上个月有给大家分享一个Electron跨端仿制QQ聊天应用项目。今天带来的是最新开发的Electron+Vite2跨端短视频+直播应用实战。


技术栈
- 构建工具:vite.js
- vue3全家桶:vue3.0+vuex4+vue-router@4
- 跨端框架:electron12.0.1
- 打包工具:vue-cli-plugin-electron-builder
- 组件库:vant3 (有赞移动端vue3组件库)
- 弹层组件:v3popup (vue3封装移动端弹窗组件)
- 滑动组件:swiper6




















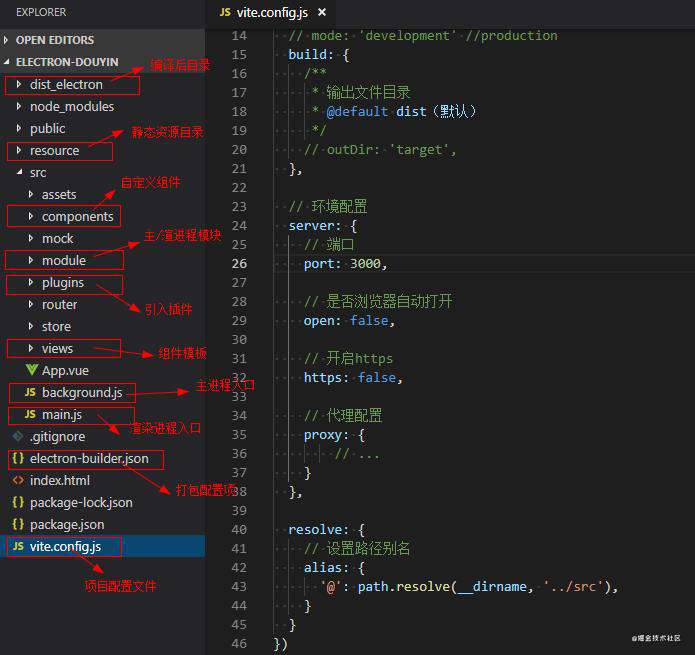
项目结构

目前electron最新稳定版为v12.0.2,项目中使用的是v12.0.1版。
www.electronjs.org/
Electron主进程入口配置
使用electron-builder构建的项目,根目录下有一个background.js配置文件。
/**
* 主进程入口配置background.js
*/
'use strict'
import { app, BrowserWindow, globalShortcut } from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
import Windows from './module/windows'
const isDevelopment = process.env.NODE_ENV !== 'production'
async function createWindow() {
let window = new Windows()
window.listen()
window.createWin({isMainWin: true, resize: false})
window.createTray()
}
// Quit when all windows are closed.
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
// This method will be called when Electron has finished
app.on('ready', async () => {
createWindow()
})
// Exit cleanly on request from parent process in development mode.
if (isDevelopment) {
if (process.platform === 'win32') {
process.on('message', (data) => {
if (data === 'graceful-exit') {
app.quit()
}
})
} else {
process.on('SIGTERM', () => {
app.quit()
})
}
}
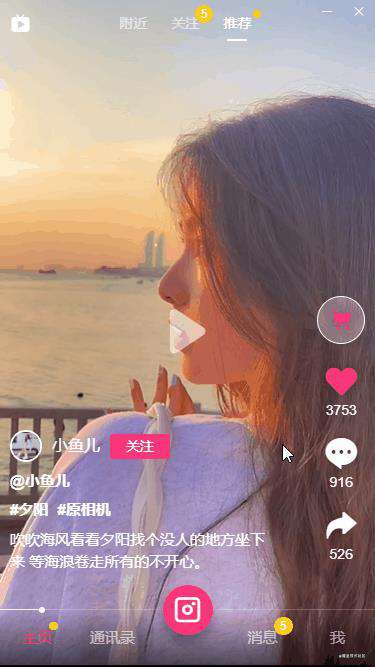
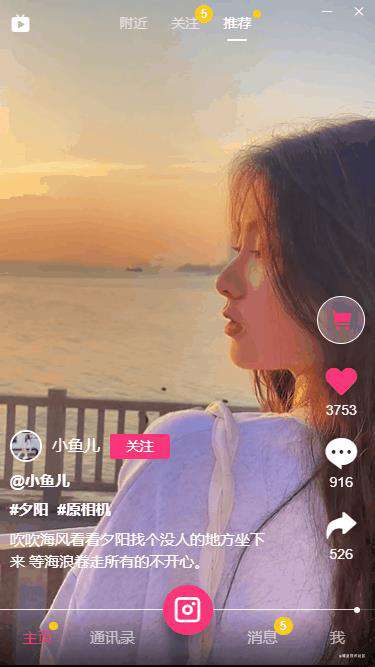
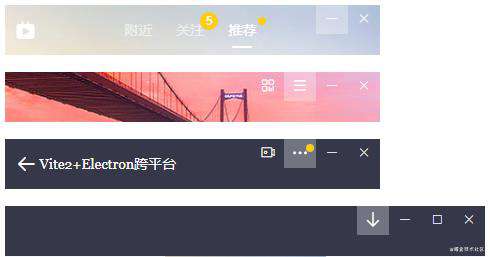
Electron+Vue3拖放导航条+TabBar标签栏
项目整体采用无边框模式frame: false,为了拖动窗口,就需要自定义拖拽区域。
通过设置-webkit-app-region:drag来实现区块拖拽功能。

