描述
vue实例
vue实例其实就是一个比较复杂的对象,其中data、methods、computed等属性都是挂载在vue的原型上,我们访问这些属性时this都是指向vue的实例,所以我们在vue中定义这个属性的时候很少用箭头函数,如果使用箭头函数this可能会指向window。
初始化
每个vue实例被创建的时候都会进行一系列的初始化,如初始化事件和data、数据监听、模板编译、渲染函数渲染vnode以及生成视图。在此期间,会触发生命周期的钩子函数,让我们可以在每一个阶段自定义代码。
其中vue实例的生命周期可以分为四个阶段,初始化阶段、模板编译阶段、挂载阶段、卸载阶段。
生命周期初始化阶段
从新建一个实例到,created之间我们称为初始化阶段。主要初始化一些属性、事件、部分数据。列如:props、methods、data、watch等。

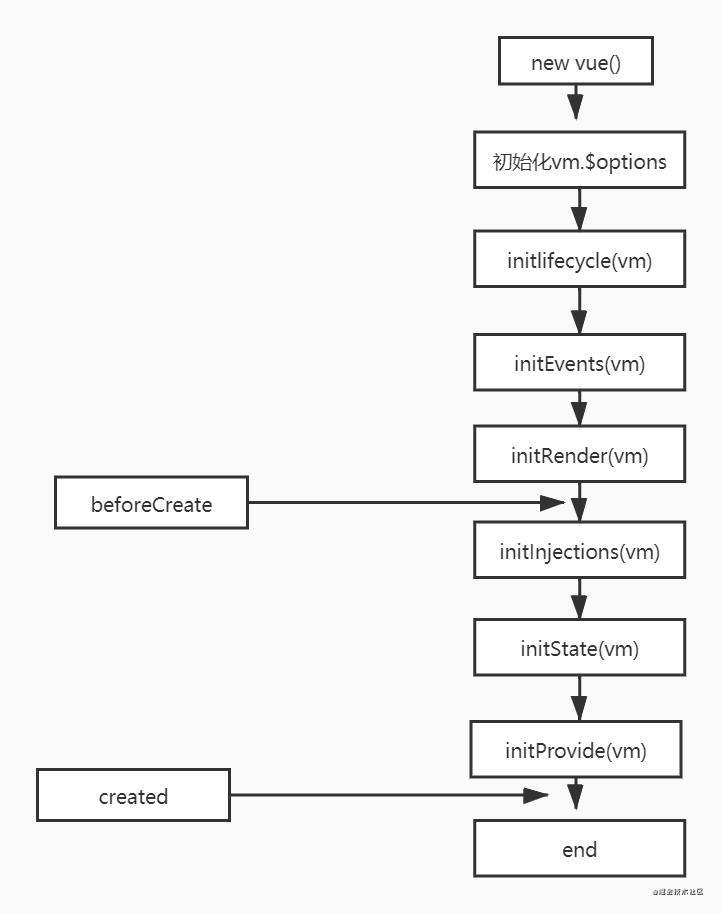
上图是vue源码中init的内部流程图,文章将依次介绍每一项初始化的大体内容。
初始化vm.$options
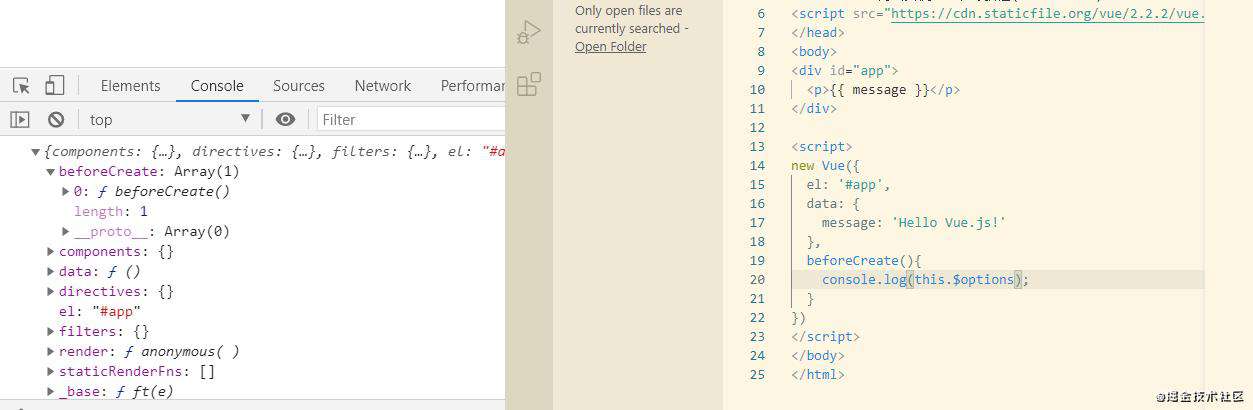
在执行初始化之前,vue会先挂载optins属性,在页面构建生命周期函数时(options参数),实例构造函数的options会将options参数合并赋值给vm.options,所以我们可以通过vm.$options.xxx得到用户的生命周期函数、data等属性。

