class="content">content</div>
</div>
</div>
<div class="footer">footer</div>
</body>
样式:
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;/*高度一层层继承下来*/
}
.wrap{
min-height: 100%;
text-align: center;
}
.wrap .main{
padding-bottom: 100px;
}
.footer{
height: 100px;
line-height: 100px;
background: #3af;
text-align: center;
margin-top: -100px;
}
.content{
height: 200px;
background: pink;
}
</style>
-
footer必须是一个独立的结构,与wrap没有任何嵌套关系
-
wrap区域的高度通过设置min-height,变为视口高度
-
footer要使用margin为负来确定自己的位置
-
在main区域需要设置 padding-bottom。这也是为了防止负 margin 导致 footer 覆盖任何实际内容。
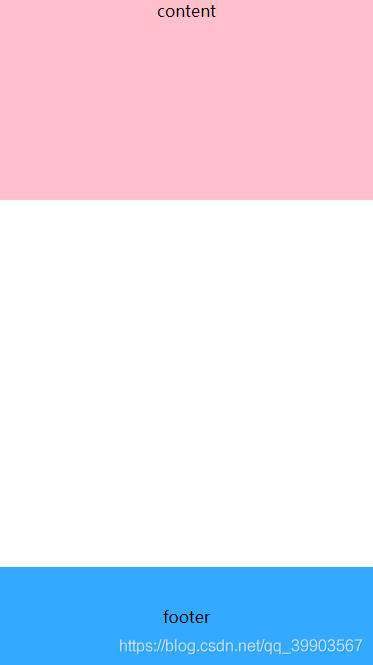
看看效果:
内容不多时,footer固定在底部

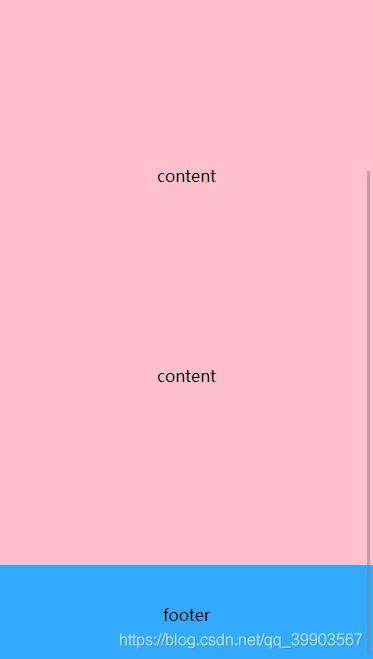
内容多的时候,footer跟随在后面滚动:

三、实战-简化DOM结构
上面是信息列表,下面是确认按钮。之前的按钮是用的绝对定位,我需要把它改为粘连布局的。列表不长时,按钮固定在底部,列表信息比较多的时候,按钮跟随在后面滚动。 DOM节点是这样的:
<div class="main">
<div class="list-info">info</div>
<div class="list-info">info</div>
<div class="list-info">info</div>
<div class="list-info">info</div>
</div>
<div class="button">确认</div>
那我要用粘连布局,还得在main的外面需要包一层wrap,这显得有点冗余,我不想多嵌套这一层,
所以一阵探索后,得出一个方案。
demo:
DOM结构如下:
<div class="main">
<div class="content">content</div>
</div>
