欢迎访问个人博客网站: www.zhuxin.club
1. 浮动的初心
最初float属性的出现主要是为了实现浮动元素周围文字环绕的效果。如下示例:
 这是float属性最初的理应用法,常用于实现图文混排的效果
这是float属性最初的理应用法,常用于实现图文混排的效果
可以发现,对于浮动元素后面的第一个同级正常元素,其文本会环绕在其周围(尤其是当浮动元素未占满一行时这一表现更加明显)。这是我们初始浮动所观察到的现象。实际上,这还不够全面和准确!
2. 浮动的核心特点
2.1 包裹性
具有“包裹性”的元素当其未主动设置宽度时,其宽度右内部元素决定。且其宽度最大不会超过其包含块的宽度
设置了float属性(不为none)的元素都会具有包裹性
在上面的例子中float元素不设置宽度,其宽度也不会超过container元素的宽度
2.2 块状化并格式化上下文
设置了float属性(不为none)的元素,无论该元素原本是什么元素类型,其display属性的计算值都会自动变成"block"或'table(针对inline-table元素)'。并且浮动元素会生成一个BFC(块级格式化上下文)
2.3 脱离标准流
设置了float属性(不为none)的元素,都会脱离标准流。标准流一般是针对块级或行级元素(不包括行内块)。
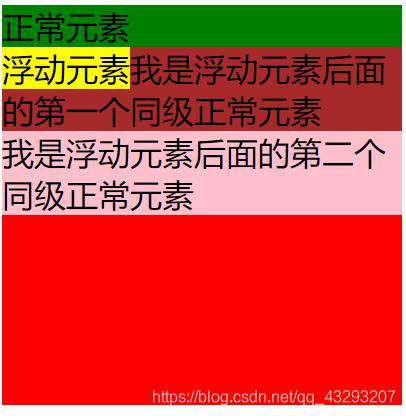
通俗一点解释是,浮动元素A会“漂浮”在标准流上面,此时其原始占用的标准流空间由同级的后续第一个标准流兄弟元素B顶替。所以会出现B的部分内容会被飘起来的A所遮挡的现象
有人可能会问,上面第1节中的例子好像没发现类似"A遮挡B"的现象啊?
其实并不是,具体解释如下:

我们将box2元素(即浮动元素后续的第一个同级元素)的文本内容减少一些,使其不换行并不占满一行方便解释效果
当你给浮动元素设置了具体宽高度,并增加box2元素的文本内容,也许这种脱离文档流现象更明显,如下示例:
 浮动元素脱离标准流的特性很容易带来的一大问题就是——
浮动元素脱离标准流的特性很容易带来的一大问题就是——父元素的高度塌陷:
我们将html内容精简,只保留浮动元素和box2元素:
然后设置浮动元素宽高度,并去掉父元素设置的宽高度(核心点)


