我在搜狗问问帮别人写代码的时候遇到一个小的问题,问题是这样的,就是题主希望在别的页面获取到前一个页面存在js里面的数据,这个时候一般都会想到的是用cookie,但是其实cookie是很有局限性的, 所以我就说其实是可以用localStorage离线缓存技术的,不过我不想写例子,所以就用之前写的一个比较麻烦的关于localStorage的例子,里面是有后台的代码的,所以有人就误会了,说这个技术不行啊, 总泵你一直需要后台的技术吧,所以我今天澄清以下,这个是不要后台的技术的,我简单的写一个例子,纯前端。
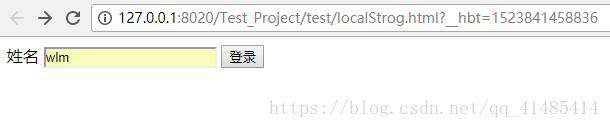
第一个页面:请求的页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-1.10.2.min.js"></script>
</head>
<body>
<!--简单的画一个输入框-->
<label>姓名</label>
<input type="text" id="name"/>
<button id="btn">登录</button>
</body>
<script>
/*将text里面的name取出来*/
var name = $("#name").val();
$("#btn").click(function(){
//将数据放到localStorage里面
localStorage.setItem("name", name);
//跳到写一个页面
window.location.href = "textlocalStorage.html"
})
</script>
</html>
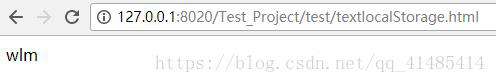
第二个页面:取数据
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-1.10.2.min.js"></script>
</head>
<body>
<div id="name"></div>
</body>
<script>
window.onload = function(){
//将数据取出来
var name = localStorage.getItem("name");
//将数据放到div上面
$("#name").append(name);
}
</script>
</html>
效果是:
 \
\
 \
\
\
既然是离线,意思就是您可以一直刷新,内容是不会丢的,但是您用这个做登录的时候,想退出的时候,是需要将数据清除的,所以这个时候是需要clear的,写法是:
在退出的时候:
localStorage.clear();

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!