1. 写在前面
本文会介绍mobx、mobx-react和mobx-react-lite的基本使用,还有配合react context api的使用,都是api的入门使用,不涉及源码剖析。
2. 什么是Mobx?
- Simple, scalable state management
- MobX is a battle tested library that makes state management simple and scalable by transparently applying functional reactive programming (TFRP)
Mobx是简单、可扩展的状态管理库。是经过战斗洗礼的库,通过透明的函数响应式编程使状态管理变得更加简单且可扩展。说明Mobx足够可靠,可放心在项目中使用。

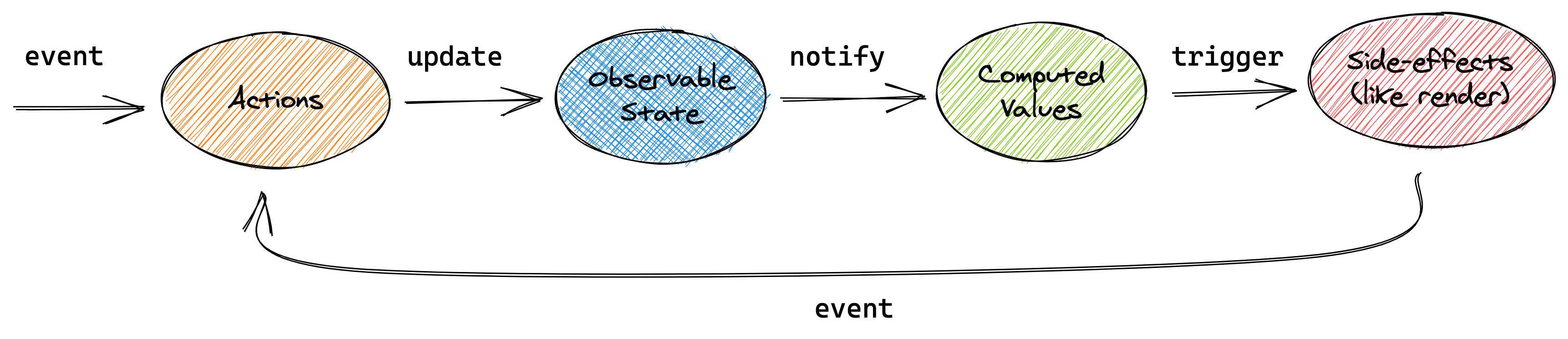
上图所示,Mobx是通过event事件调用action,修改observal state数据,进而触发computed,使其自动更新数据,Reactions是对state的改变做出的反应,以此更新视图,这是Mobx的核心所在。
3. mobx的使用
mobx 为 6.x 版本,常用api的使用
3.1 使用makeObservable
3.2 使用makeAutoObservable
相比
makeObservable,makeAutoObservable就简化多了,无需再手动指定observable、action、computed
3.3 使用 6.x 版本之前的 decorator 装饰器写法
4. mobx-react-lite的使用
mobx-react-lite是mobx-react的轻量化版本,在mobx-react@6版本中已经包含了mobx-react-lite,但是如果只在函数式组件中使用,推荐使用轻量化的mobx-react-lite
4.1 父组件使用useLocalObservable创建store
4.2 子组建为function组件(使用Context)
4.3 子组建为function组件(不使用Context)
不使用 Context,就要用到
mobx-react,看 5.3 部分
4.4 子组件为 class 组件
通过
Context.Consumer组件获取到store
5. mobx-react的使用
5.1 父组件用mobx-react提供的Provider组件向下传递store
5.2 子组件为 class 组件
5.3 子组件为 function 组件
6. 参考资料
- MobX 上手指南,写 Vue 的感觉?
- mobx-react-lite 基于 React Hook API 轻量级状态管理
- 初探mobx-react-lite
- mobx-npm
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论