此时我们发现:没有设置高度的container元素,其实际高度只由标准文档流的box2元素撑起来了21px,而设置了30px高度的浮动元素由于脱离文档流其高度被忽略了。
这就是浮动经典的“高度塌陷”问题
2.4 无margin重叠问题
普通的块级元素之间的margin-top和margin-bottom有时会出现margin合并的现象,而浮动元素由于其自身会变成一个BFC(块级格式化上下文),不会影响外部元素,所以不会出现margin重叠问题
3. 清除浮动
清除浮动并不是去掉浮动,而是解决因为浮动带来的副作用的消极影响,也就是我们上面说的父元素高度塌陷问题。
3.1 clear属性
在此之前,我们需要了解另一个CSS属性,就是float的克星——clear
官方对于clear属性的解释是:元素盒子的边不能和前面的浮动元素相邻。其本质在于让当前元素不和f前面的float元素在一行显示。对此我们可以对于clear的属性值形象地理解为:
3.2 清除方法
当今流行的浮动布局已不再是最初的文字环绕了,而是通过给每个子元素添加浮动来实现元素横向排列(一行占不下就换行继续)的布局。
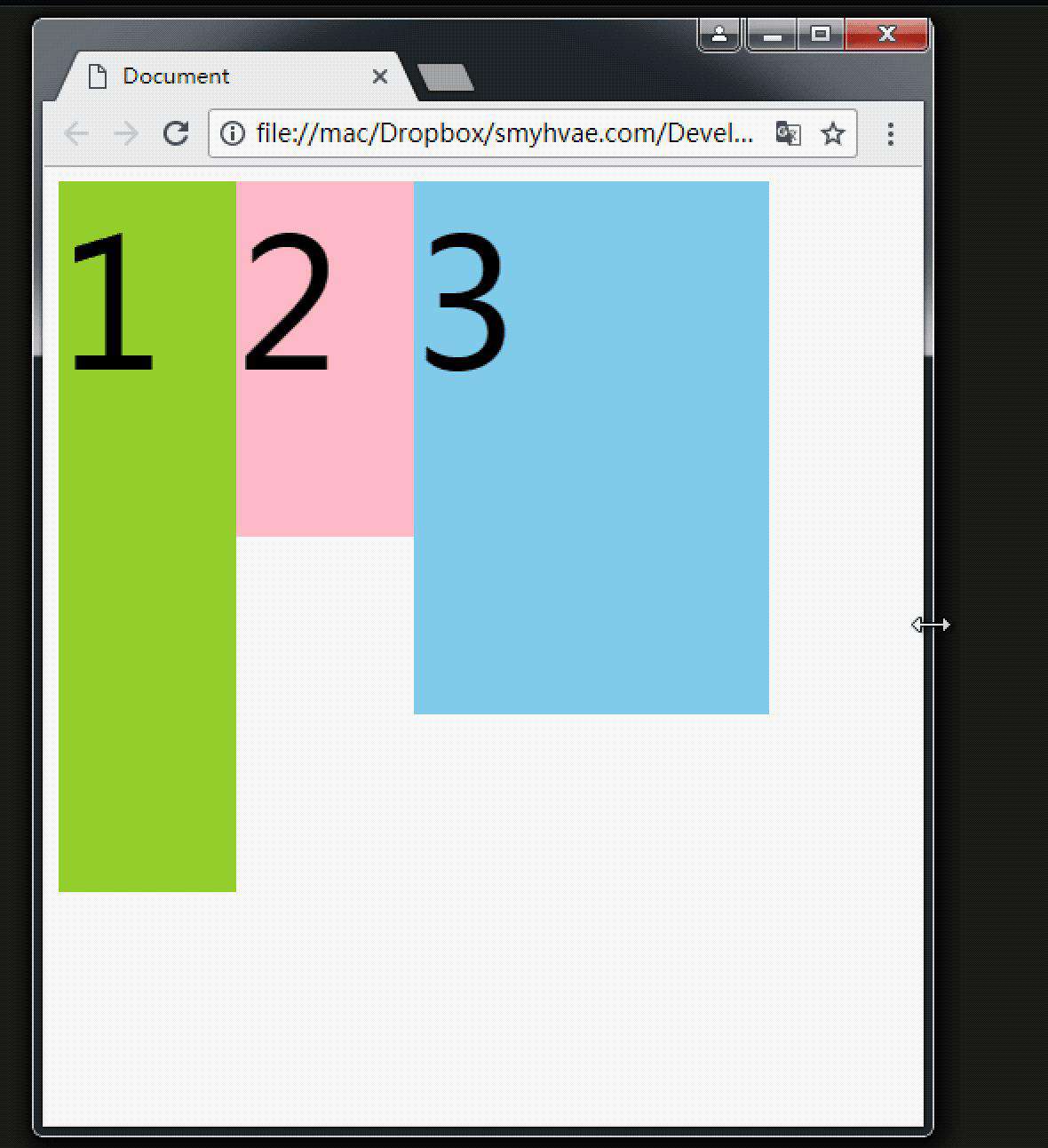
注意:这种横向排列布局建议最好让每个子元素的高度一致,否则可能会出现以下图这种高度不齐引起的布局问题:

即使如此,依然需要解决父元素高度塌陷问题,以下分别对几种常见解决方案简单说明下:
-
让父元素也浮动没有从根本解决问题,反而生成了新的浮动问题
-
给父元素设置高度此法太过死板,让父元素高度固定死了,无法自适应高度
-
给父元素设置overflow:hidden此法原理在于让父元素成为一个BFC,唯一缺点容易导致溢出内容被隐藏掉,不过这种场景较少,还是可以用此方法的
-
伪元素与clear属性配合(推荐)
4. 其他细节
- 设置浮动实现的文本环绕效果,其实不一定必须是文本值,img图片,input表单元素这种原生内联元素都可以
- 浮动元素紧跟的第一个同级兄弟元素,如果其元素本身或其内部元素不属于标准文档流(比如BFC),则会按对应的非标准文档流的规则进行排版布局,而不是仍然环绕在浮动元素周围
- 在如今CSS Flex布局的普及和良好的浏览器兼容性的形式下,建议用flex布局代替实现浮动的布局
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!