
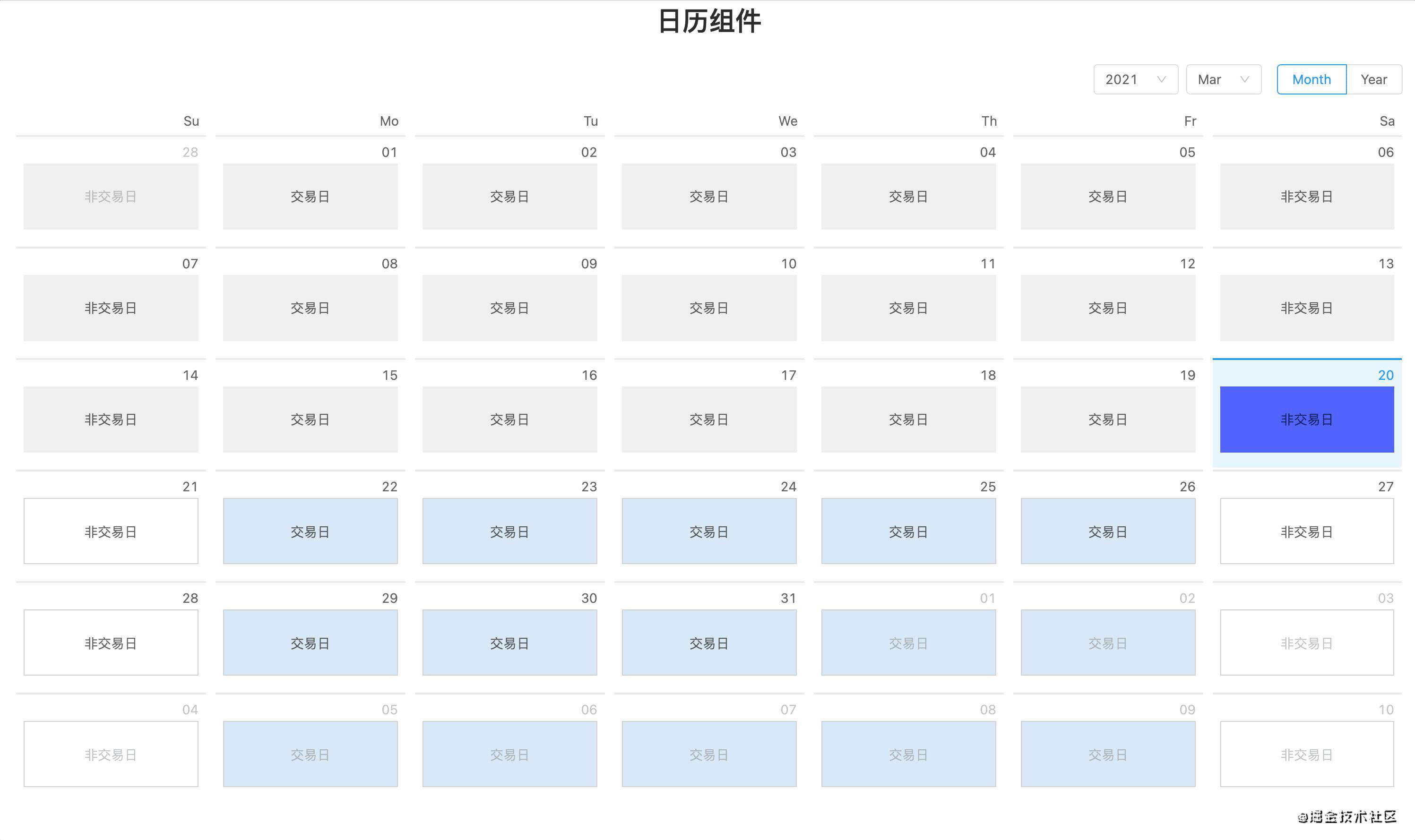
演示实例

序——使用软件及框架版本
- vue 2.6.11
- ant-design-vue 1.7.1
- moment.js(日期转换依赖)
设计思路
- 使用组件库的a-calendar标签可以实现一个日历的基本框架
- 每日模块实现交易日、非交易日的区分显示
- 以及过期和当日的日期灰色显示,且不能切换交易状态
- 将来的日期可以点击使用a-popconfirm标签来切换交易状态,或者使用右键点击切换
具体代码过程
1. template模板区域
<template>
<div style="margin: 0 auto">
<h1 style="text-align: center">日历组件</h1>
<a-row class="calendarContent" style="margin: 0 auto; width: 100%">
<div class="calendarBox">
<a-calendar :value="value" @panelChange="panelChange" @select="selectDate">
<ul slot="dateCellRender" slot-scope="value" class="events">
<li v-for="item in getListData(value)" :key="item.date">
<a-tooltip
v-if="item.date<nowDate || item.date == nowDate"
>
<template slot="title">
<span>只能在下个交易日才可设置</span>
</template>
<div class="cellBlockOld" v-if="item.date < nowDate">
<span v-if="item.workFlag=='0'">交易日</span>
<span v-if="item.workFlag=='1' && item.date !=next">非交易日</span>
</div>
<div class="cellBlockNow" v-if="item.date == nowDate">
<span v-if="item.workFlag=='0' && item.date == nowDate">交易日</span>
<span v-if="item.workFlag=='1' && item.date == nowDate">非交易日</span>
</div>
</a-tooltip>
<a-popconfirm
v-if="item.workFlag == '1' && item.date>nowDate"
@confirm="setDate(0)"
@cancel="cancel"
>
<div class="cellBlockNext1">
<span v-if="item.workFlag== '1'">非交易日
</span>
</div>
</a-popconfirm>
<a-popconfirm
v-if="item.workFlag == '0' && item.date>nowDate"
@confirm="setDate(1)"
@cancel="cancel"
>
<div class="cellBlockNext0">
<span v-if="item.workFlag== '0' && item.date != next">交易日</span>
<span v-if="item.workFlag== '0' && item.date == next">下一交易日
</span>
</div>
</a-popconfirm>
</li>
</ul>
</a-calendar>
</div>
</a-row>
</div>
</template>
注意事项与难点:
-
a-calendar标签的数据绑定,与数据遍历逻辑,这里数据绑定在a- calendar标签上,日期面板的切换和选中日期的事件都在绑定在此;内层嵌套插槽渲染以一周7天渲染日期,绑定数据几乎不用变化,可以直接拿来用。
