vue
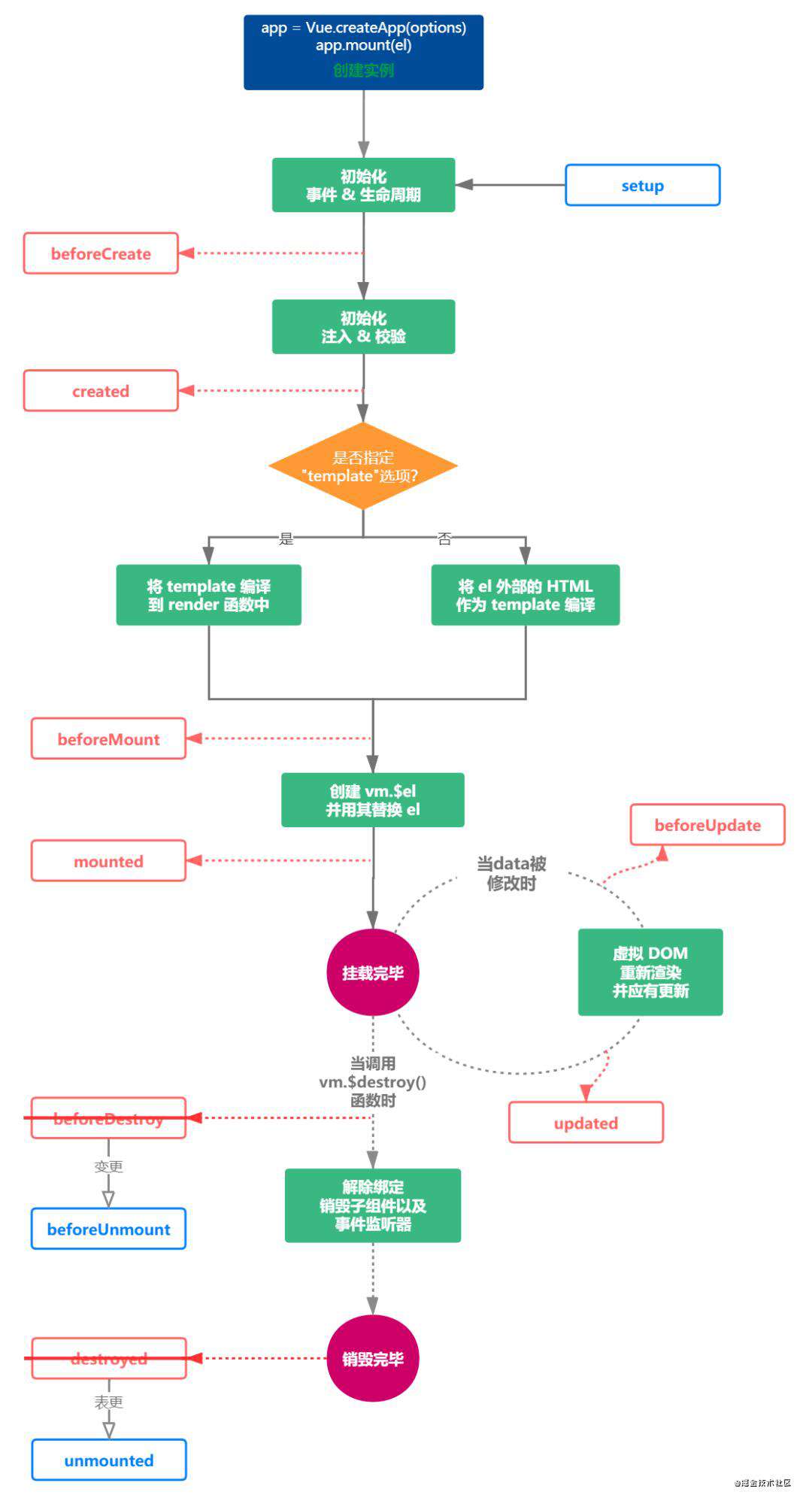
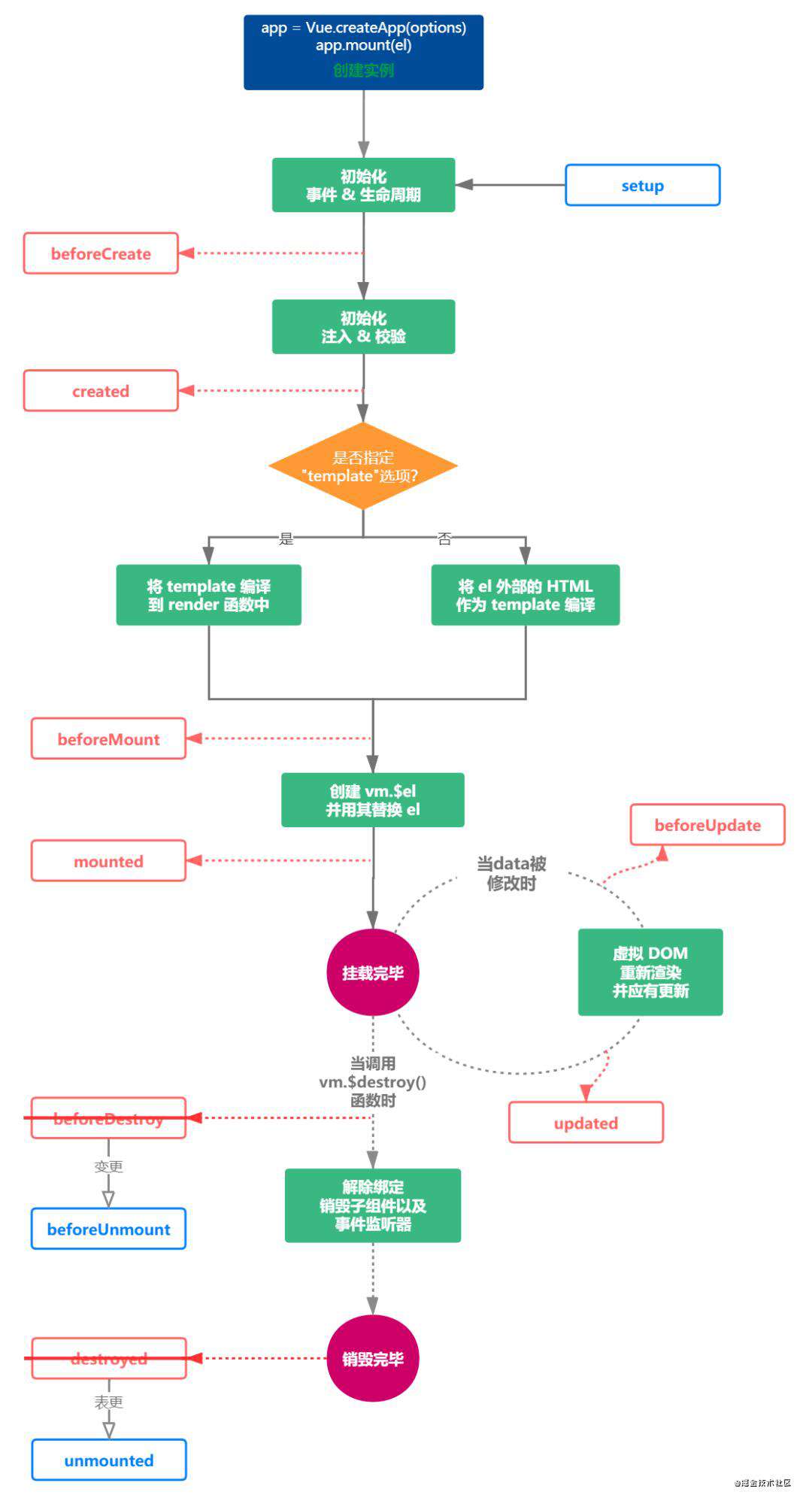
生命周期

v-deep
::v-deep(.bar) {}
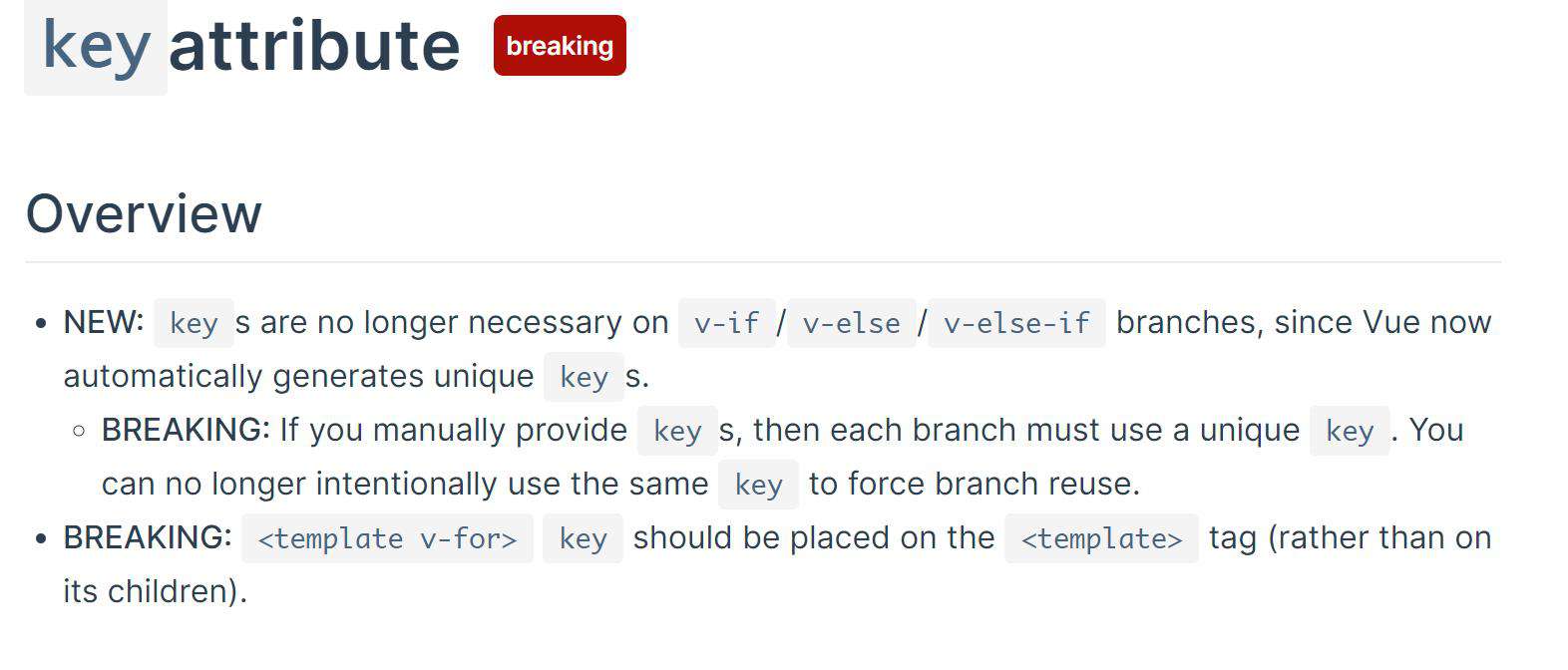
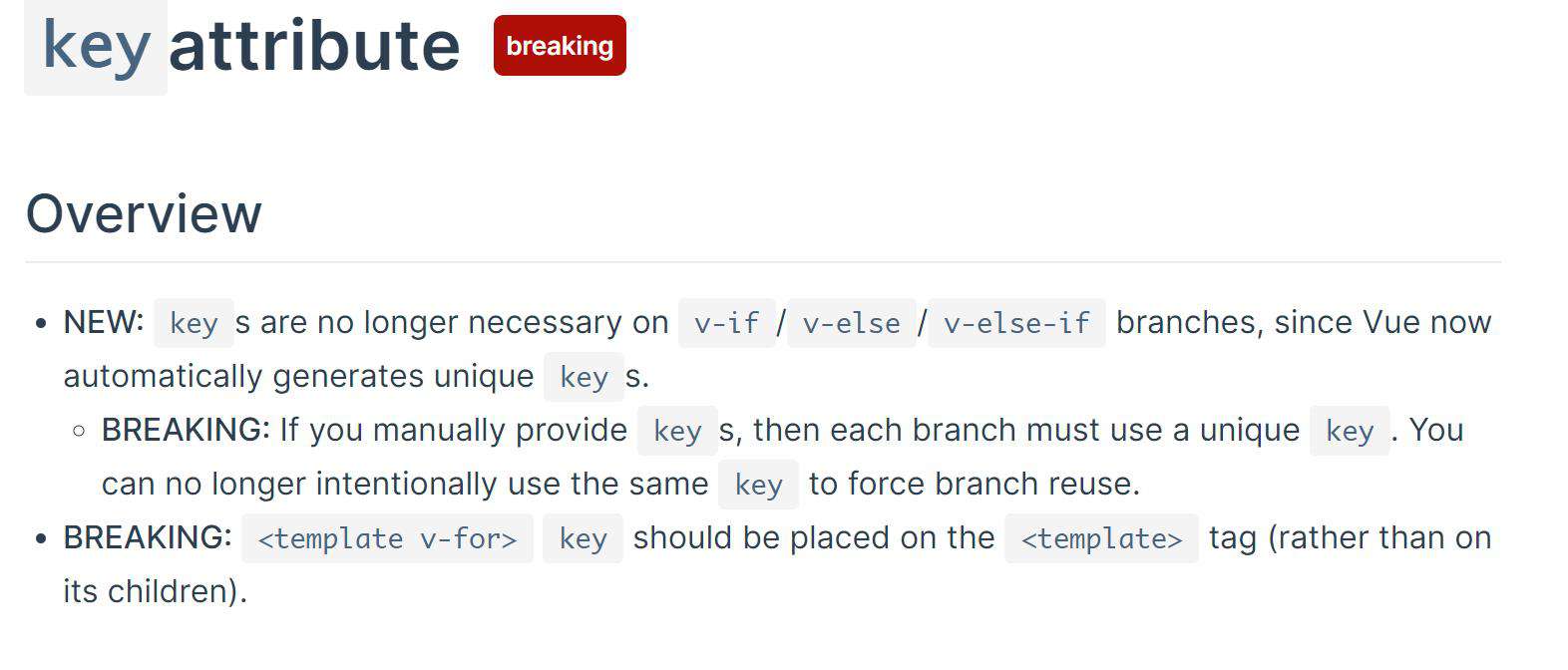
key

插槽
<!-- 父组件中使用 -->
<template slot="content" slot-scope="scoped">
<div v-for="item in scoped.data">{{item}}</div>
</template>
<!-- 父组件中使用 -->
<template v-slot:content="scoped">
