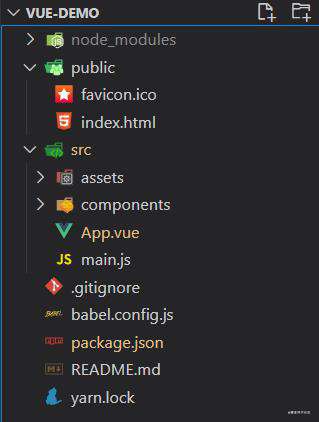
项目结构

重点在src文件夹:
assets——静态资源,如css,js
components——公共组件
router——路由文件(vue cli3.x没有自动安装,需手动安装vue-router)
App.vue——根组件
main.js——入口文件
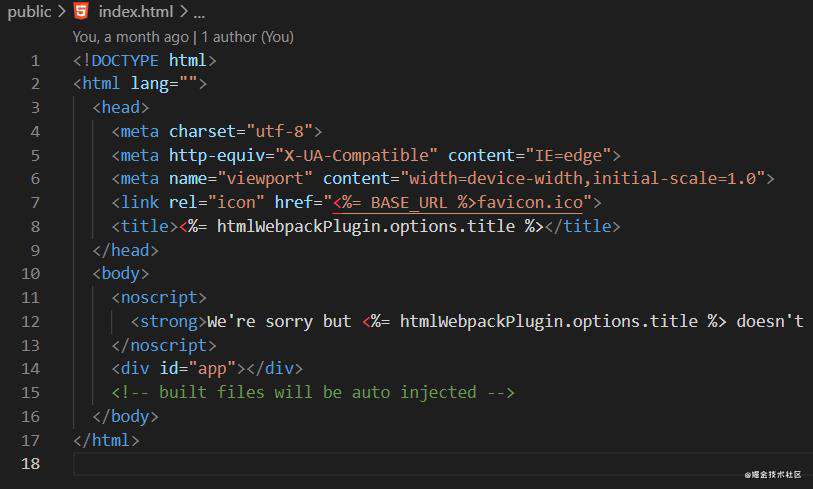
index.html
index.html如其他html文件一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充。

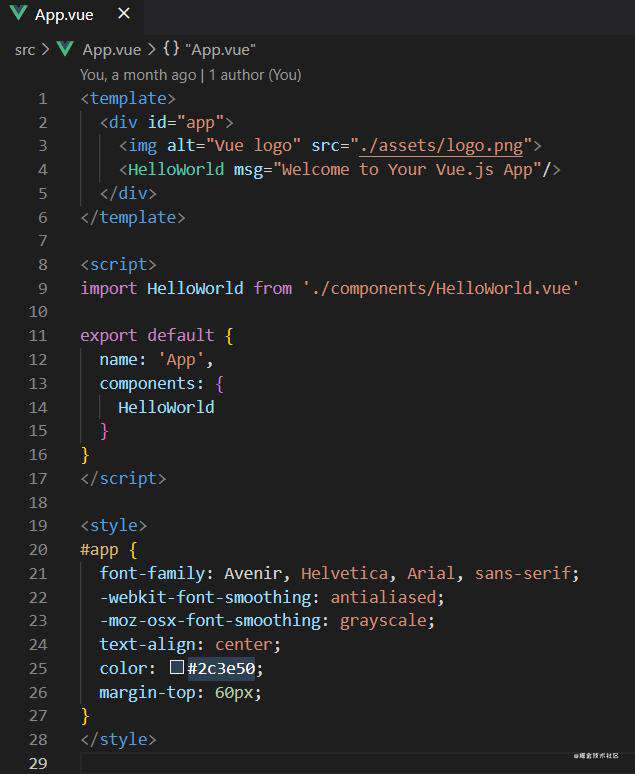
APP.vue
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style)。
template 其中模板只能包含一个父节点,为的简写,是子路由视图,后面的路由页面都显示在此处。
script vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期,方法等。
style 样式通过style标签包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped,

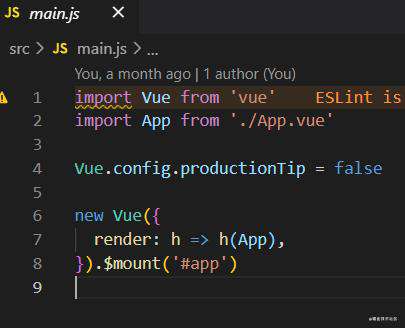
main.js
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例。

整个页面渲染过程
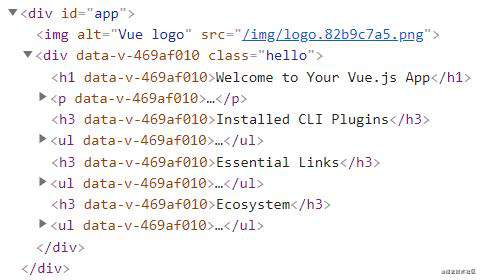
访问http://localhost:8080/ 显示的就是index.html页面,index.html原本只有一个根结点id="app",APP.vue引入HelloWorld组件,页面上显示HelloWorld组件的内容,最后渲染出的html结构如下:

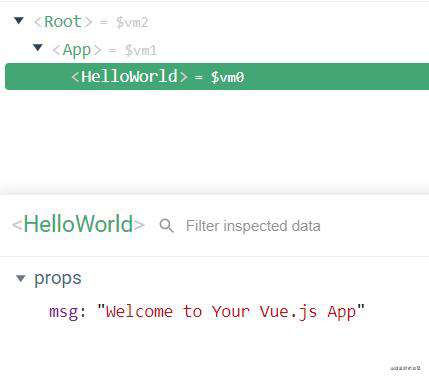
通过vue-devtools可以看到:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!