为什么要搭建工程
做项目之前要先搭建工程。如果不搭建工程,在运行环境的时候会有很多兼容性问题。
所以,如果开发阶段的东西跟运行阶段的东西有差异用什么解决? 构建工具
为什么不用webpack? 搭建比较麻烦,要安装很多插件,写很多配置。
于是,vue官方做了一个脚手架工具,用一个命令就可以非常轻松的把工程搭起来,这个脚手架工具就是Vue-cli
vue-cli
它内部使用了webpack,并预置了很多插件(plugin)和加载器(loader),以达到开箱即用的效果,不用自己去手写配置,根据需要进行选择。
除了基本的插件和加载器外,vue-cli还预置了:
- bable 解决js代码兼容性
- webpack-dev-server 开发服务器
- eslint
- postcss
- less-loadr
搭建好之后会在目录下新建一个文件夹,文件夹下面生成一些工程结构,并且安装好依赖。搭建好之后直接运行,一边写代码一边看效果。由构建工具打包。
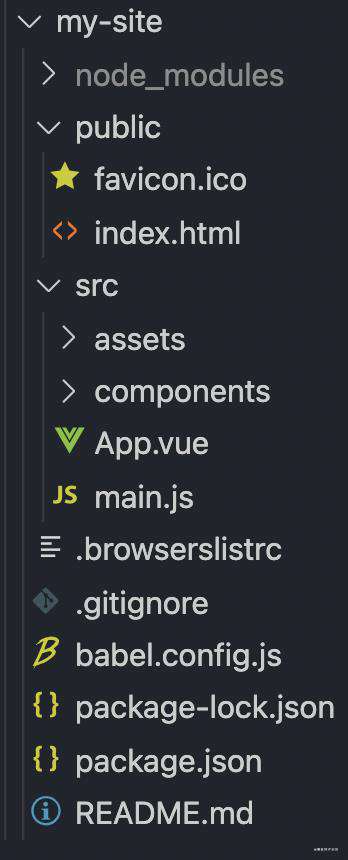
目录结构:

这个工程是典型的webpack的结构
-
public 里面是页面模版,生成的js会注入到模版里面去
-
node_modules
-
src
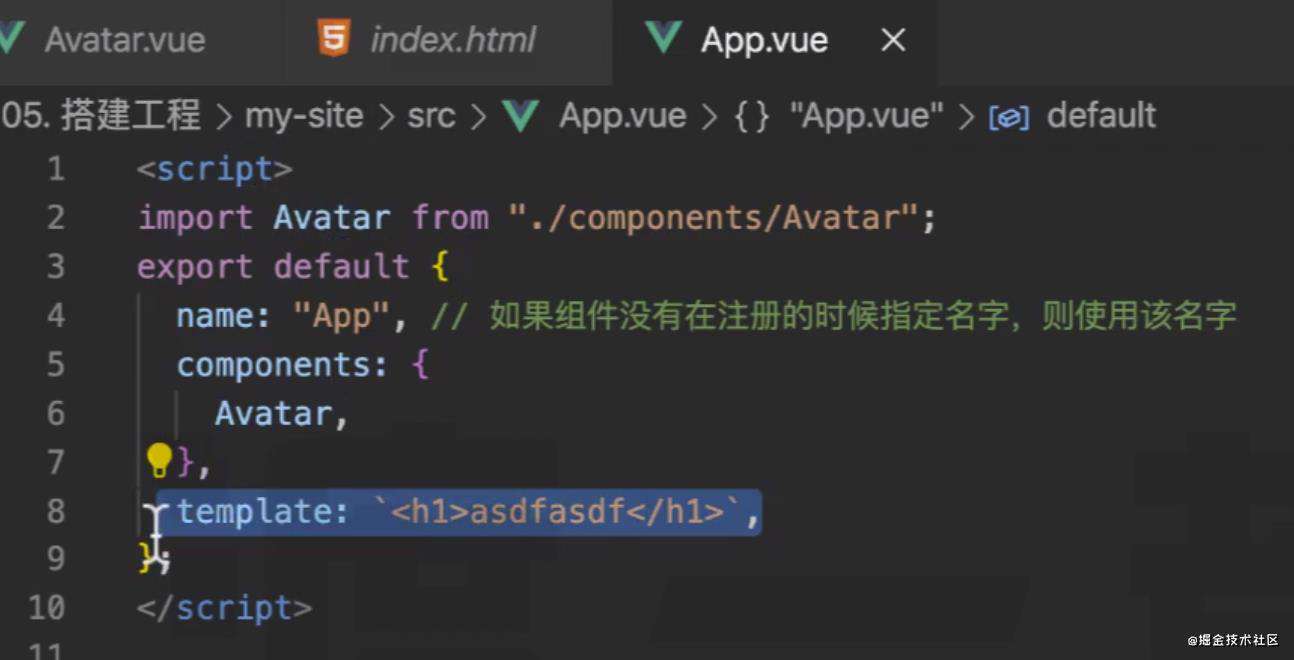
- main.js 入口文件,只负责启动vue这一件事,启动vue是为了渲染一个组件,同时,这个组件要渲染出所有的东西
在vue-cli里,组件表现形式是一个单独的文件,也就是一个模块,后缀名为
.vueimport Vue from 'vue'导入vue,现在是第三方库是放入node_modules里面的,最终打包的时候会生成打包结果 -
