前言
在前端领域,antd无疑是react生态下使用最为广泛的UI类库,antd对常见的表单类输入组件进行了高度封装,带来开箱即用的便利性,但是与此同时,对其样式的控制也愈发困难。大家应该都有过被产品或者交互逼着修改antd样式的经历。次数多了,很难再通过"这是开源的控件,样式不好修改"搪塞过去。那么问题来了,如何优雅第修改antd的样式?
具体方法
经过探索,大致有以下几种思路:
- 直接添加类名或者style
这个是最常规的方法,能够直接作用于当前的元素,但是有的时候我们会发现antd的组件最终在dom层中有很多的层级嵌套。仅仅使用对外层元素进行修改并且让子元素继承样式的方法并不能完全达成目的;这个时候很自然的想法就是使用css的选择器来检索下级元素,大致的代码逻辑如下:
import s from './index.css';
import { Input, AutoComplete } from 'antd';
// ...省略无关代码
<div className={s.feeWrap}>
<Input
disabled
value={lanWrap('Transfer fee')}
addonAfter={fee}
className={cx(s.feeInput, 'tInput')}/>
</div>
css代码
.feeInput .ant-input {
background-color: #ffffff !important;
font-size: .14rem;
color: #555555 !important;
user-select: none;
}
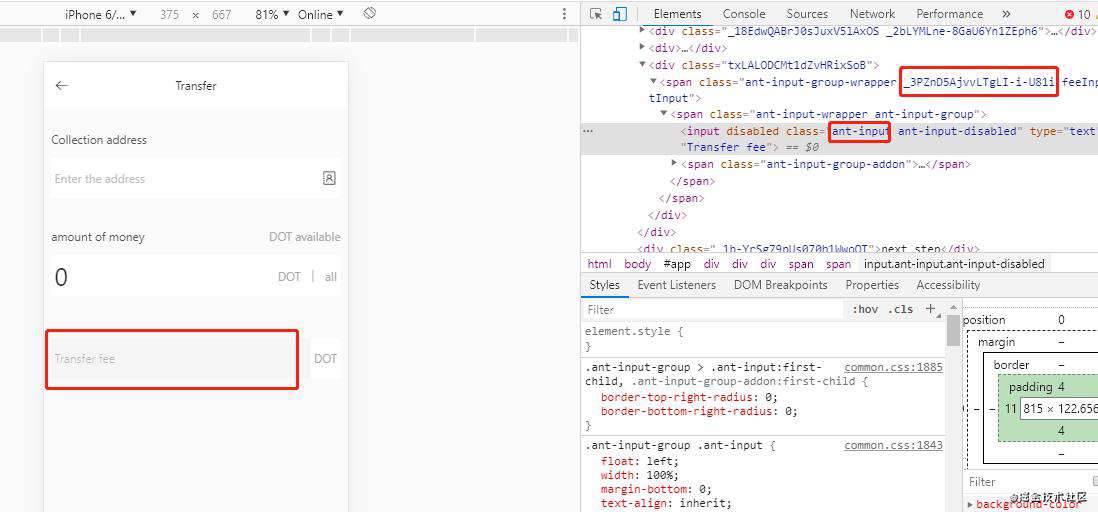
接下来我们来检测下成果。

输入框的背景颜色并没有如我们预期地发生改变。接下来我们分析下具体原因,从上面的截图中可以看到,antd组件内部的css类名并没有被css module处理,但是我们的自定义样式是通过css module来实现的,导致dom没有办法匹配到正确的样式。我们来查看下webpack的配置:
module: {
rules: [
{
test: /(?<!antd)\.(css|scss)$/,
exclude: /node_modules/,
use: [
//MiniCssExtractPlugin.loader,
'style-loader',
{
loader: 'typings-for-css-modules-loader',
options: {
modules: true,
namedExport: true
}
}
]
},
{
// 专门处理antd的css样式
test: /\.(less)$/,