<div class="footer">footer</div>
样式如下:
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;/*高度一层层继承下来*/
}
.main{
box-sizing: border-box;
min-height: 100%;
padding-bottom: 100px;
}
.footer{
height: 100px;
line-height: 100px;
background: #3af;
text-align: center;
margin-top: -100px;
}
.content{
text-align:center;
height: 200px;
background: pink;
}
</style>
注意要点
-
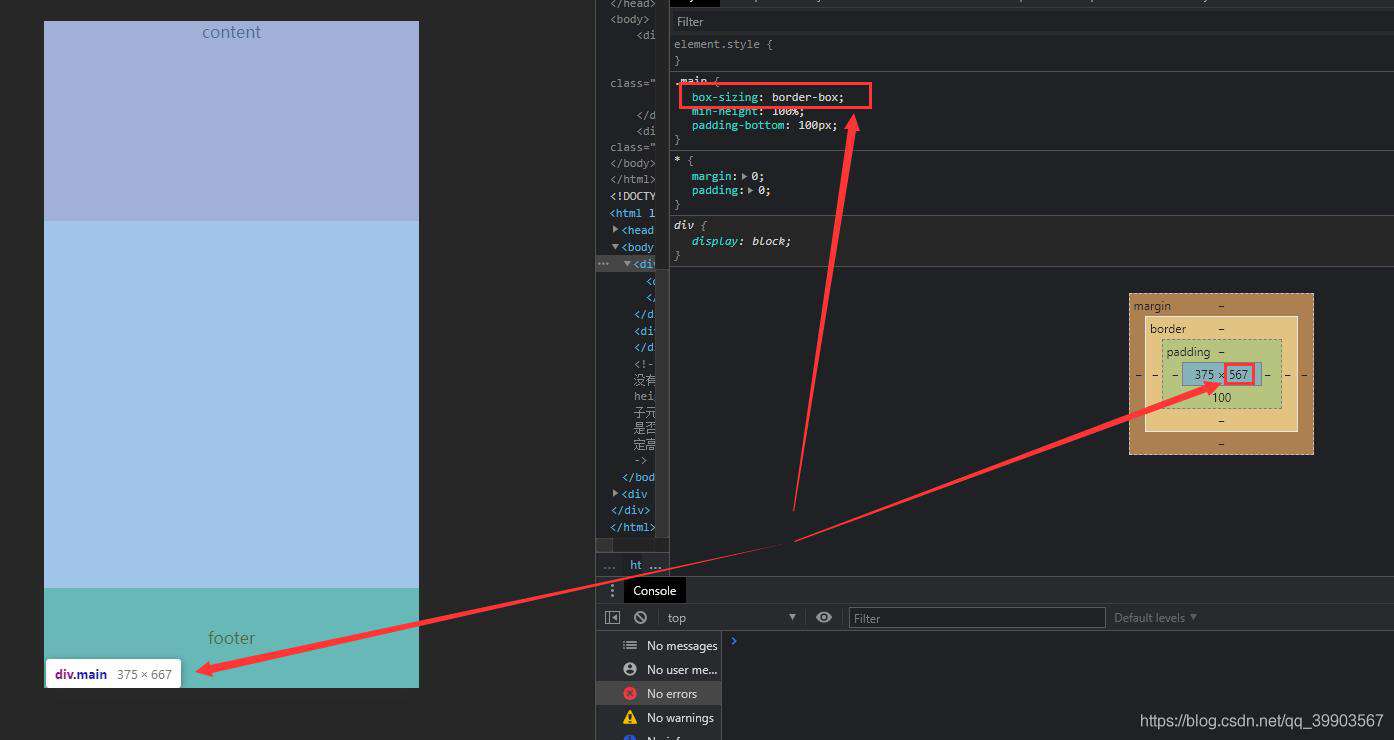
main需要加上:
box-sizing: border-box;计算高度的时候会把padding计算进去(涉及盒模型相关知识) 设置
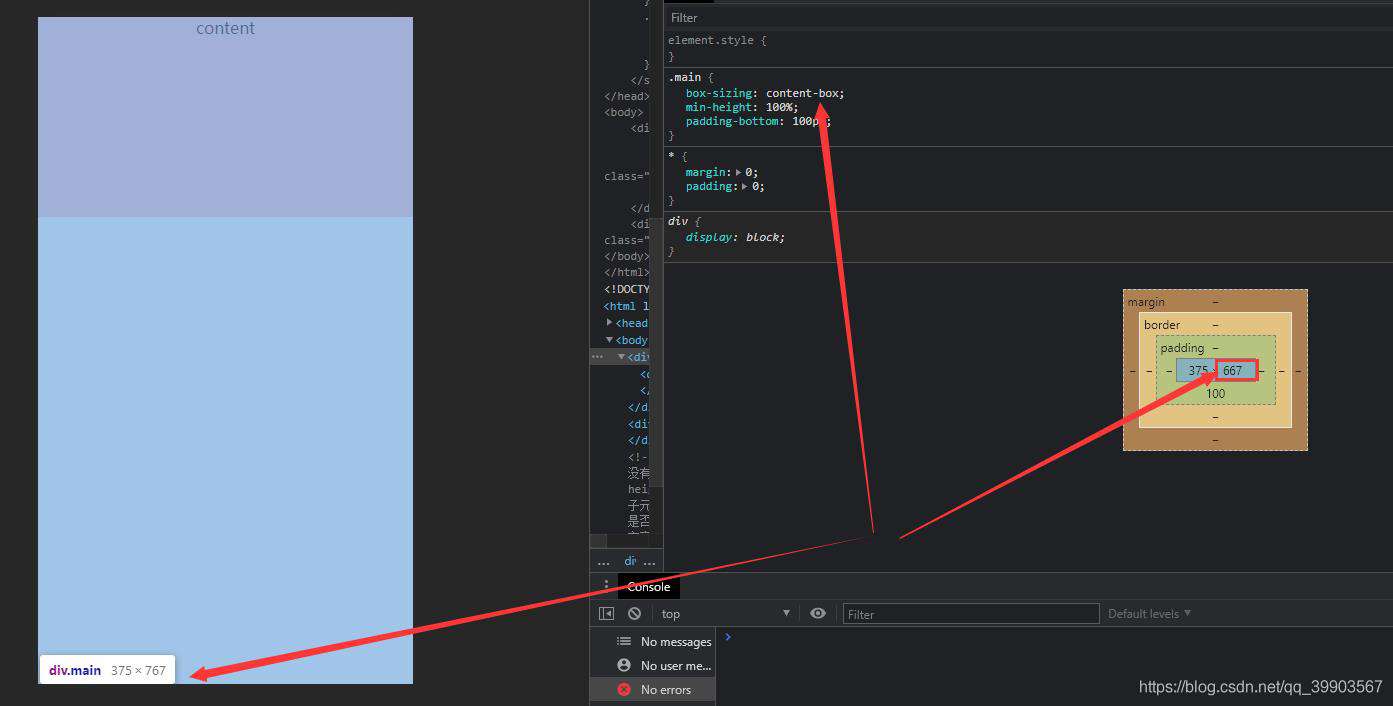
设置box-sizing: border-box;,怪异盒模型,height = contnet.height+padding+border这里height100%=667px= contnet.height+padding+border,刚好占满屏幕 设置
设置box-sizing: content-box;,标准盒模型,height = contnet.height这里height100%=667px= contnet.height,已经100%占满屏幕, 再加上padding-bottom: 100px = 767,就超出屏幕了,会把footer挤到屏幕外面去了,无法正常显示。 -
当时遇到个问题,如果body上我是设置的
min-height: 100%;,那么我main上设置的min-height: 100%;不会生效原因: 父元素设置了 min-height但没有设置 height时候,子元素的height 和 min-height 不会生效,子元素的 height 或是 min-height 是否生效,基于父元素是否设置了固定高度或者是一个有效百分比高度。
文章为原创,图片水印为本人博客,欢迎大家造访 博客地址https://blog.csdn.net/qq_39903567/article/details/115556127
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!