<WinBar bgcolor="transparent" transparent>
<template #wbtn>
<a class="wbtn" @click="isShowPersonalCard=true"><i class="iconfont icon-erweima"></i></a>
<a class="wbtn" @click="isShowSideMenu=true"><i class="iconfont icon-menu"></i></a>
</template>
</WinBar>
<WinBar bgcolor="linear-gradient(to right, #36384a, #36384a)">
<template #title>视频预览</template>
<template #wbtn>
<a class="wbtn" @click="handleDownLoad"><i class="iconfont icon-down"></i></a>
</template>
</WinBar>

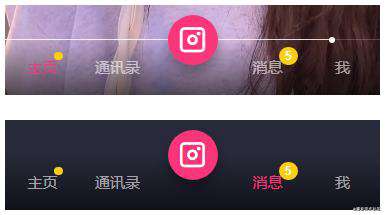
底部Tabbar组件采用了镂空背景设计,加上播放进度条功能。
<tabbar
bgcolor="linear-gradient(to bottom, transparent, rgba(0,0,0,.75))"
color="rgba(245,255,235,.75)"
activeColor="#fa367a"
fixed
/>
具体的实现方式,大家感兴趣可以去看看下面这篇分享。
vue3+electron自定义导航条|右上角按钮

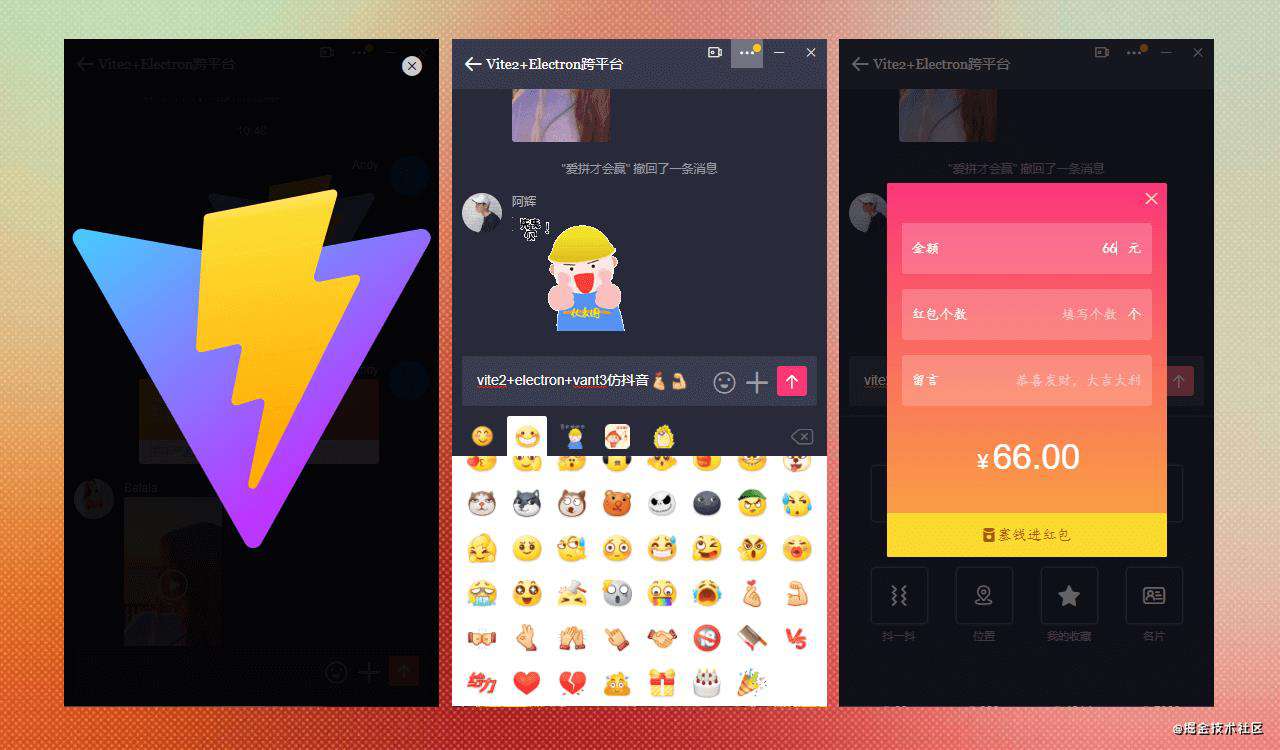
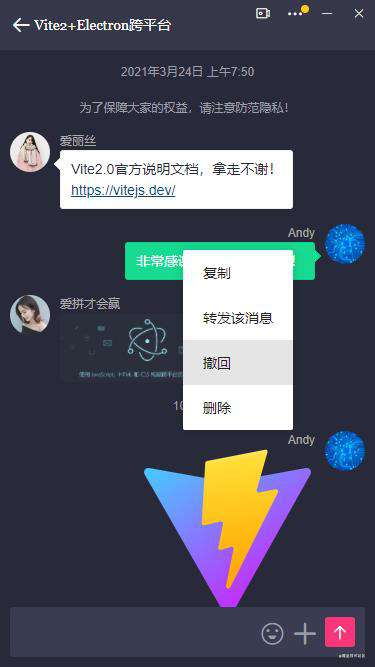
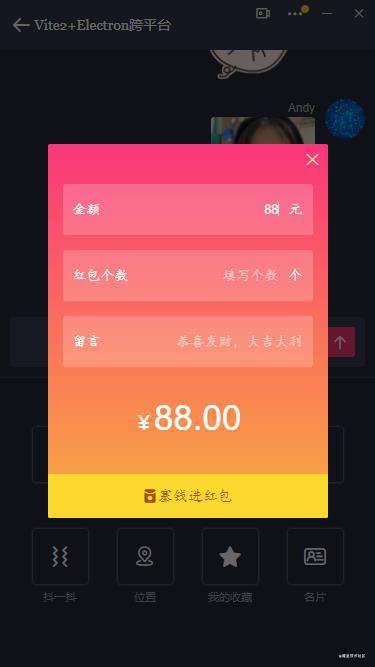
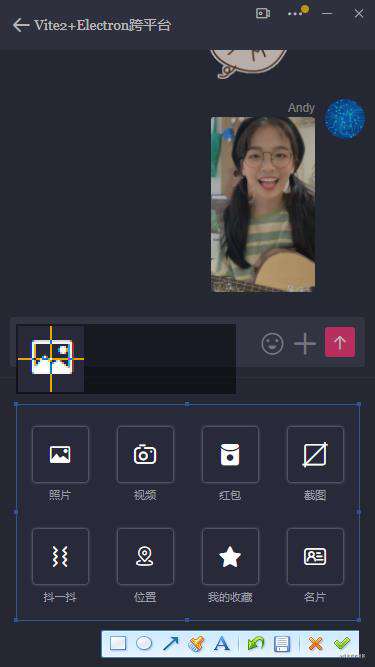
vue3+electron自定义弹窗功能
项目中的弹窗分为vue3自定义组件和electron创建弹窗两种方式。