include: /node_modules/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: "less-loader",
options: {
lessOptions: {
javascriptEnabled: true
}
}
}
],
},
]
}
从这里的配置我们可以看到,业务代码使用了css moudle,由于antd的组件使用less编写,这里我们使用了less loader来处理样式,less的部分没有开启css loader故而在dom中看得到的类名还是原始类名。当然,如果你的项目并没有启用css module,直接使用原始类名来控制样式,那就不存在这个问题了。
2. 运用多种css文件打包策略
上文已经分析了问题的根源,接下来就是如何解决问题,最自然的思路就是针对这部分特殊的需求,采用特殊的css样式打包策略,简单来说就是针对antd组件的样式,在外面挂上一个常规的字符串类名,使用单独的css文件来控制样式,在打包的时候,对这种文件采取特殊的策略,即不启用css module,这样就跟antd组件的类名处理方式保持一致,就可以通过css的类名选择器来直接控制样式了。webpack配置如下
module: {
rules: [
{
// 为了给antd定制样式,使用非获取匹配,反向肯定预查,不使用css module
// 文件名中包含antd字样的,不启用css module
test: /(?<=antd)\.(css|scss)$/,
exclude: /node_modules/,
use: [
//MiniCssExtractPlugin.loader,
'style-loader',
{
loader: 'typings-for-css-modules-loader',
options: {
modules: false,
namedExport: true
}
}
]
},
{
// 文件名中不包含antd字样的,启用css module
test: /(?<!antd)\.(css|scss)$/,
exclude: /node_modules/,
use: [
//MiniCssExtractPlugin.loader,
'style-loader',
{
loader: 'typings-for-css-modules-loader',
options: {
modules: true,
namedExport: true
}
}
]
},
]
}
针对antd的特殊样式文件,我们其名为index.antd.css,使其不会被css module处理,代码我们做如下修改:
import s from './index.css';
