写在前面
好吧我承认我疏忽了,我一直以为我的博客是将vue的一些常见操作全部写完了的,但是直到我写组件的时候突然想起来看一下自己写的博客是不是有问题的才发现,组件之间的传值竟然一直没动过,好吧,我承认我自卑,我真的很怕黑,每当夜晚来临的时候我都很狼狈…咳咳,放错了,不好意思,我承认我忘了,我真的很劳累,每当粉丝问问题的时候我都慌的一批(以为哪里又又又又误人子弟了)…吓得我赶紧写个例子给你们,开整…
搞明白谁是“父”谁是“子”
用dialog进行举例子[实现一个子组件]
写个dialog组件:
<template>
<div>
<el-dialog : :visible.sync="openCurrDialog" :width="options.width" :before-close="_closeCurrDialog">
<span>{{msg}}</span>
</el-dialog>
</div>
</template>
<script>
export default {
props: {
title: {
type: String,
default: () => "标题"
},
openCurrDialog: {
type: Boolean,
default: false
},
options: {
type: Object,
default: () => {
return {
width: "50%"
}
}
},
msg: {
type: String,
default: () => "这是一段引入的文字"
}
},
data() {
return {
}
},
methods: {
_closeCurrDialog() {
this.$emit("_closeIt", "关闭了")
}
}
}
</script>
<style>
</style>
这个时候我们只需要看谁需要用到它
父组件引入子组件
<template>
<div>
<el-card style="margin: 10px;">
<el-button @click="statusDialog = true">
打开dialog
</el-button>
<commonDialog :msg="msg" : :options="currOptions" :openCurrDialog="statusDialog" @_closeIt="_closeCurrDialog"></commonDialog>
</el-card>
</div>
</template>
<script>
import commonDialog from "../commonComponents/commonDialog.vue"
export default {
components: {
commonDialog,
},
data() {
return {
msg:"我是来自父亲的关爱",
statusDialog: false, //当前的dialog是不是显示
title: '引用的dialog', //当前的dialog的标题
currOptions: {
width: "30%"
}
}
},
methods: {
/**
* @param {Object} val
* @function _closeCurrDialog 关闭当前dialog
*/
_closeCurrDialog(val) {
//这里需要注意的是 val是跟随函数直接过来的,所以不需要进行传值的操作,只需要在组件中设置好需要的参数即可!