<div v-for="item in scoped.data">{{item}}</div>
</template>
<!-- 也可以简写成: -->
<template #content="{data}">
<div v-for="item in data">{{item}}</div>
</template>
vue-router
路由通配符
{
path: '*',
name: 'NotFound',
redirect: '/404NotFound',
}
{
path: '/:pathMatch(.*)*',
name: 'NotFound',
redirect: '/404NotFound',
}
路由缓存
<keep-alive>
<router-view v-if="$route.meta.keepAlive"> </router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"> </router-view>
<router-view v-slot="{ Component }">
<keep-alive>
<component :is="Component" v-if="route.meta.keepAlive"/>
</keep-alive>
<component :is="Component" v-if="!route.meta.keepAlive"/>
</router-view>
import { defineComponent, Transition, Component as DynamicComponent, resolveDynamicComponent,KeepAlive } from 'vue'
import { RouterView } from 'vue-router'
const resolveComponent = (_Component: DynamicComponent) => (_Component ? resolveDynamicComponent(_Component) : undefined)
export default defineComponent({
name: 'App',
setup() {
return () => (
<RouterView>
{({ Component }: { Component: DynamicComponent }) =>
<KeepAlive>{resolveComponent(Component)}</KeepAlive>}
</RouterView>
)
}
})
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们








发表评论
还没有评论,快来抢沙发吧!