package.json
-
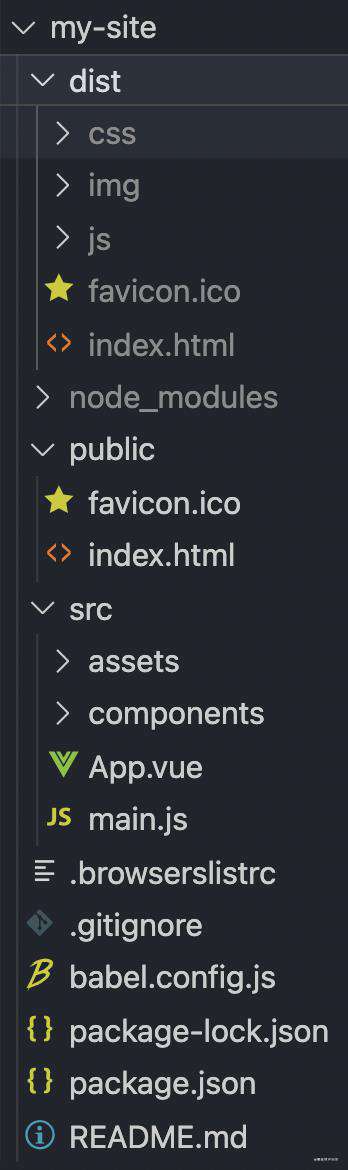
npm run build打包命令 ,打包到dist目录
dist下的index.html是根据public目录生成的,public里的东西会原封不动的放到dist目录;
dist里的js包含vue js和自己写的js;
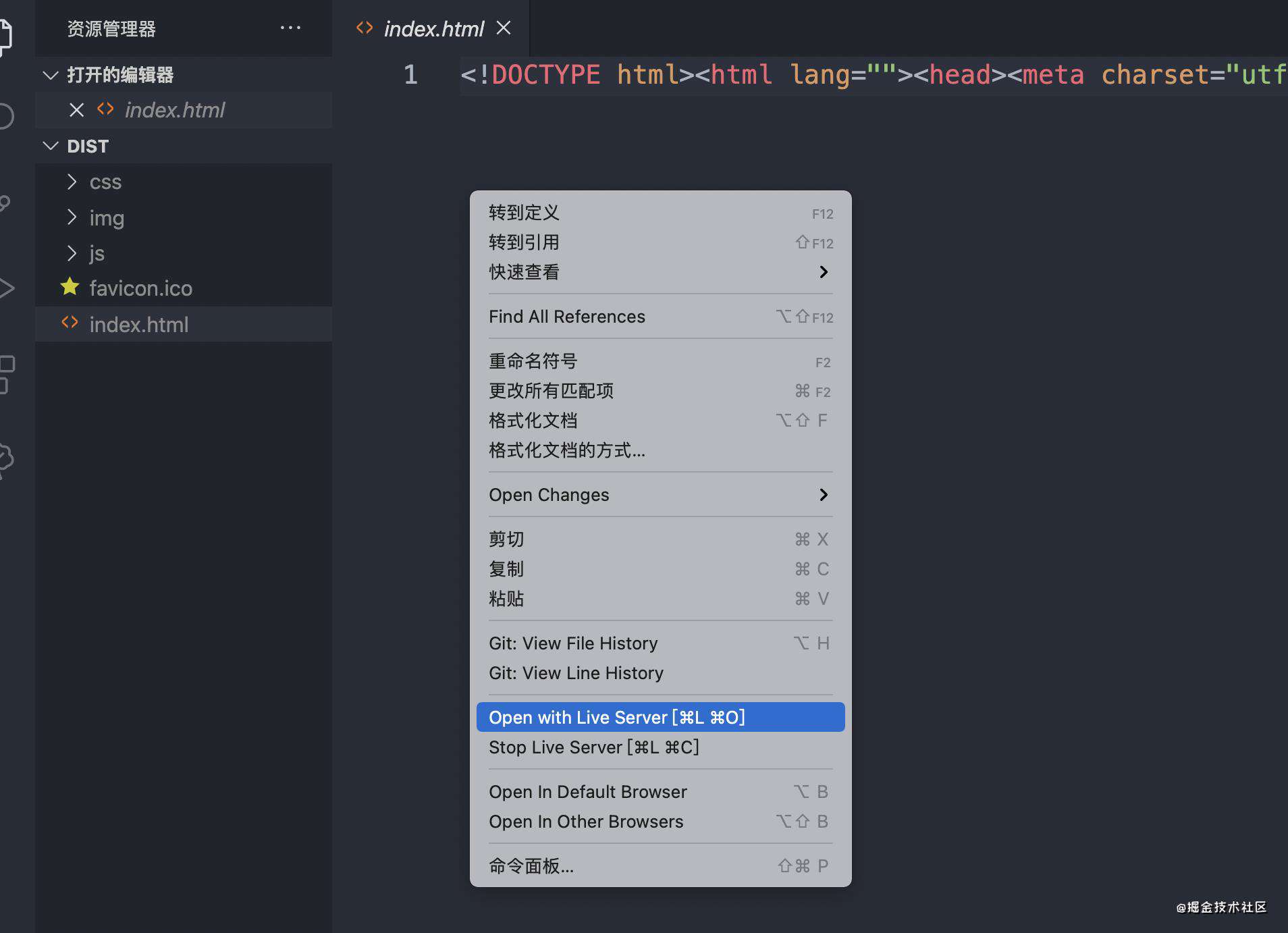
把dist文件拿出来,运行打包文件


-
如果每一次写代码都要打包运行太麻烦了,所以,我们在开发阶段会搭建一个开发服务器。
npm run serve搭建开发服务器命令,默认 8080 端口
-
SFC
<template>
<!-- 组件模版代码 -->
</template>
<script>
export default {
// 组件配置
}
