手上项目告一段落,闲来无事将昨天遇到的一个bug整理一下,说实话,作为一个纯前端,真的是一脸懵逼,解决还是靠我一位做python的朋友
项目简介
是我用vue-cli新建的一个项目,用的node 12.19.0版本,vue-cli 4.2.3具体步骤如下:
vue create test //创建项目
cd test //进入test项目
npm run serve //启动项目

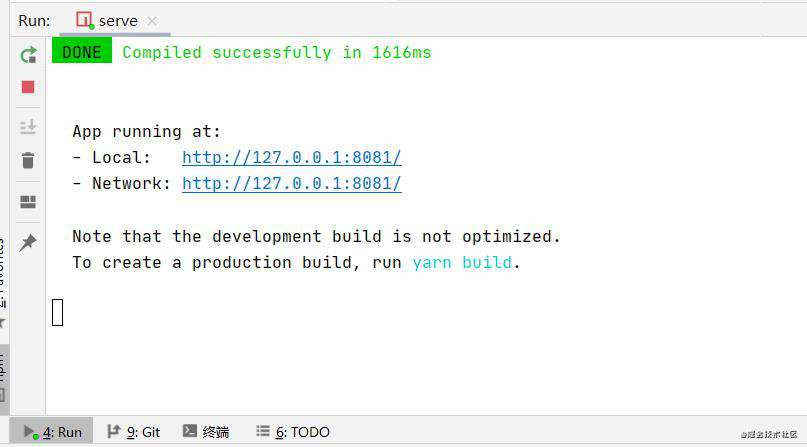
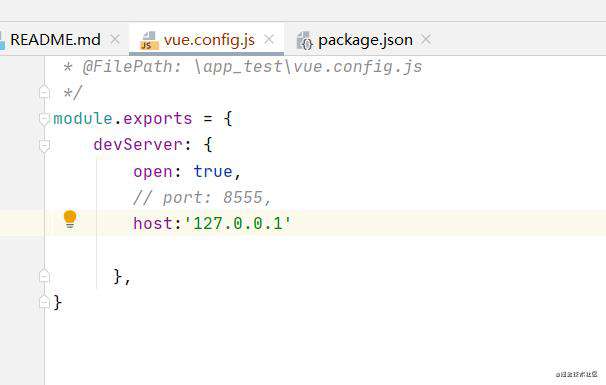
项目就起好了,然后就是配置vue.config.js文件,设置热更新和端口

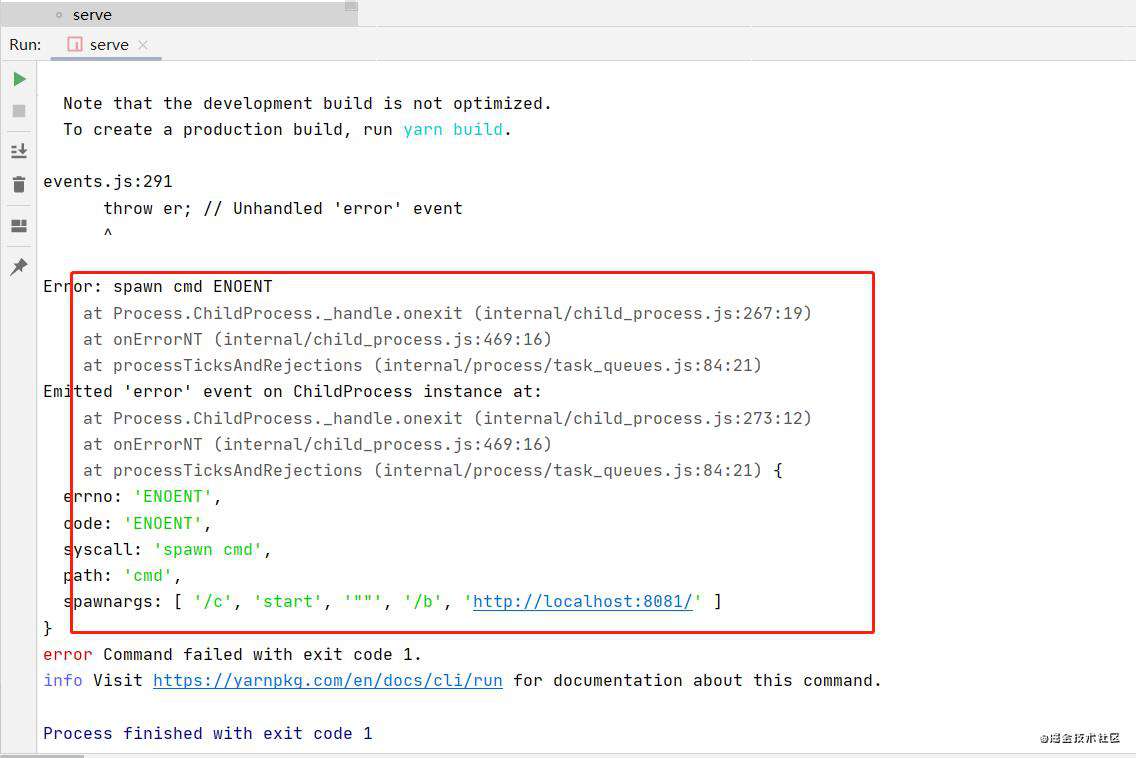
这个时候ctrl+s,就得到Error了,如图:
 当时看到这个,我都懵了,虽然我技术也不咋地,但是,搞个这个还能报错,自我怀疑了.
报错了肯定得解决啊,然后就是各种百度,终于,看到了一模一样得报错,赶紧跟着一番修改,总结的说,就百度了一种看着狠靠谱的方法:
当时看到这个,我都懵了,虽然我技术也不咋地,但是,搞个这个还能报错,自我怀疑了.
报错了肯定得解决啊,然后就是各种百度,终于,看到了一模一样得报错,赶紧跟着一番修改,总结的说,就百度了一种看着狠靠谱的方法:
嗯...... 按着配了一遍,没有效果 ? ? ? ? 我又看有帖子说重启电脑在试,我也试了,搞了一下午,还是没搞来,嗯,就需要找大佬请教了,我觉得这已经超出了我的能力,然后赶紧找大佬请教,花了十分钟把,就解决了,哎,与大佬技术差了个洪荒... 是很多人都没想到的一点: 权限 ,其实我百度配置系统变量的时候,管理员也配了的,就是不知道为啥没生效
总结:
以管理员权限打开webStorm就行,不用配置path,也不需要改端口,有一个前提,是以管理员身份打开控制台可以正常运行
当遇到自己不懂的,还是得及时求助啊,如果有更好的方法,可以私信聊聊哦
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!