初始化lifecycle
initLifecycle主要用来加载生命周期相关的一些属性,vue.js主要通过这个函数向实例中添加一些属性,此函数会去遍历传入vm.$options的子和父的属性,将其中的属性都挂载在实例上面。
初始化事件
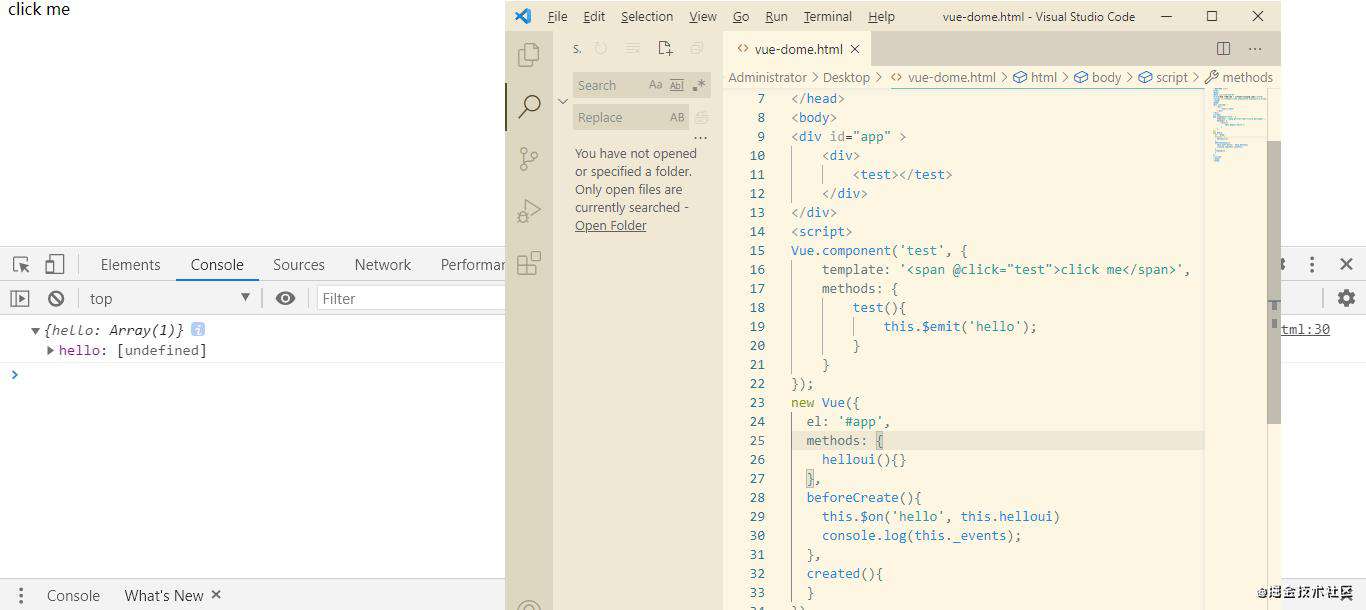
初始化事件是指,将父组件通过v-on添加的事件,添加到vue的事件系统中去。(此例子有点问题,该问题后期修改)

初始化inject/初始化provide
inject和provide一般都是成对出现的,它们允许祖先组件向子孙组件注入依赖。在实际应用中我们科室用二对方法实现跨组件传值,具体内容可以百度一下。初始这块内容时也就是实现各组件的inject和provide方法。
初始化状态
在vue中的一些状态props、methods、data、computed、watch等这些,在使用之前都需要被初始化(后期将详细介绍这五个属性是如何初始化的)。
应用场景
生命周期beforeCreate:在props、mothods、computed、data等属性未初始化之前做一些操作。例如:loading效果在created时取消效果。
生命周期created: :在props、mothods、computed、data等属性已初始化,但未渲染$el时写自定义代码,例如:请求后端数据、初始化一些属性、loading效果。
生命周期模板编译阶段

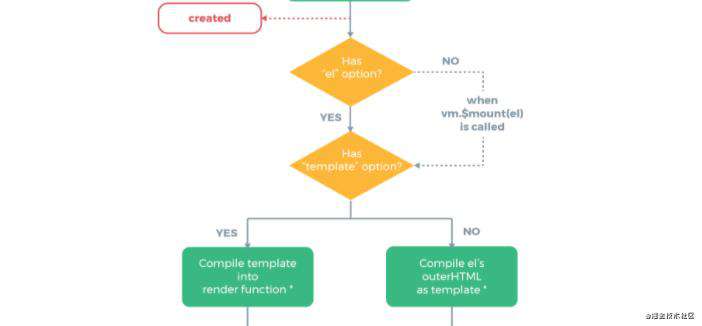
在created导beforeMount之间的阶段是模板编译阶段。模板编译的主要目标是生成渲染函数,生成渲染函数在大体逻辑上可以分成三个部分:
- 将模板解析成AST
- 遍历AST静态标记节点
- 使用AST生成渲染函数
生命周期挂载阶段
在beforeMount和mounted之间的阶段是挂载阶段,这个阶段渲染函数会生成虚拟DOM,然后虚拟DOM渲染DOM节点,在挂载的过程中,vue会开启watcher来追踪依赖的变化,在已经挂载的情况下,vue会持续监测数据变化,当数据变化时watcher会通知虚拟DOM重新渲染DOM。
生命周期卸载阶段
在这个阶段vue会将自身从父组件中删除,取消实例中所有的追踪并且移除所有的事件监听器。
文章详细内容后续将持续更新,文章不足之处请谅解
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!