</script>
<style lang="less">
// 组件样式
}
</style>
预编译
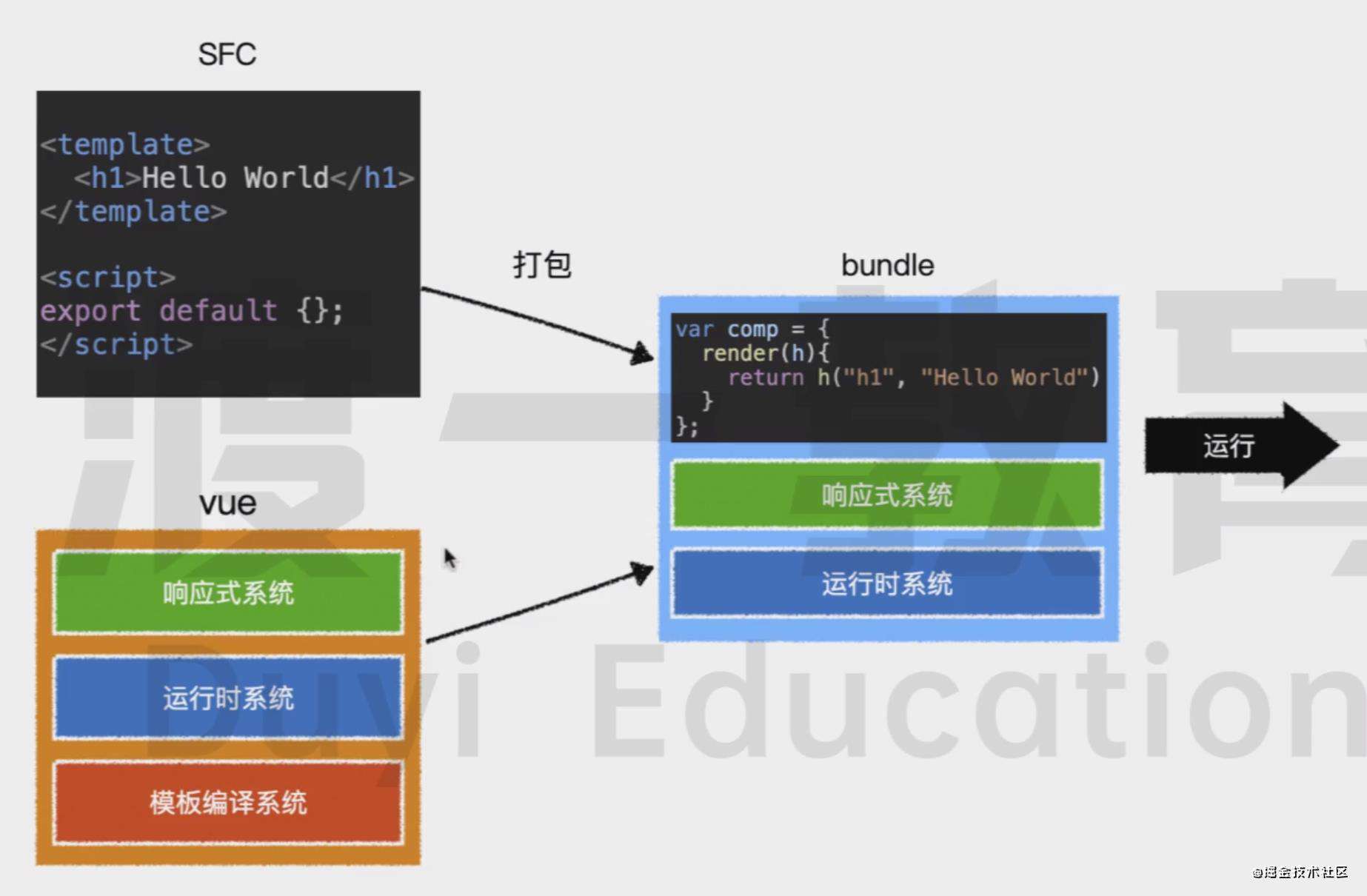
直接运行render函数比通过template编译成render函数效率要高,减少运行时间(因为减少了编译时间),但是把模版写成render函数不好写,但是在vue-cli里就解决了这个问题
那么,是如何解决的?
- 当
vue-cli打包时,会直接把组件中的模版(即组件中的template)转换成render函数,这叫做模版预编译。
我们的开发顺序:源代码->打包->运行(依托在开发服务器上)
-
把打包结果放到开发服务器上,我们访问开发服务器,实际上访问和运行的都是打包结果
-
一打包就把模版转换成render函数
-
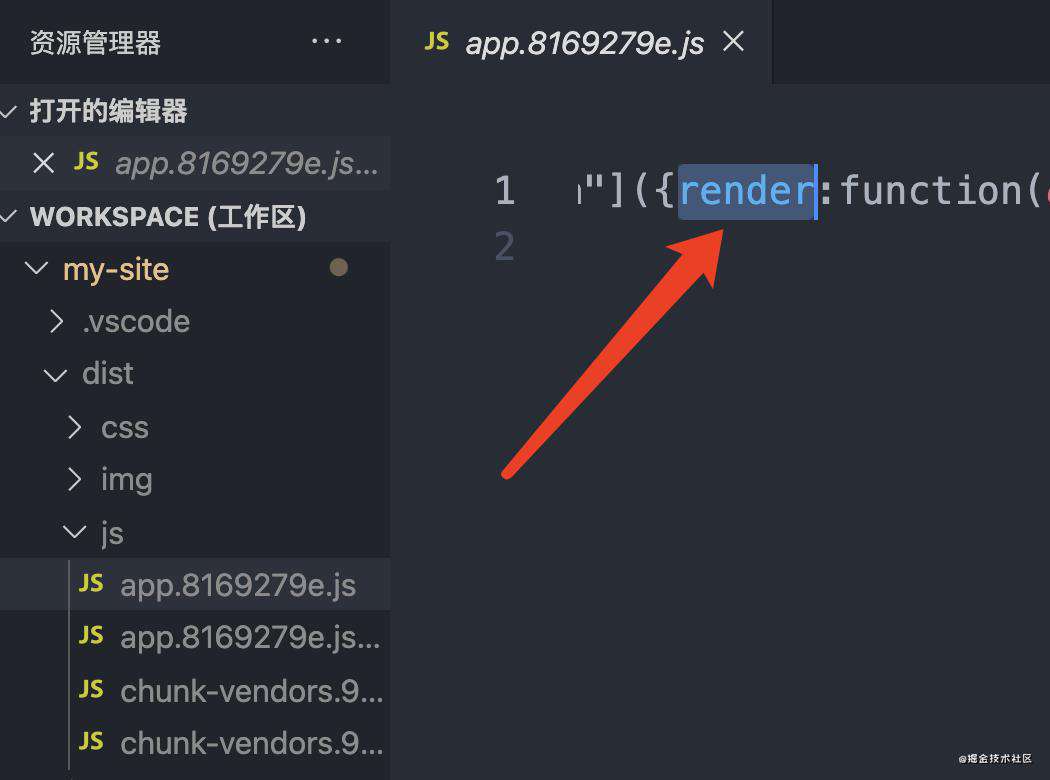
