1.前言
Electron 是一个使用前端技术栈来创建桌面应用程序的框架。它是一个 node.js 应用,开发应用有两部分:主脚本(主进程)和H5前端(渲染进程)。主进程是使用 node.js 进行开发的,其被工具(本文使用了 electron-builder)打包后会被压缩到一个 asar 文件。这个 asar 类似一个压缩文件夹,是可以通过工具 asar 来进行解压的,解压后可以看到本来的源代码,而这些代码是未进行任何处理的源代码。本文要解决的问题是,如何对主进程的源代码进行混淆和加密。方案是使用 webpack 对源代码进行混淆,使用 bytenode 对混淆后的代码进行加密。
2. 源代码
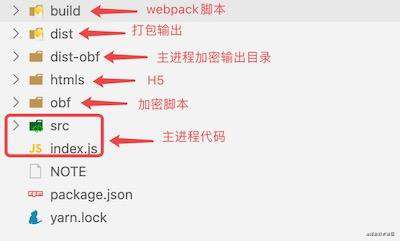
代码的目录结构如下:

- build 目录内是 webpack 构建脚本
- dist 是 electron-builder 打包的输出目录
- obf 是加密脚本
- dist-obf 是主进程最终的经过混淆和加密后的输出目录
- htmls 是前端h5项目代码
3. 混淆
混淆是通过 webpack 来实现,以下是基础的构建脚本:
'use strict'
const path = require('path')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
mode: 'production',
context: path.resolve(__dirname, '..'),
entry: {
main: './src/main.js'
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, '../dist-obf'),
},
plugins: [
new CleanWebpackPlugin()
],
target: "electron-main"
}
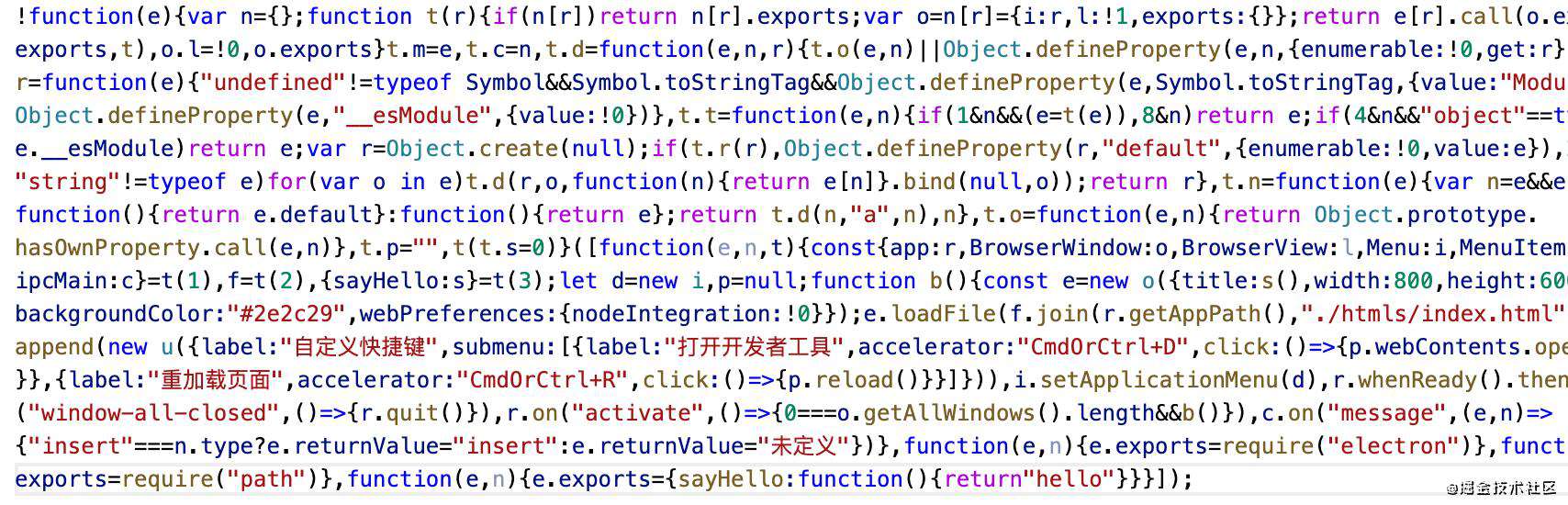
经过处理后的源代码会被压缩和混淆,如下图。

4. 加密
通过混淆后的代码基本处于不可阅读的状态,但是仍然是明文的,可以看到里面的中英文常量都是可以识别的。所以通过加密这个过程,使混淆后的 js 文件输出为字节形式的文件,其内容是16进制的,是不可阅读的。
加密使用了 bytenode 工具,加密脚本的入口为步骤 2 混淆后的 main.js 文件,故只需处理一个文件即可,代码如下:
require('bytenode').compileFile({
filename: './dist-obf/main.js',
output: './dist-obf/main.jsc'
});
process.exit(0)
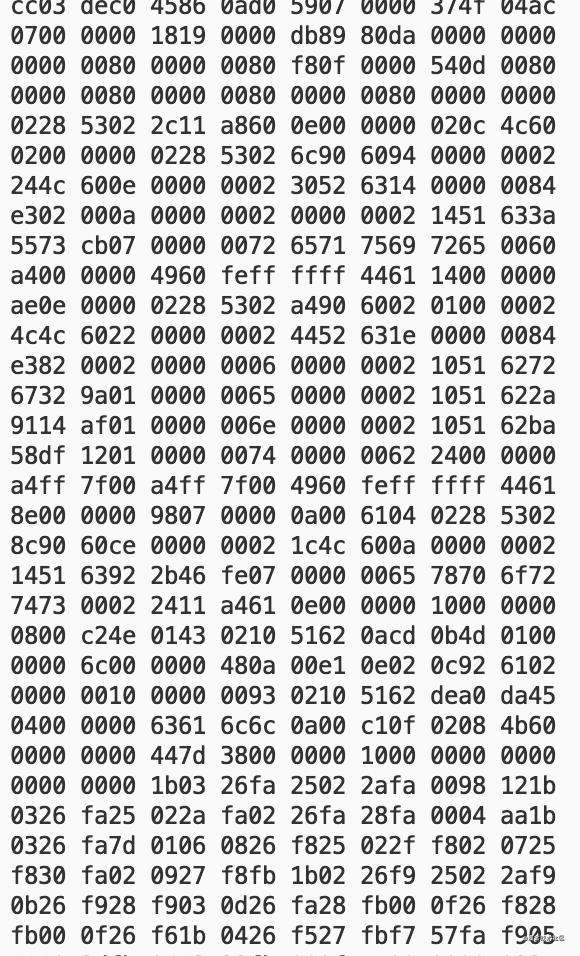
加密结果的文件内容是不可阅读的,如下:

5. 打包验证
打包使用 electron-builder 进行,打包后(本文使用 mac)的输出在 dist/mac/demo1.app。右键 demo1.app 显示包内容,可以在以下路径 demo1.app/Contents/Resources/app.asar 找到主进程的压缩包。使用 asar 工具解压 app.asar: asar extract app.asar ./。可以看到,打包进去的是混淆和加密后的代码,这样就实现了本文的目标。本文例子 Example。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!