前言
挺长时间没有写技术文章了,最近要给小组内做一次分享,准备做一次css相关的,那必然用到上一次css的文章 像滤镜一样改变字体颜色 ,怎么能敷衍的支撑到半小时,单靠一篇文章应该是不够的。
另外这篇文章是往JavaScript做了扩展,本文保证JavaScript不粘锅,能用css搞定的事不去碰JavaScript!
原理
拆分文字
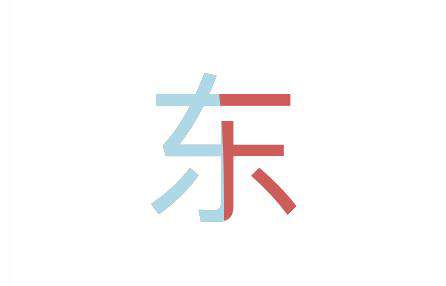
再来讲讲最基础的原理,上一次讲到了文字滤镜,先从最简单的情况考虑,拆分一个文字。代码:css脑洞一

上面的效果怎么做到呢?
1.同层级:左边一个蓝色color的div,截取左边部分。右边一个红色color的div,截取右边部分。最后通过布局组装在一起。
2.层级区分:底部一个完整的红色color的div,上面一个靠左蓝色color的div,截图左边部分。
本文采用的是第二种:层次区分
根据这个原理,可以把文字横向拆分成多种颜色拼装的文字?很快发现了问题,因为这样的文字拆分,始终是从左边开始截取。
如果把上面的方案改成:底部一个完整的蓝色color的div,上面一个靠右红色color的div,截图右边部分。就变成了下面这样:

所以如果能解决从左边开始截取的问题,就可以真正意义上的拆分成多颜色拼装的完整文字,同时这也是方案1:不分层级会面临的问题。
代码:css脑洞二
这里我的解决方案是,把文字放在右边div伪元素的content。
因为截取的文字对于dong这个div是靠左偏移了0.5em个文字,如果放在伪元素上可以通过定位布局,把left设置为-0.5em,让文字位置还原。
需要注意的是给up的div一个高度。
文字滚动
我们知道 动画 = 每一帧图片 + 时间,基于上面的层次解决方案,结合动画animation让up这块div从左往右运动,伪元素通过设置left不断矫正文字位置【就是从右往左运动】,这样看起来就是一个完整的滚动文字特效了。
代码:css脑洞三
更完善的动画可以看上篇文章 像滤镜一样改变字体颜色
css方向的扩展
针对css方向还能怎么扩展呢?
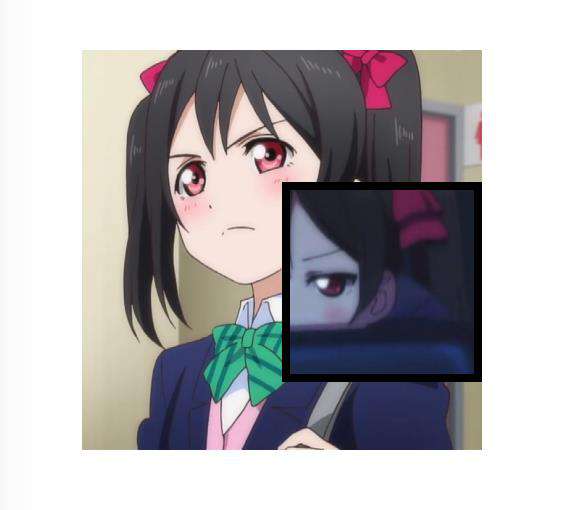
其实本来没怎么思考,最近啊经常逛抖音,看到一个很好的特效:一人手持矩形抹布舞动,抹布里面是另外一张图片对应位置的图片,感觉挺牛逼的样子。
不过细想,和之前处理文字的操作有异曲同工之妙啊!那这个效果也可以在图片上面落地吗?
代码:图片镜子

脑洞
文字和图片的原理都是一样的,由于本文JavaScript不粘锅,所以包括形状、运动都只提供了基础的效果。
是不是可以监听鼠标做一个小时候刮奖的效果呢: 底部是“谢谢惠顾”,上面是“磨砂纸”,划过的部分通过改变up的形状来实现呢?感兴趣的可以探究下。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!