import './index.antd.css';
// ...省略无关代码
<div className={s.feeWrap}>
<Input
disabled
value={lanWrap('Transfer fee')}
addonAfter={fee}
className={cx('feeInput', 'tInput')}/>
</div>
在index.antd.css中有如下内容
.feeInput .ant-input {
background-color: #ffffff !important;
font-size: .14rem;
color: #555555 !important;
user-select: none;
}
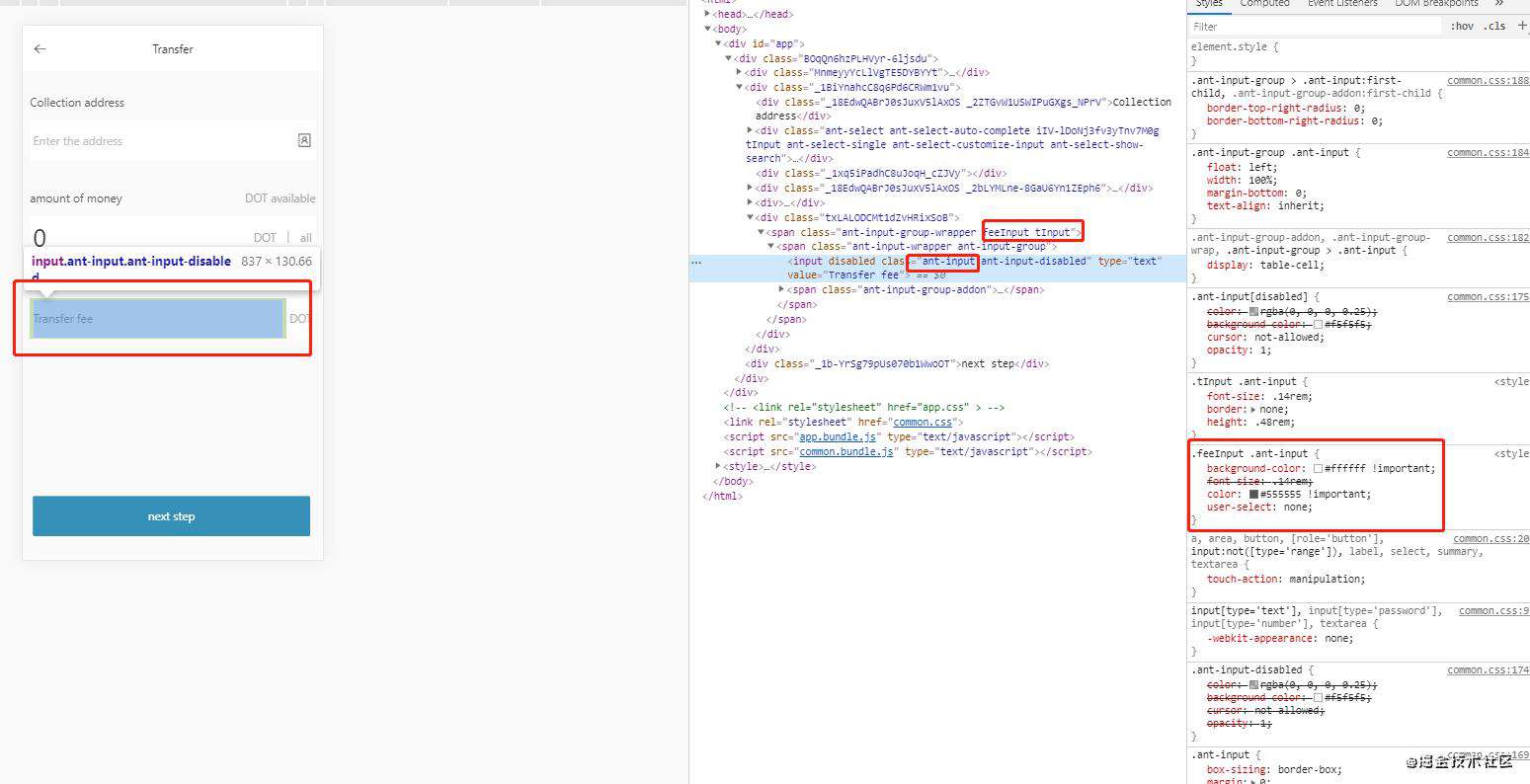
接下来我们看下效果:

从这里我们可以看到,外围的feeInput类已经成功地通过类选择器修改了antd自带的.ant-input样式。
3. 终极解决方案
问题解决了,但是实操过程过于繁琐,要多出来一个文件,还要新增webpack打包规则,不符合less is more的规则,那么有没有更好的方案呢?这里有一点可以注意下,css module针对全局的样式(使用:global包裹的),不会将类名进行hash化,换句话来说,我们可以利用这一点,将antd组件外部用来精细化控制样式的类定义在:global中,这样就避免了类名hash化,可以配合antd的类名规则,实现样式控制。具体代码如下:
import s from './index.css';
// ...省略无关代码
<div className={s.feeWrap}>
<Input
disabled
value={lanWrap('Transfer fee')}
addonAfter={fee}
className={cx('fee11Input', 'tInput')}/>
</div>
js的代码不用引入专门的index.antd.css文件了,css文件这样改:
:global(.fee11Input .ant-input) {
background-color: #ffffff !important;
font-size: .14rem;
color: #555555 !important;
user-select: none;
}
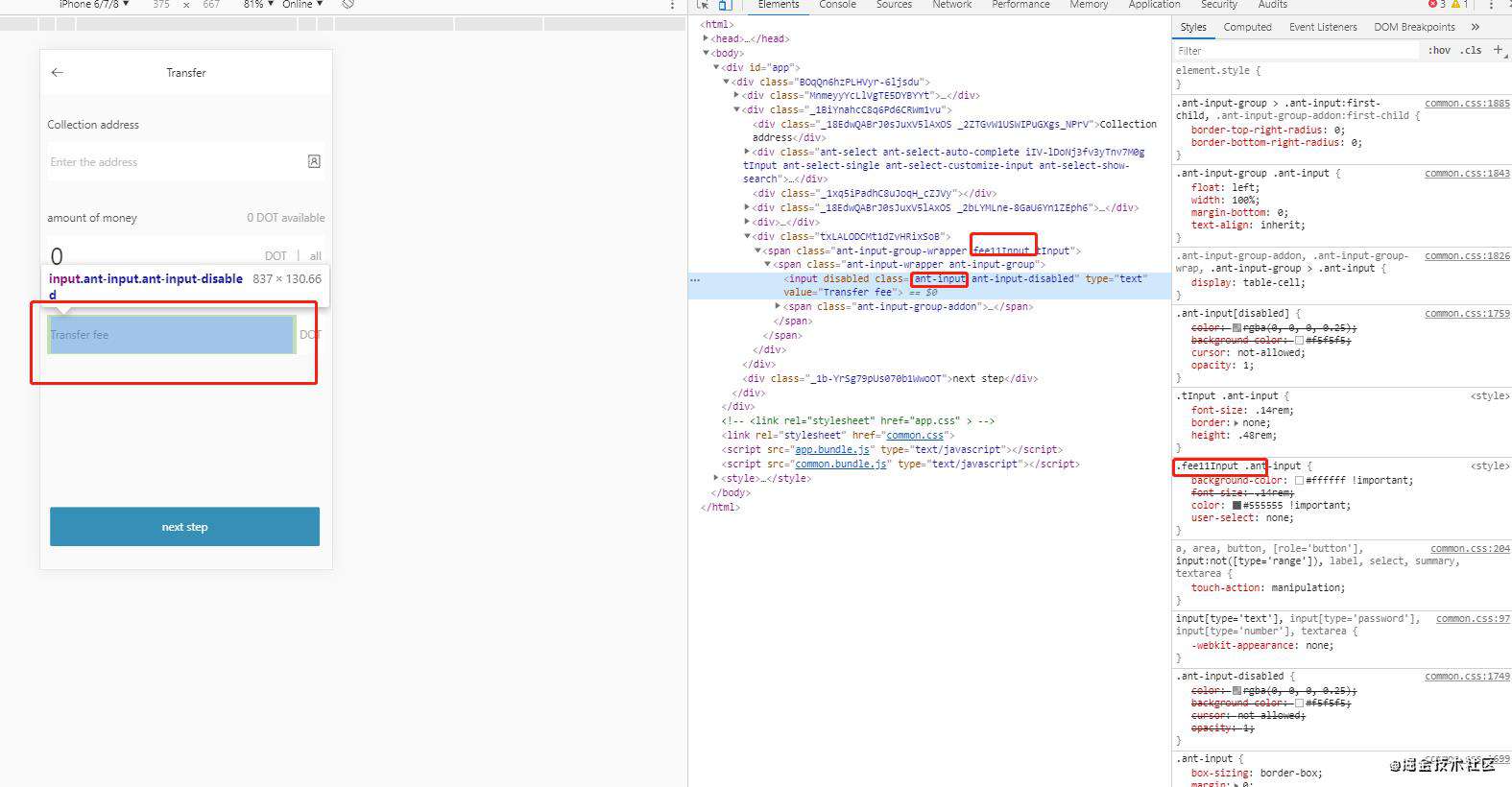
接下来我们看看效果:

效果如预期,完成了对antd组件内嵌样式的完美修改!没有第二种方案中引入多余文件的问题,简洁高效。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!