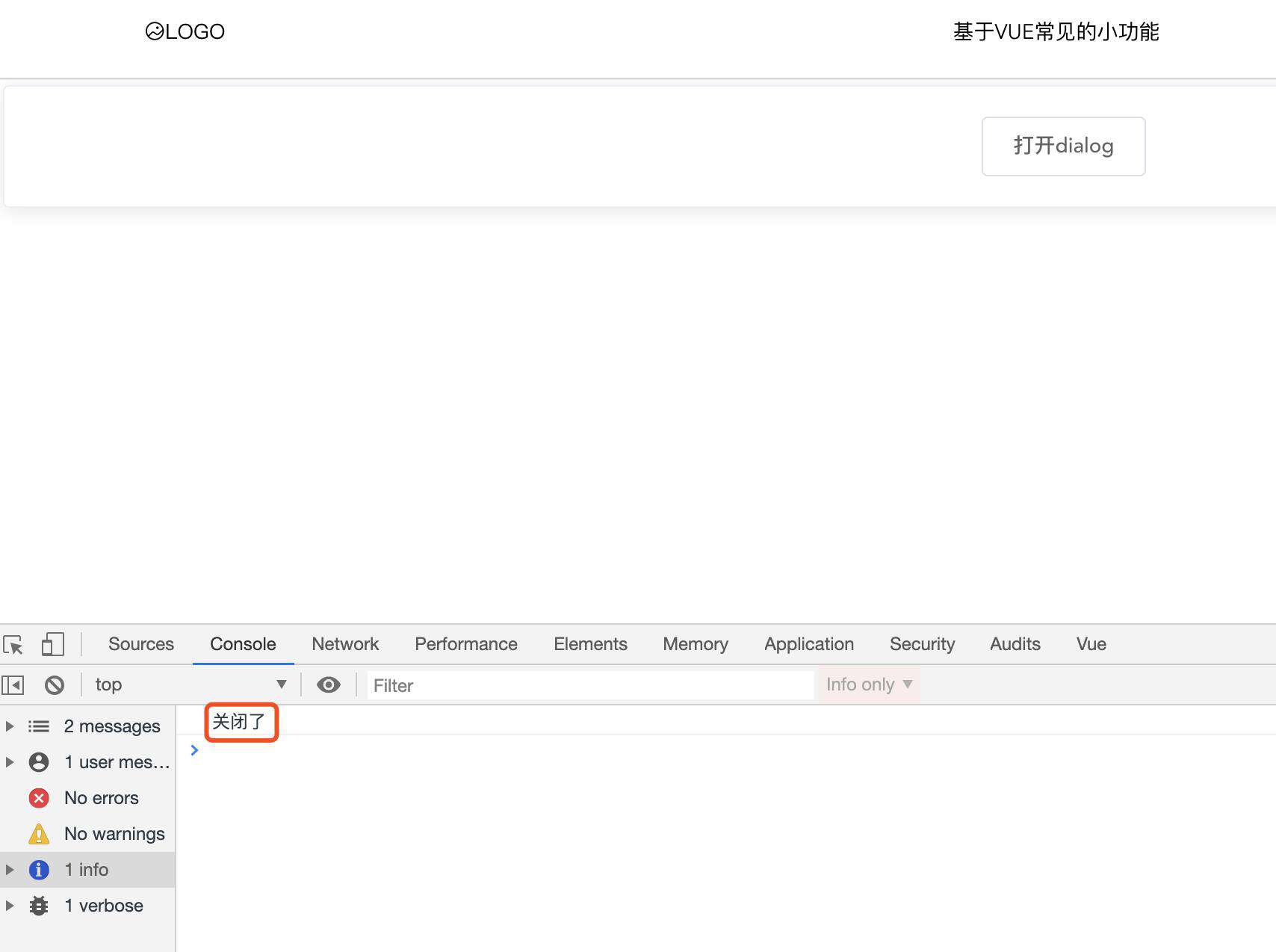
console.info(val)
this.statusDialog = false
},
}
}
</script>
<style>
</style>
效果


简单的讲解和注意点
- 作用:我们做组件有几个好处,第一个是简化代码,提高代码的复用性,同样的功能尽量将共同点抽离出来,不同点定义出来,这样有类似功能的时候可以直接拿过去用,第二是数据之间的传递更加的方便。
- 传值:子组件给父组件的数据使用的emit将数据封装到函数里面进行传递:
- :before-close="_closeCurrDialog" //绑定一个函数
/**
* @function _closeCurrDialog 给父组件的数据
* @prod 这里定义的函数名字是子组件使用的函数名字,这里说明一点,如果你给父组件的值是一个变量也可以直接传递
*/
_closeCurrDialog() {
this.$emit("_closeIt", "关闭了")
}
父组件接收子组件的值
- @_closeIt="_closeCurrDialog" //_closeIt就是在子组件里面定义的函数名字,这里不需要定义形参数
/**
* @param {Object} val
* @function _closeCurrDialog 关闭当前dialog
* @prod 接收到了子组件的值以后呢,不管是不是有值,我们都不需要重新定义值来接收它,直接在含里面写一个形参就可以了
*/
_closeCurrDialog(val) {
//这里需要注意的是 val是跟随函数直接过来的,所以不需要进行传值的操作,只需要在组件中设置好需要的参数即可!
console.info(val)
this.statusDialog = false
},
子组件接收父组件的值
- 导入需要的子组件路径
import commonDialog from "../commonComponents/commonDialog.vue"
- 引入组件
components: {
commonDialog //这里可以直接起一个别名 形式是:“别名” : commonDialog
},
- 参数传递
<commonDialog :msg="msg" : :options="currOptions" :openCurrDialog="statusDialog" @_closeIt="_closeCurrDialog"></commonDialog>
props: {
title: {
type: String,
default: () => "标题"
},
openCurrDialog: {
type: Boolean,
default: false
},
options: {
type: Object,
default: () => {
return {
width: "50%"
}
}
},
msg: {
type: String,
default: () => "这是一段引入的文字"
}
},
总结
首先不可否认的是数据驱动和组件化是vue相当牛叉的两个地方,所以这个要不要学会你们自己品,重要性就不要我说了,这篇文章我会跟进,这篇文章写的是最基础的用法,还有很多的高级用法,回头再更新一篇,我发现我写的越基础的东西看的人越多,额,可能是大家都比较注意基础吧,以后我也尽量写一些关于组件使用的文章,感谢阅读!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!