背景
background-repeat 图像平铺方式
- repeat 图像在水平和垂直方向重复(默认)
- repeat-x 图像在水平方向重复
- repeat-y 图像在垂直方向重复
- no-repeat 不重复
- round 图像自动缩放直到填充整个节点(可能会导致变形)
- space 图像以相同间距平铺且填充整个节点
background属性连写
- background: -color -image -repeat -attachment -position/-size
- 属性连写的顺序无强制标准,即:background: -repeat -position/-size -image -color;也可以
- image层级要高于color,并且连写的顺序不会影响这个层级
- 背景定位和背景大小用“/”分割开,是因为这两个属性都能使用长度单位作为值,连写时无法区分;如:“background: #66f 100px 100px”中的“100px 100px”表示的是定位,而size不会被声明
background-attachment 图像依附方式
- scroll 图像随页面滚动而移动,即跟随节点(默认)
- fixed 图像不会随页面的滚动而移动,相当于固定在页面的某个位置,节点滚动后超出节点的图像部分会被隐藏
background-size 图像尺寸模式
- auto 自动设置尺寸(默认)
- cover 图像保持横纵比扩展足够大,知道能够完全覆盖整个区域,图像某些部分也许无法显示在区域中
- contain 不保持横纵比,使其宽高刚好填充整个区域,可能会导致图像扭曲
- size 尺寸,可用任何长度单位,第二个尺寸(高)不声明时默认是:auto
background-position 图像起始位置
- 默认值是 ”0% 0%“
- 可用任何长度单位,第二个值(Y轴)不声明时默认是 ”50%“
