现在 ant design 在表格里已经增加了 summary API 可以实现底部合计功能;但由于 antd 提供的并不能实现固定在底部;antd 提供的 footer 倒是可以固定在底部,但它不会随滚动条滚动,所以小编在这里进行了一些改良;
刚开始接到这个需求的时候也是在网上查了一大堆,发现都不太符合目前 ui 需求 (其实是自己太菜看不懂。。。)
方法一: 思路:小编使用的是 footer API 通过设置 overflow:auto 使底部合计栏出现滚动条,然后通过控制一条滚动使另一条滚动条随之滚动即可
const warp = domWarp.current.getElementsByClassName("ant-table-body")[0];
const wrapBottom = domWarp.current.getElementsByClassName('ant-table-footer')[0]
warp.addEventListener("scroll",() => {
wrapBottom.scrollLeft = warp.scrollLeft
},true)
这样就可以了,然后就是设置底部合计栏每个div的宽度与上面表格内容对齐;
最后通过样式隐藏其中一条滚动条就好了 (此方案产生于2021.03.02)
方法二:思路:获取到合计的数据,将数据 push 到表格里面去, 然后将表格的最后一个元素设置 position:sticky 即可固定在底部( 注:一定要设置在 td 身上)
tr:last-child td {
background: #fff;
position: sticky;
bottom: 0px;
z-index: 1;
box-shadow: 5px 0 10px #e4e4e4;
}
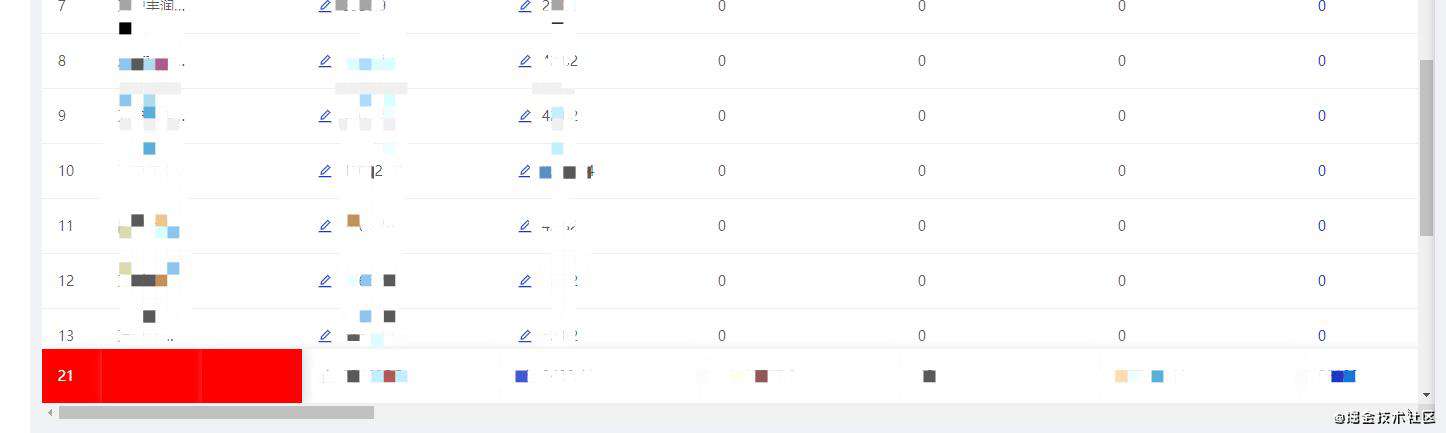
效果如下:

(此方案产生于2021.03.09) 简单有效,不费性能
一个歪门邪道的前端提供的旁门左道方法
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!