const handleSendFlower = () => {
let $el = v3popup({
type: 'android',
content: '<i class="iconfont icon-douzi c-00e077"></i> 确定送TA一颗微信豆吗?',
btns: [
{text: '取消', click: () => $el.close()},
{text: '确定', style: 'color:#fa367a;', click: handleOk},
]
})
}


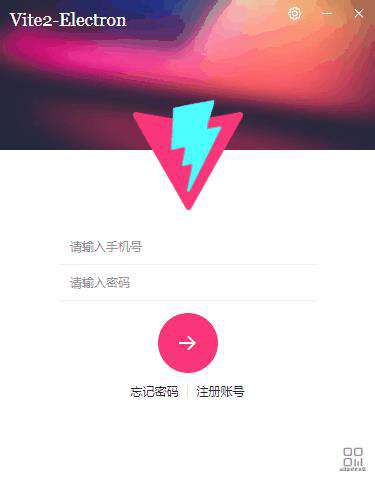
const handleAboutWin = () => {
data.isShowSideMenu= false createWin({
title: '关于',
route: '/about',
width: 420,
height: 320,
resize: false,
parent: winCfg.window.id,
modal: true,
})
}
Vite.js+Electron打包参数配置
@vue/cli构建的项目,可以在vue.config.js中配置electron打包参数。而vite.js构建的项目,没办法在vite.config.js中配置,好在electron提供了一个electron-builder.json配置文件。
在根目录新建一个electron-builder.json配置文件。
/**
* @Desc vite2+electron打包配置
* @Time andy by 2021-03
* @About Q:282310962 wx:xy190310
*/
{
"productName": "electron-douyin", //项目名称 打包生成exe的前缀名
"appId": "com.example.electrondouyin", //包名
"compression": "maximum", //store|normal|maximum 打包压缩情况(store速度较快)
"artifactName": "${productName}-${version}-${platform}-${arch}.${ext}", //打包后安装包名称