- 关键字:可用关键字 ”left right top bottom“,第二个值不声明默认是 ”auto“
background-origin 定位区域(与background-position结合使用)
- padding-box 图像相对填充定位(默认)
- border-box 图像相对边框定位
- content-box 图像相对内容定位
background-blend-mode 混合模式,通常和background-color结合使用
- normal:正常(默认)
- color-burn 颜色加深
- color-dodge 颜色减淡
- color 颜色
- darken 变暗
- lighten 变亮
- difference 差值
- exclusion 排除
- hard-light 强光
- soft-light 柔光
- hue 色相
- luminosity 亮度
- multiply 正片叠底
- overlay 叠加
- saturation 饱和度
- screen 滤色
background-clip 绘制区域(包括背景色)
- border-box 图像被裁剪到边框与边距的交界处(默认)
- padding-box 图像被裁剪到填充与边框的交界处
- content-box 图像被裁剪到内容与填充的交界处
渐变
linear-gradient 线性渐变
沿着指定的方向从起点到终点逐渐改变颜色,渐变形状是一条直线
使用语法:
background-image: linear-gradient(direction, color-stop);
- direction 方向
-
关键字:to left/right/top/bottom;如:to bottom(默认)为从上到下,to right bottom 为从左上角都右下角
-
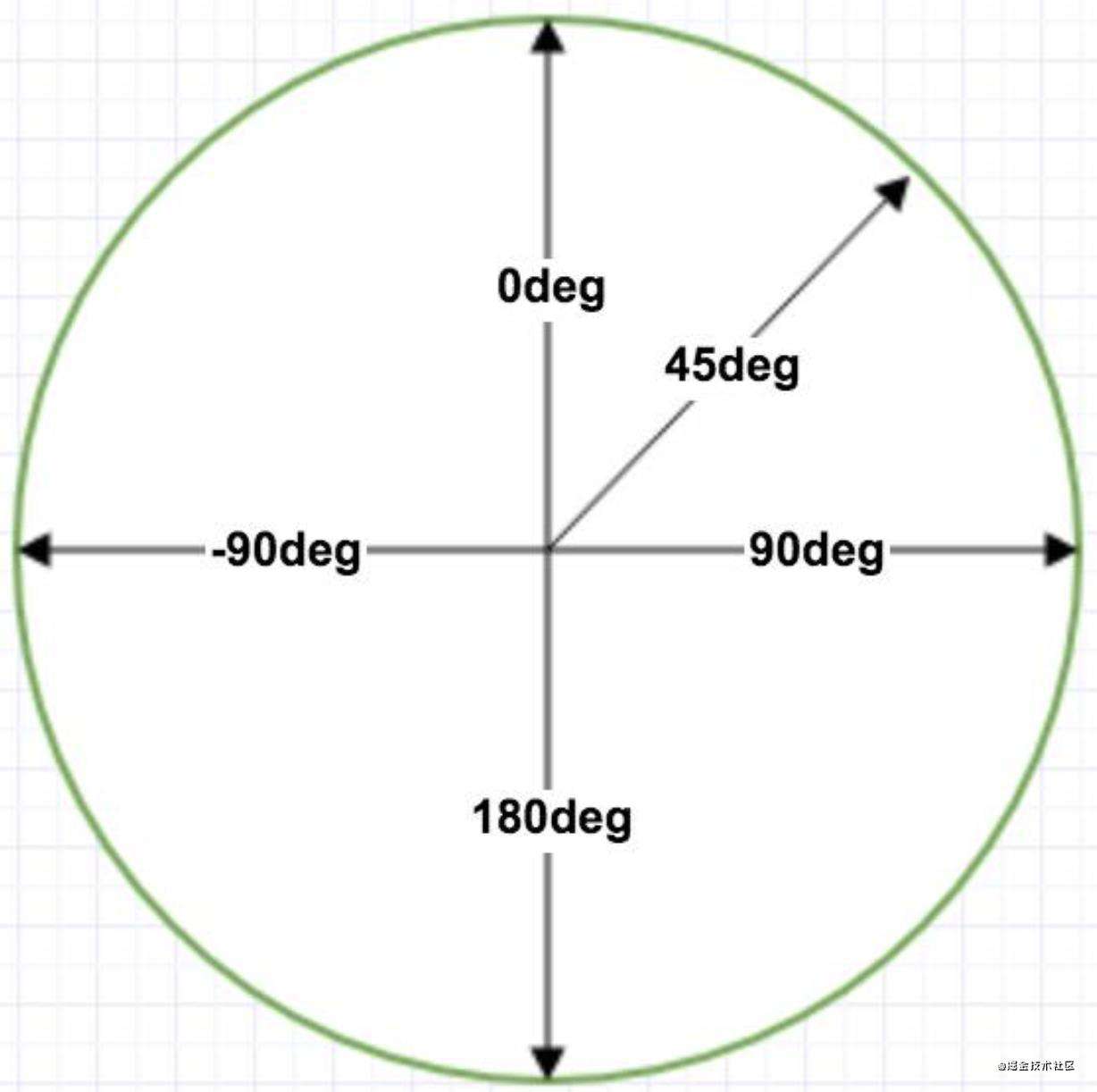
