写在前面
首先要感谢我家里的网速,如果特别好的话,我可能不会想到实现这个小玩意,我百度一个东西的时候发现下面这三个小球一直晃悠,实在是很烦,决定看看这个是怎么实现的,所以就有了今天的文章,首先说明这个不是百度的实现过程,这个是我自己想的他是怎么实现的,可能百度的那群大佬不会像我写的那么的lowb,不过,效果嘛,看着差不多就可以了,先看一下效果图:

文章涉及到的小知识点:
- flex布局
- animation
- infinite
- @-webkit-keyframes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
display: flex;
justify-content: center;
margin-top: 10%;
background: #000000;
}
#content{
width: 400px;
height: 150px;
position: absolute;
background: #FFF;
border-radius: 5px;
display:flex;
flex-direction: row;
align-items: center;
}
.left{
width: 20px;
height: 20px;
position: absolute;
left: 140px;
background: RGB(227,42,55);
border-radius: 50%;
animation: Moveright 1.5s infinite;
}
@-webkit-keyframes Moveright{
to{
left:220px;
}
}
.center{
width: 20px;
height: 20px;
position: absolute;
left: 180px;
background: RGB(76,76,76);
border-radius: 50%;
}
.right{
width: 20px;
height: 20px;
position: absolute;
left: 220px;
background: rgb(43,113,248);
border-radius: 50%;
animation: Moveleft 1.5s infinite;
}
@-webkit-keyframes Moveleft{
to{
left:140px;
}
}
</style>
</head>
<body>
<div id="content">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
</body>
</html>
懒加载
- 上面说了在家确实是无聊,没事巩固巩固自己的基础,写点原生的东西出来,这里写一个原生的懒加载的实现。
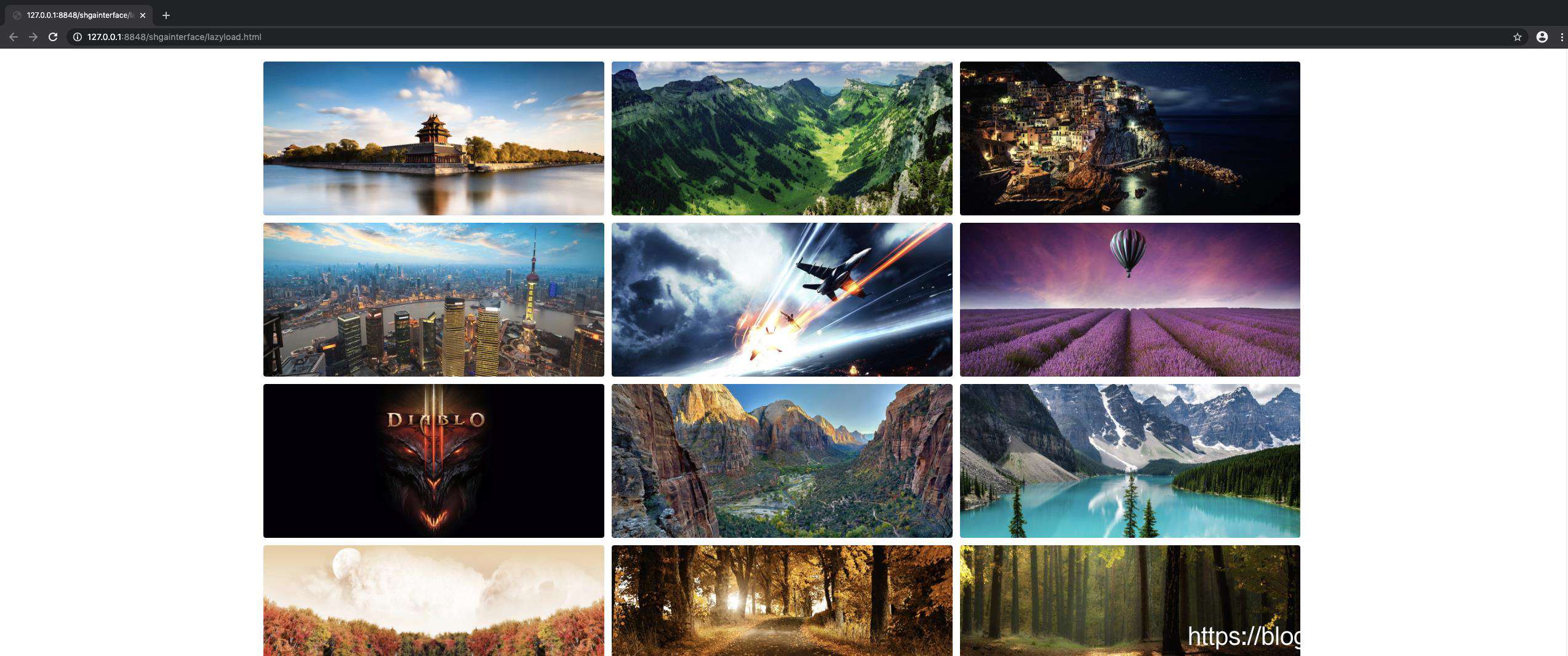
效果图

效果展示
源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body {
display: flex;
justify-content: center;
}
#box {
display: flex;
width: 70%;
flex-wrap: wrap;
flex-direction: column;
justify-content: center;
}
ul li {
width: 32%;
border: 1px solid red;
height: 250px;
border-radius: 4px;
float: left;
list-style: none;
margin: 0px 10px 10px 0px;
}
img {
flex-grow: 1;
width: 100%;
height: 100%;
border-radius: 4px;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li>
<img _src="images/1.jpeg" />
</li>
<li>
<img _src="images/2.jpeg" />
</li>
<li>
<img _src="images/3.jpeg" />
</li>
<li>
<img _src="images/4.jpeg" />
</li>
<li>
<img _src="images/5.jpeg" />
</li>
<li>
<img _src="images/6.jpeg" />
</li>
<li>
<img _src="images/7.jpeg" />
</li>
<li>
<img _src="images/8.jpeg" />
</li>
<li>
<img _src="images/9.jpeg" />
</li>
<li>
<img _src="images/10.jpeg" />
</li>
<li>
<img _src="images/11.jpeg" />
</li>
<li>
<img _src="images/12.jpeg" />
</li>
<li>
<img _src="images/13.jpeg" />
</li>
<li>
<img _src="images/14.jpeg" />
</li>
<li>
<img _src="images/15.jpeg" />
</li>
<li>
<img _src="images/16.jpeg" />
</li>
<li>
<img _src="images/17.jpeg" />
</li>
<li>
<img _src="images/18.jpeg" />
</li>
</ul>
</div>
</body>
<script>
//获取到所有图片的对象
var objImages = document.getElementsByTagName("img");
//获取到可视区域的高度
var eyeHeight = document.documentElement.clientHeight;
console.info("可视区域高度为:" + eyeHeight);
//当页面加载和滚动的时候触发该事件
window.onload = window.onscroll = function() {
//获取到滚动条高度
let scrollHeigth = document.documentElement.scrollTop;
console.info("可视区域高度为" + scrollHeigth)
//将图片遍历出来进行筛选哪些是可以显示的
for (let item of objImages) {
//获取到该图片到顶部的距离
let imgTop = item.offsetTop;
console.info(imgTop)
//此时如果该图片到顶部的距离小于了滚动条加上可视区域的距离,说明该图片是可以显示的
if (imgTop <= eyeHeight + scrollHeigth) {
item.src = item.getAttribute("_src")
}
}
}
</script>
</html>
拜了个拜您嘞
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!