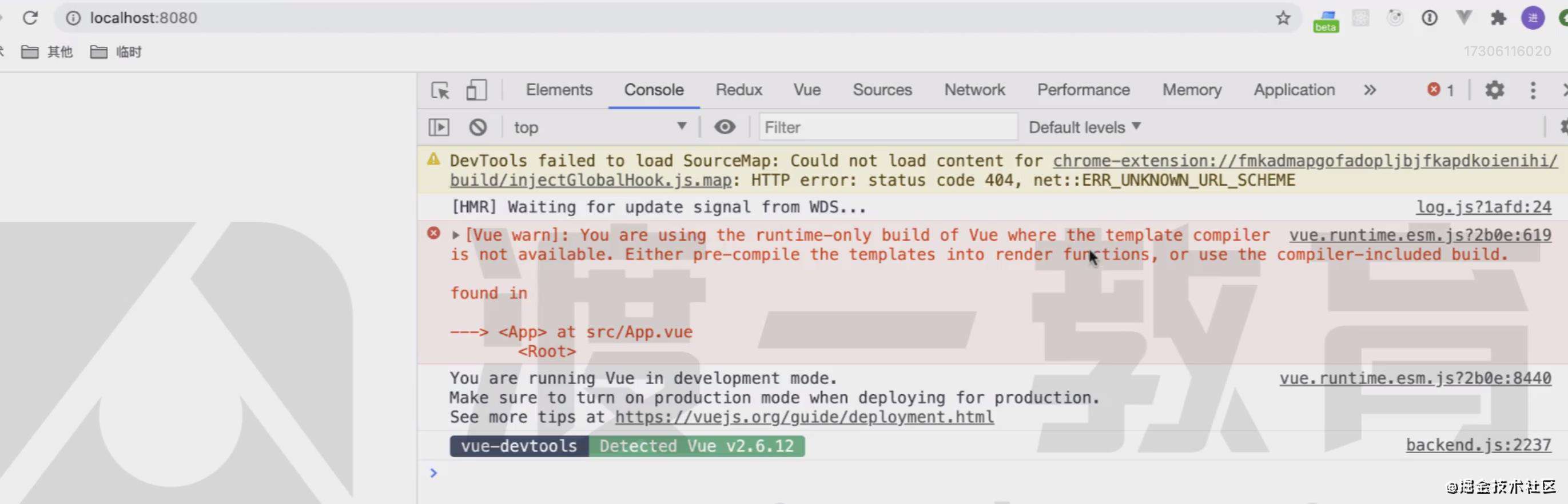
这样,运行的速度就很快,因为不需要编译,运行的是打包结果,打包结果里面没有模版,只有render函数,如下图:


vue里面的模版编译系统是要在运行过程中编译模版的,vue-cli觉得打包结果里面不需要编译模版,这样打包体积就小了。


上图报错信息翻译:在模板编译器不可用的情况下,您使用的是仅运行时版本的Vue。可以将模板预编译为呈现函数,也可以使用编译器包含的内部版本。
为了提高运行速度,加快运行效率,在打包文件里没有模版编译器,都是在开发阶段将模版编译成render函数,在开发环境里是有模版编译器的,可以将模版编译成render函数。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!