角度;如:90deg,相当于to bottom,135deg,相当于to right bottom;默认180deg,相当于to bottom。参考图:
-

-
由此图可联想到,css属性连写的方向顺序其实都是符合”上右下左“这个规则,比如:padding、margin等
-
- color-stop 色标
- color 颜色,在指定位置产生渐变效果所使用的颜色
- position 位置,在指定位置开始向下一个颜色渐变,或完成前一个颜色到当前颜色的渐变
示例:
/*
* #f66 0%, #66f 100% 指初始位置背景色为#f66,终点位置背景色为#66f
* 并且从初始位置到终点位置发生由背景色#f66到背景色#66f的渐变效果
* 当渐变方向为to top,即从下到上时,初始位置为最下方,终点位置即为最上方
* 色标值可多个,如:background-image: linear-gradient(to top, red 0%, green 50%, blue 100%)
*/
div {
width: 800px;
height: 500px;
background-image: linear-gradient(to top, #f66 0%, #66f 100%);
}
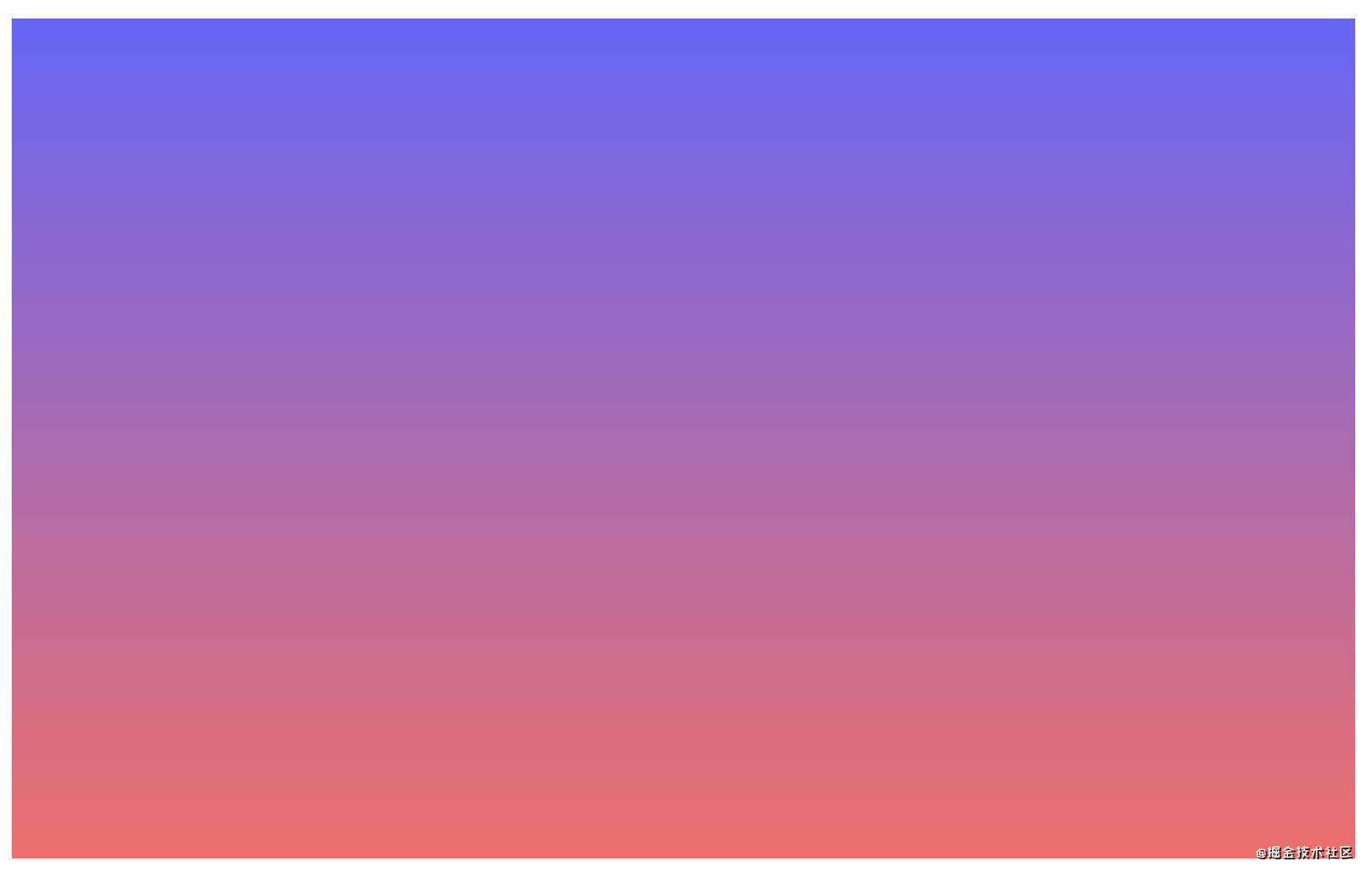
效果图:

radial-gradient 径向渐变
沿着任意方向从圆心向外面逐渐改变颜色,渐变形状是一个圆形或椭圆形
使用语法:
background-image: radial-gradient(shape size at position, color-stop);
- shape 形状
- ellipse 椭圆形(默认)
- circle 圆形
- size 尺寸
- farthest-corner 从圆心到离圆心最远角的距离为半径(默认)
