子元素有固定宽度
请看下面的代码
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.con {
width: 100%;
height: 100px;
display: flex;
border: 1px solid #333;
}
.con > div {
width: 200px;
height: 100%;
flex-grow: 1;
text-align: center;
background-color: orange;
}
</style>
</head>
<body>
<div class='con'>
<div></div>
<div style='flex-grow: 2; background-color: #61dafb'></div>
<div></div>
</div>
</body>
</html>
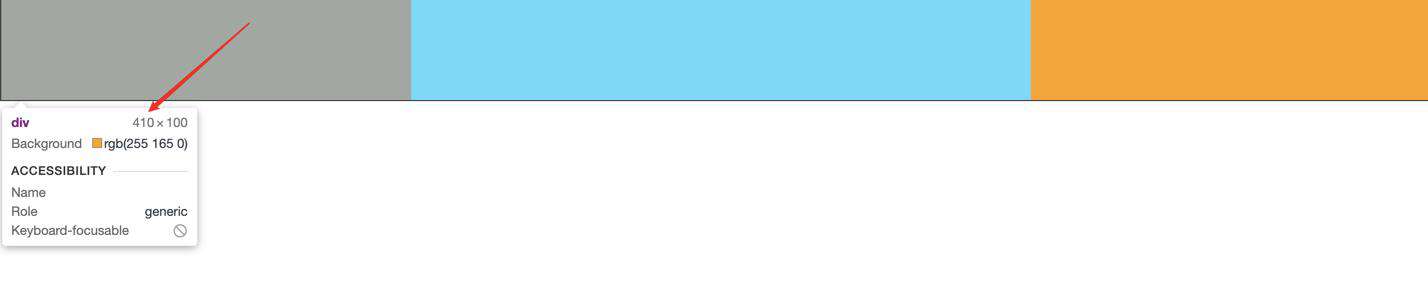
如果父元素的宽度是1440, 那么本应该是这样的
- 第一个div: 1440/4=360
- 第一个div: 1440/2=720
- 第一个div: 1440/4=360
但是实际是这样的,第一个div: 410, 第二个:620, 第三个: 410, 呐呢~~~~

经过我查阅相关资料了解到:
弹性盒子是基于总宽度减去子元素本身占据的宽度, 剩下的宽度, 按照弹性盒子的比例去分配, 比如总宽度是1440, 子元素占据的宽度200*3=600 所以可以弹性的宽度是1440-200*3=840,
剩下的宽度分成4份, 840/4=210, 所以第一个div: 200+210=410, 第二个div: 200+210*2=620 第三个div和第一个一样200+210=410
这就对上了嘛!!! [开心ing]
把子元素宽度去掉
如果这时我把子元素的宽度取消掉
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.con {
width: 100%;
height: 100px;
display: flex;
border: 1px solid #333;
}
.con > div {
/*width: 200px;*/
height: 100%;
flex-grow: 1;
text-align: center;
background-color: orange;
}
</style>
</head>
<body>
<div class='con'>
<div></div>
<div style='flex-grow: 2; background-color: #61dafb'></div>
<div></div>
</div>
</body>
</html>
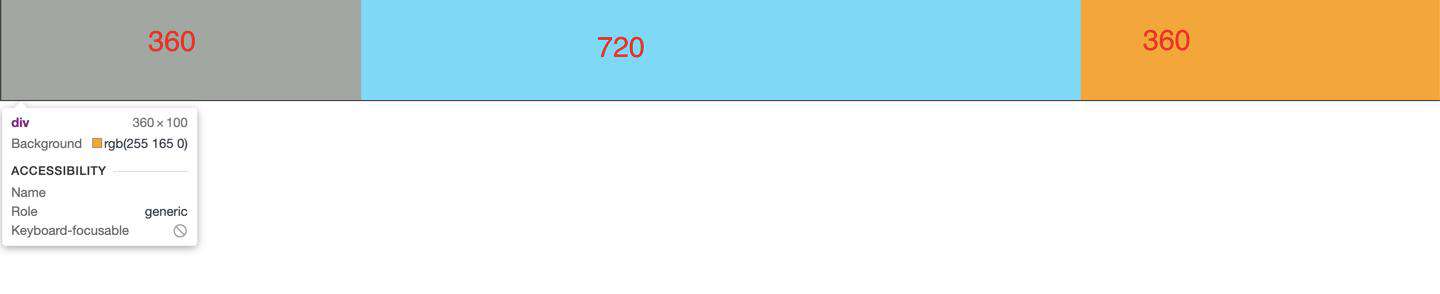
结果: (这次就完美的实现了等分)

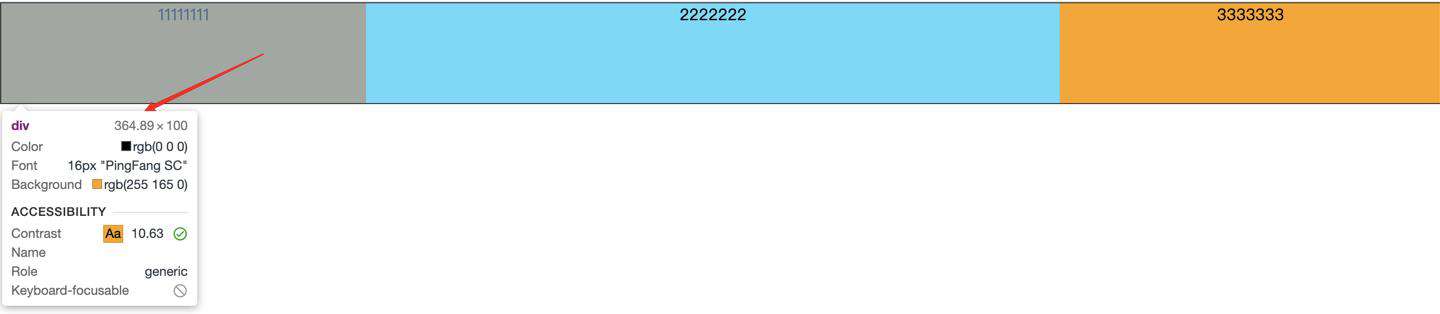
把子元素不给固定宽度但是有文字
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.con {
width: 100%;
height: 100px;
display: flex;
border: 1px solid #333;
}
.con > div {
/*width: 200px;*/
height: 100%;
flex-grow: 1;
text-align: center;
background-color: orange;
}
</style>
</head>
<body>
<div class='con'>
<div>11111111</div>
<div style='flex-grow: 2; background-color: #61dafb'>2222222</div>
<div>3333333</div>
</div>
</body>
</html>
同样和第一个情况一样, 等分要减去子元素本身占据的空间, 然后将剩余的空间进行等分

我是南飞雁,你可以叫我飞雁,我是一名奋斗者,在实现财富自由的路上……
我喜欢分享,也喜欢思考;我有自己的人生规划和梦想;但有时也很迷茫……
我从事IT行业,研究的技术领域相对比较多而杂: php、MySQL、Linux、JavaScript、Node.js、NoSQL、PhotoShop、音视频处理、架构集群、网络通信、生活技巧、人生三观、做人做事读书……
我总是会在自己的公众号和掘金上写下自己的所思所想和近期要做的事,希望你关注我,我是一个奋斗者,我叫南飞雁
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!