Mobx 是什么?
Mobx 是一个状态管理库。
Mobx 哲学
任何源自应用状态的数据都应该自动地获取。
"Anything that can be derived from the application state, should be derived. Automatically."

Mobx 原则
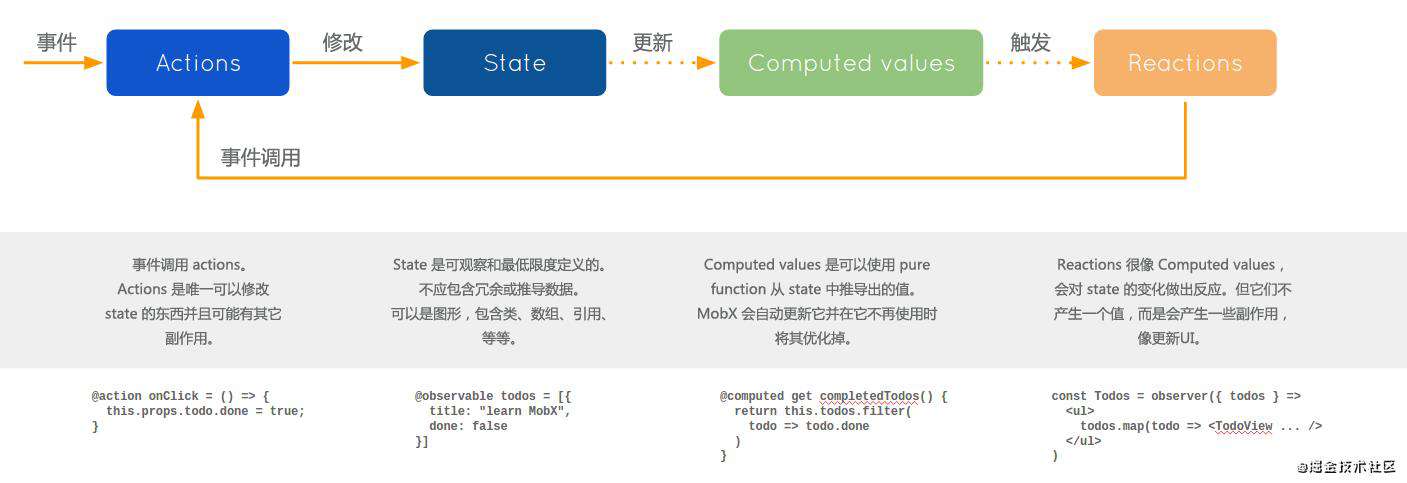
Mobx 支持单向数据流,即动作更新状态,状态更新视图。

为什么将 React 和 Mobx 结合使用?
对于应用开发中常见的问题,React 和 Mobx 都给出了最优和独特的解决方案: React 通过使用虚拟 DOM 对 UI 渲染进行了优化; Mobx 通过使用响应式状态图表,将应用状态与 React 组件同步的机制进行了优化,即只有在状态更新的时候才对组件做出改变。 归根结底,React 组件只是状态的华丽展示,而状态的衍生可以由 Mobx 来管理。
Mobx 核心概念
1. Observable state(可观察的状态)
Mobx 为现有的数据结构提供了可观察的功能,被观察的数据可以是原始值,也可以是引用值。
2. Computed values(计算值)
计算值一般通过观察值衍生,当观察值改变的时候,计算值会自动更新,并在它不再使用时将其优化掉。
衍生:任何源自状态并且不会有进一步相互作用的东西就是衍生。衍生可以有多种形式存在,比如:用户界面、衍生数据
3. Reactions(反应)
Reactions 会对 state 变化作出反应,但它不是产生一个值,而是产生一些副作用,比如更新 UI。可以通过使用 Mobx 提供的 when、autorun、reaction 来创建自定义的 Reactions。
副作用:一个行为通常有一个目标作用,如果这个行为产生了其他的作用,都被成为副作用。比如说 Array.concat() 的设计目标是做数组拼接,但是也可以用来进行数组复制:const arr = [1, 2, 3]; const copy = arr.concat(),那么这个复制的作用就可以被称为副作用。
4. React 组件
可以通过给 React 组件添加 observer 装饰器(由 mobx-react 提供),将无状态组件变成响应式组件。
Mobx 对何作出反应?
MobX 会对在追踪函数执行过程中读取现存的可观察属性做出反应。
- 追踪函数:包括 computed 表达式;observer 组件的 render() 方法;when、reaction 和 autorun 方法的第一个入参函数。
- 读取:对象属性的间接引用(user.name 或者 user['name'])。
- 过程:只追踪在函数执行时被读取的 observable 值,这些值是否由追踪函数间接或直接使用并不重要。
1. 正确的
- 在追踪函数内进行间接引用
- 在追踪函数内访问数组属性或者方法
- 使用映射中还不存在的项(Map)
2. 错误的
- 在追踪函数外进行间接引用
- 一个引用了 observable 对象或者observable 对象引用的变量,这个变量是不可观察的
- 在追踪函数内数组索引越界访问
- 使用了"observable"但没有访问它的任何属性
- 使用了 observable 对象中还不存在的属性
3. 注意事项:
- 如果给一个组件传入了一个参数(参数是 observable 的值),为了确保该组件能够正确做出反应,该组件也应该是 observer,但是如果这个组件来源于外部库,我们就没法控制了,这时可以使用 observer 包裹参数或者利用 组件来解决这个问题。例子
- 多个组件进行参数传递,出于性能考虑,越晚进行间接引用越好。例子
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!