- farthest-side 从圆心到离圆心最远边的距离为半径
- closest-corner 从圆心到离圆心最近角的距离为半径
- closest-side 从圆心到离圆心最近边的距离为半径
- size 可用任何长度单位,宽高需同时声明
- position 位置
- 关键字 left、right、top、bottom、center,默认center
- 任何长度单位
- color-stop 色标
- 用法同线性渐变色标
示例:
div {
width: 500px;
height: 500px;
border-radius: 50%;
background-image: radial-gradient(farthest-side at center, red 0%, yellow 50%, green 100%);
box-shadow: -15px 15px 40px rgba(0, 0, 0, 0.5);
}
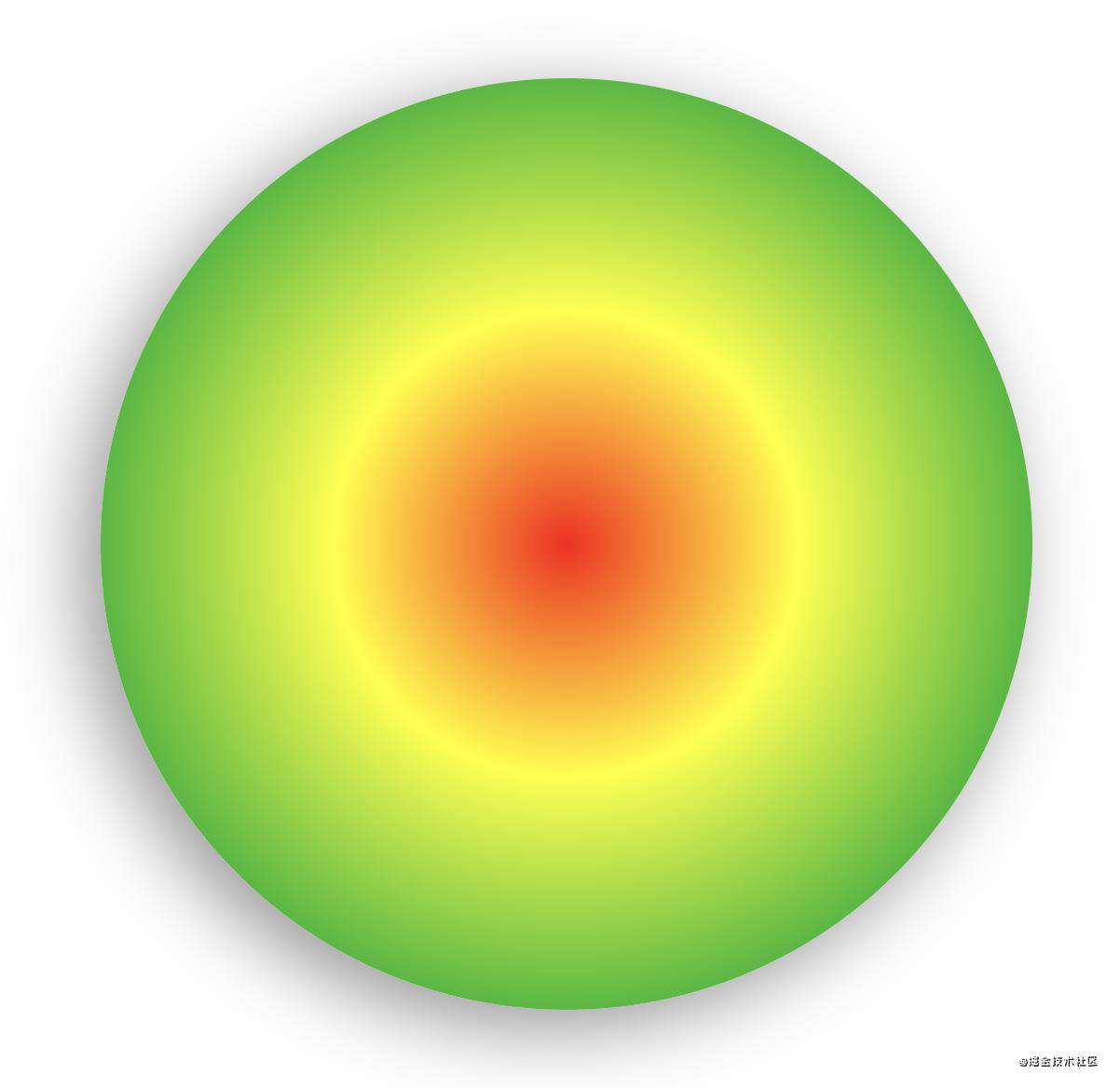
效果图:

其他
- conic-gradient 锥形渐变:沿着顺时针方向从圆形向外面逐渐改变颜色,渐变形状是一个圆锥体,兼容性不是很好,并且没有什么实际应用,所以不作介绍
- repeating-linear-gradient,见名可知,此为重复线性渐变,即重复线性渐变知道填满节点
- repeating-radial-gradient、repeating-conic-gradient,同理
demo
- 方格背景
代码:
/*
* linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%) 表示:
* 前25%的区域背景色为#eee,并且在25%的位置原地发生#eee到transparent的渐变