<a-calendar :value="value" @panelChange="panelChange" @select="selectDate"> <ul slot="dateCellRender" slot-scope="value" class="events"> <li v-for="item in getListData(value)" :key="item.date"> </li> </ul> </a-calendar> -
交易状态与样式的控制,在模板区域添加多个判断条件区分
-
嵌入
a-popconfirm来通过气泡事件修改交易状态
2. js区域
<script>
import moment from 'moment'
export default {
name: '',
components: {},
watch: {},
data () {
return {
value: moment(new Date()),
dataList: [
{
date: '20210228',
workFlag: '1'
},
{
date: '20210301',
workFlag: '0'
}
// 此处省略造的数据,大家可以使用mock或者在data中造一些数据,此案例简单造了一个月的数据用与演示
],
now: new Date(),
selectDateValue: ''
}
},
methods: {
moment,
panelChange (value) {
console.log('面板中点击、切换事件')
console.log(value)
this.value = value
},
selectDate (value) {
console.log('选中日期事件')
console.log(value)
this.selectDateValue = value.format('YYYYMMDD')
},
// 切换交易日与非交易日方法,切换交易状态的同时面板交易状态改变,同时向后台发送请求(自行添加请求)
setDate (val) {
console.log(val)
var newDataList = []
// 此处大家可以思考一下,forEach和map两种方法对数组的操作
this.dataList.forEach(e => {
if (e.date === this.selectDateValue) {
e.workFlag = val
newDataList.push(e)
} else {
newDataList.push(e)
}
})
this.dataList = newDataList
console.log(this.dataList)
},
cancel () {
},
getListData (value) {
var listData = []
// 注意事项1:通过比对日期确定将每日的交易状态与日历日期匹配
this.dataList.forEach(e => {
// 让数组与日历日期匹配
if (e.date === value.format('YYYYMMDD')) {
listData.push(e)
}
})
return listData
}
},
computed: {
nowDate: function () {
const nowDate = moment(this.now).format('YYYYMMDD')
return nowDate
},
next: function () {
var next
var nextDate = new Date(this.now - 0 + 86400000)
next = moment(nextDate).format('YYYYMMDD')
return next
}
},
created () {
},
mounted () {
}
}
</script>
注意事项与难点:
- 通过比对日期确定每日的交易状态与日历日期匹配
- 修改交易状态的方法
总结
一个简单的日历组件就算搭建这样就基本完成了,具体代码可以到下面gitee里面看,如果有错误和改进的地方,欢迎大家指正交流。
Find me
Gitee:gitee.com/heyhaiyon/a…
微信公众号:heyhaiyang
掘金:heyhaiyang
博客园:heyhaiyang
头条号:heyhaiyang
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!