网页布局基础知识
PC端
一句话就是先布局,再填充内容。
先将网页大体的框架画出来,然后再去编写里面的小细节。
网页的基本结构
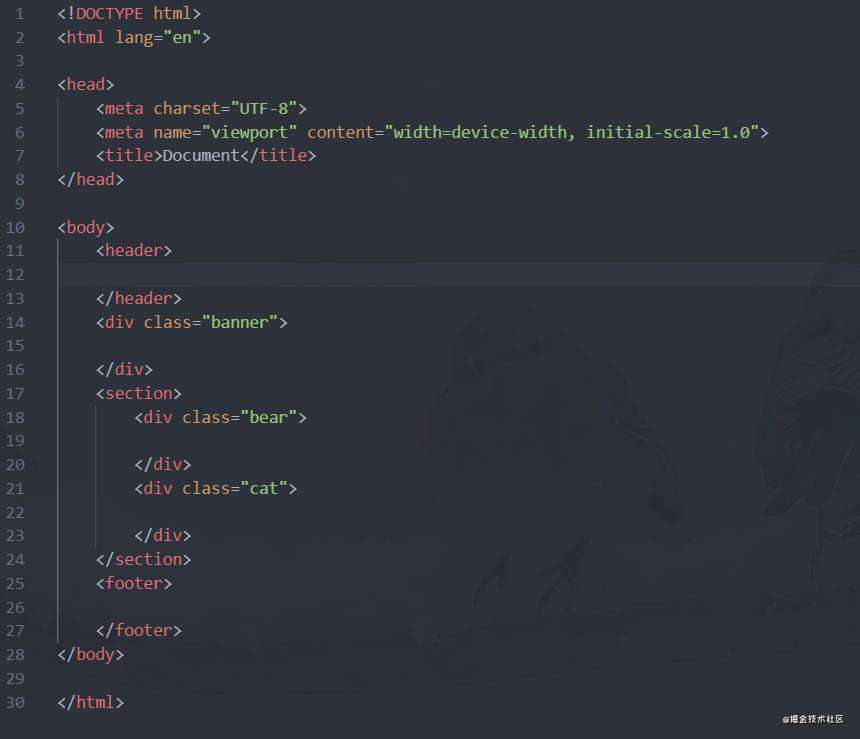
网页结构也可以说是HTML结构,常见的PC端网页布局有如下几个部分:
- 头部
- 导航栏
- 横幅
- 中间的内容部分
- 侧边栏
- 底部
- ... ...
编写顺序
在实际开发中,我们可以先把如上几个部分,用HTML标签先写出来,然后再到标签里面,将文字图片等等加进去,然后才是编写CSS。
而不是一拿到设计稿就直接开始写细节,写具体内容。最好是先将设计稿整体分析一遍,选取最合适的布局方式,再开始写代码!

CSS样式重置(CSS Reset)
有很多的标签自带了一些样式。
而且这些样式在不同浏览器下显示出来还不一样,你说气不气人?
我们要先重置他们的样式,让他们在所有的浏览器下面默认显示是一样的。也就是CSS Reset,网上有很多的CSS Reset库,随便找一个就好了,比如“Normalize.css ”,在HTML中引入它们就好了。
盒子与盒子之间的距离
网页中肯定有很多盒子。
当我们需要调整它们之间的距离时,用什么属性好呢?
我们使用外边距属性 margin 来调整盒子之间的间距,这里的间距包括两个小盒子之间或者两个大盒子之间。

盒子中内容的偏移
盒子是一个容器,里面可能有文字,图片;
甚至还有一些盒子。我们需要调整它们大体的偏移。
使用内边距 padding 属性,来控制大盒子内部内容的偏移,其实就是内容与父盒子边缘的距离。

怪异盒模型(IE盒模型)
标准盒模型是浏览器默认的。
我们在给盒子设置padding和border以后,盒子真实大小会被撑大。
在某些情况下这样不利于我们计算尺寸,我们要将盒子改为怪异盒模型
使用box-sizing:border-box; 将一个盒子设置为怪异盒模型。
这时候任你改变它的padding和border,都不会影响盒子真实的大小,因为padding和border被计算到盒子真实宽高里去了。
版心
PC端的网页设计稿会有一个中心区域。
几乎所有的主体内容都在这个中心区域里面,这就是版心
版心部分通常都是水平居中的,可以使用margin:0 auto; 实现盒子水平居中。
常见的版心宽度有1200px、1970px;1990px...,以前还有960px的版心,不过现在很少见了,因为大家的电脑屏幕都足够宽了。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!