* 然后,在位置25%到位置75%发生transparent到transparent的渐变
* 最后,在位置75%原地发生transparent到#eee的渐变,到了75%这个位置后,不再发生颜色的渐变,所以最后25%的区域背景色为#eee
* 因为transparent为透明色,所以看到的效果是,前25%区域是背景色为#eee的三角形,25%到75%的区域为透明色,最后25%的区域是背景色为#eee
*/
div {
width: 500px;
height: 300px;
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%), linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%);
background-position: 0 0, 20px 20px;
background-size: 40px 40px;
}
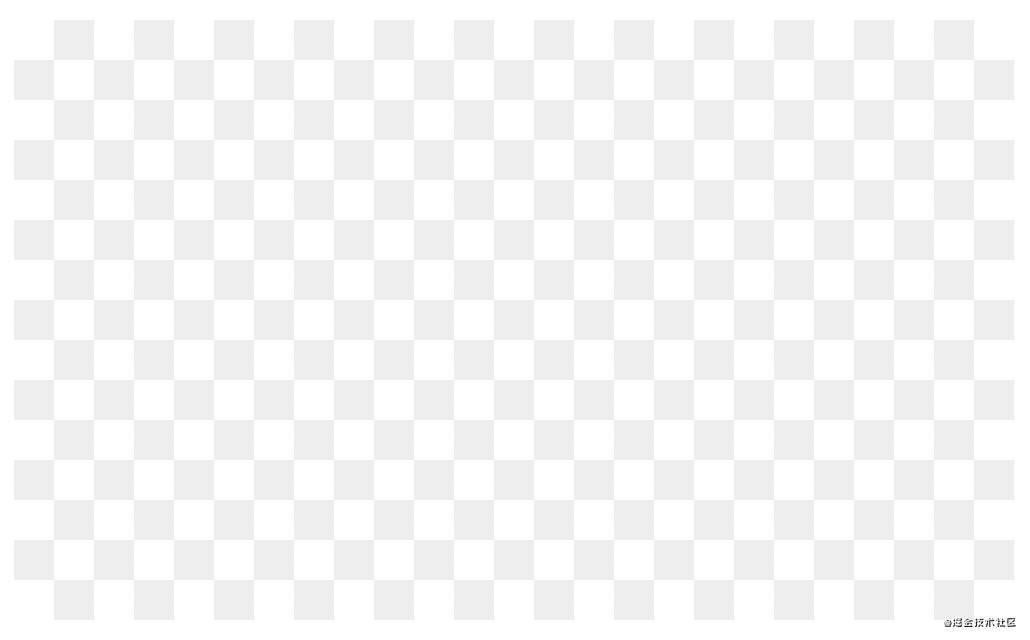
效果图:

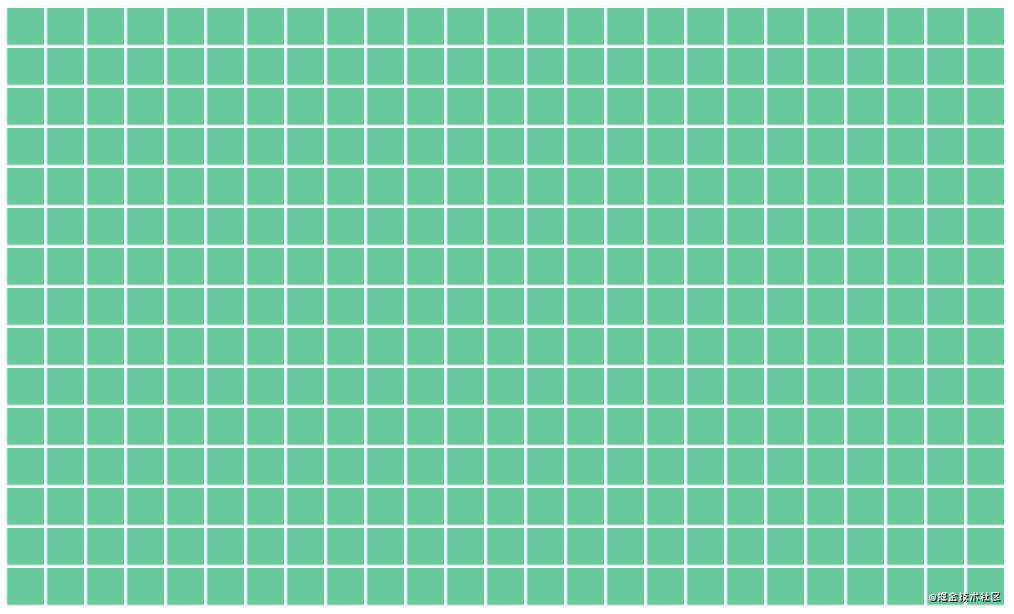
- 网格背景
代码:
div {
width: 500px;
height: 300px;
background-color: #3c9;
background-image: linear-gradient(to top, #fff 5%, transparent 10%), linear-gradient(to right, #fff 5%, transparent 10%);
background-position: 0 0, 20px 20px;
background-size: 20px 20px;
}
效果图:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!