效果
要实现移动端上的一像素线,
window.devicePixelRatio=物理像素 /CSS像素
目前主流的屏幕DPR=2或者3。拿2倍屏来说,设备的物理像素要实现1像素,而DPR=2,
所以css 像素只能是 0.5。
一般设计稿是按照750来设计的,它上面的1px是以750来参照的,而我们写css样式是以设备375为参照的,所以我们应该写的0.5px
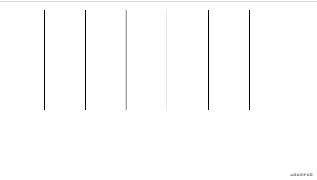
先看看效果:
Chrome浏览器PC


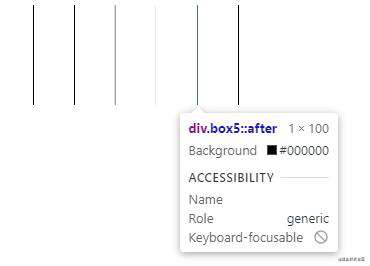
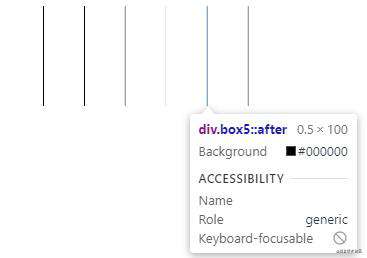
Chrome浏览器移动端

IE浏览器下,显示问题

实现代码
<div class="wrap">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
</div>
1、0.5px
.box1 {
width: 0.5px;
height: 100px;
border-right: black 1px solid;
}
2、transform: scaleX(0.5);
.box3 {
width: 1px;
height: 100px;
position: relative;
}
.box3:after {
content: '';
position: absolute;
width: 1px;
width: 2px\0;
height: 100%;
top: 0;
right: 0;
-webkit-transform: scaleX(0.5);
-moz-transform: scaleX(0.5);
-o-transform: scaleX(0.5);
transform: scaleX(0.5);
-webkit-transform-origin: left top;
/*设置旋转元素的基点位置*/
-moz-transform-origin: left top;
-o-transform-origin: left top;
transform-origin: left top;
background: black
}
3、利用0.5px的线图片
.box4 {
width: 1px;
height: 100px;
position: relative;
}
.box4:after {
content: '';
position: absolute;
left: 0;
width: 100px;
height: 1px;
background: url('../assets/imgs/问题&&解决/xian.png') 0 0 repeat-x;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
-webkit-transform-origin: left top;
/*设置旋转元素的基点位置*/
-moz-transform-origin: left top;
-o-transform-origin: left top;
transform-origin: left top;
}
问题
1.直接写0.5px不起作用 2.利用 transform: scaleX(0.5)实现在IE浏览器上出现显示问题
如图:第三根线,显示不出来

解决 transform方法兼容性
1.媒体查询min-device-pixel-ratio
用min-device-pixel-ratio判断,如果设备像素比例大于2,再设置transform: scaleX(0.5);
.box5 {
width: 1px;
height: 100px;
position: relative;
}
.box5:after {
content: '';
position: absolute;
width: 1px;
height: 100%;
top: 0;
right: 0;
background: black
}
@media only screen and (-webkit-min-device-pixel-ratio: 2),
(min-device-pixel-ratio: 2) {
.box5:after {
content: '';
position: absolute;
width: 1px;
height: 100%;
top: 0;
right: 0;
-webkit-transform: scaleX(0.5);
-moz-transform: scaleX(0.5);
-o-transform: scaleX(0.5);
transform: scaleX(0.5);
-webkit-transform-origin: left top;
/*设置旋转元素的基点位置*/
-moz-transform-origin: left top;
-o-transform-origin: left top;
transform-origin: left top;
background: black
}
}
2.媒体查询max-width
用max-width判断,如果小于800px,则判定为移动端,再设置transform: scaleX(0.5);
.box6 {
width: 1px;
height: 100px;
position: relative;
}
.box6:after {
content: '';
position: absolute;
width: 1px;
height: 100%;
top: 0;
right: 0;
background: black
}
@media screen and (max-width: 800px) {
.box6:after {
content: '';
position: absolute;
width: 1px;
height: 100%;
top: 0;
right: 0;
-webkit-transform: scaleX(0.5);
-moz-transform: scaleX(0.5);
-o-transform: scaleX(0.5);
transform: scaleX(0.5);
-webkit-transform-origin: left top;
/*设置旋转元素的基点位置*/
-moz-transform-origin: left top;
-o-transform-origin: left top;
transform-origin: left top;
background: black
}
}
拓展
其他移动端1px解决方案
- box-shadow
- 设置viewport的scale值
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!