// "directories": {
// "output": "build", //输出文件夹(默认dist_electron)
// },
"asar": false, //asar打包
// 拷贝静态资源目录到指定位置(如根目录下的static文件夹会拷贝至打包后的dist_electron/win-unpacked/resources/static目录)
"extraResources": [
{
"from": "/static",
"to": "static"
},
],
"nsis": {
"oneClick": false, //一键安装
"allowToChangeInstallationDirectory": true, //允许修改安装目录
"perMachine": true, //是否开启安装时权限设置(此电脑或当前用户)
"artifactName": "${productName}-${version}-${platform}-${arch}-setup.${ext}", //打包后安装包名称
"deleteAppDataOnUninstall": true, //卸载时删除数据
"createDesktopShortcut": true, //创建桌面图标
"createStartMenuShortcut": true, //创建开始菜单图标
"shortcutName": "ElectronDouYin", //桌面快捷键图标名称
},
"win": {
"icon": "/static/shortcut.ico", //图标路径
}
}
这样,运行npm run electron:builder就可以打包了。
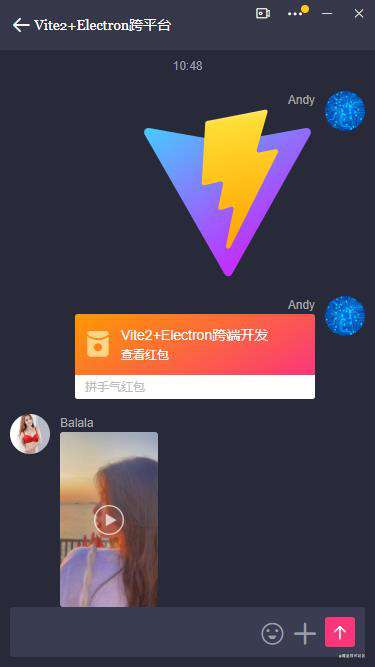
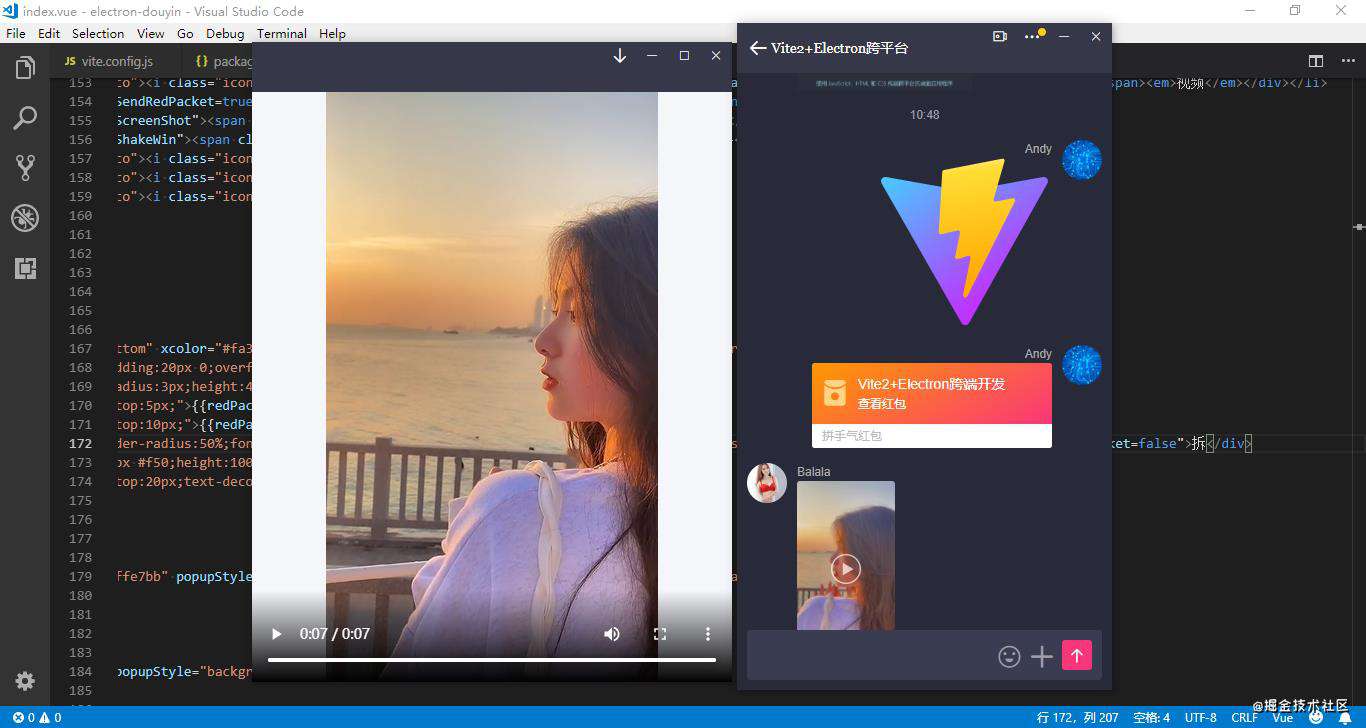
ending,使用vite2+electron模仿抖音短视频/直播应用就分享到这里。
electron+vue3+antdv跨平台仿QQ聊天室

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!