CSS Grid 布局是如今 CSS 中最强大的布局系统。与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行。通过将 CSS 规则应用于父元素 (成为 Grid Container 栅格容器)和其子元素(成为 Grid Items 栅格项),你就可以轻松使用 Grid 栅格布局。
Grid 栅格布局有着目前布局中最多的属性,初学者很容易被直接劝退,本着方便大家入门的目的推荐三个学习 Grid 布局的网站。
GRID GARDEN 小游戏
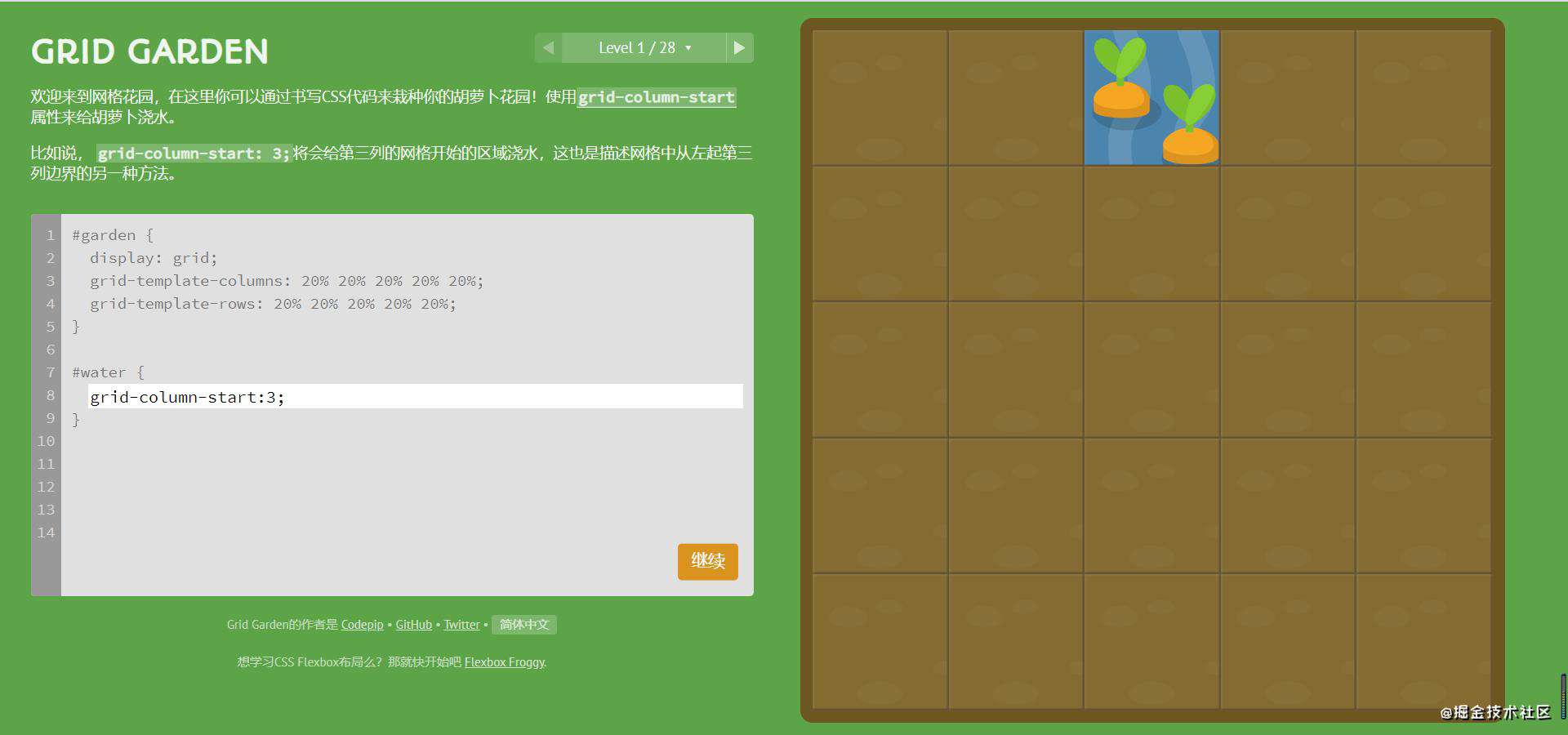
《GRID GARDEN》小游戏可通过书写 CSS 代码来栽种你的胡萝卜花园! 通过游戏来学习grid布局,非常有意思。
 亲测半小时通关,可视化的带你学习了(Grid Container) grid-template 和(Grid Items)grid-area 相关属性的应用。让你不会 Grid 复杂的 API 挡在门外。
亲测半小时通关,可视化的带你学习了(Grid Container) grid-template 和(Grid Items)grid-area 相关属性的应用。让你不会 Grid 复杂的 API 挡在门外。
 资源链接:GRID GARDEN
资源链接:GRID GARDEN
CSS Grid Generator 在线生成器
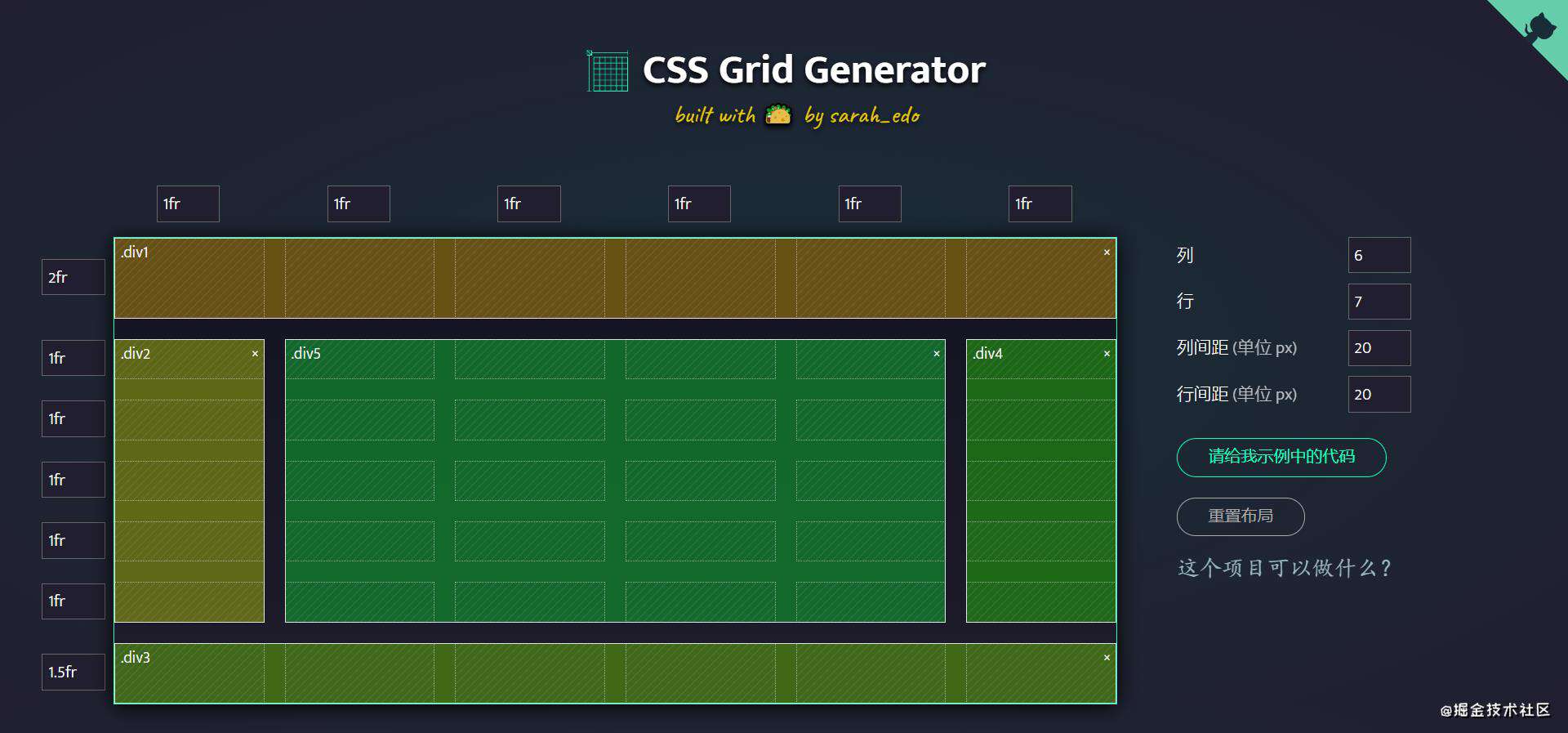
CSS Grid Generator 是一个由Sarah Drasner创建的免费工具。它是一个可视化设计工具,允许咱们创建一个基本的 Grid 布局,然后就可以使用生成对应的代码,帮助咱们快速布局。
以圣杯布局为例

通过修改边距和栅格,可以很容易的完成,随后即可查看生成的代码
 生成的样例代码如下
生成的样例代码如下
<div class="parent">
<div class="div1"> </div>
<div class="div2"> </div>
<div class="div3"> </div>
<div class="div4"> </div>
<div class="div5"> </div>
</div>
.parent {
display: grid;
grid-template-columns: repeat(6, 1fr);
grid-template-rows: 2fr repeat(5, 1fr) 1.5fr;
grid-column-gap: 20px;
grid-row-gap: 20px;
}
.div1 { grid-area: 1 / 1 / 2 / 7; }
.div2 { grid-area: 2 / 1 / 7 / 2; }
.div3 { grid-area: 7 / 1 / 8 / 7; }
.div4 { grid-area: 2 / 6 / 7 / 7; }
.div5 { grid-area: 2 / 2 / 7 / 6; }
使用 CSS Grid Generator 可以直观的帮我们创建栅格模型,Grid 布局是栅格的艺术,建立一个基于栅格的思维也是很重要的,CSS Grid Generator 可以让你更快的对整体布局认识,值得推荐。
资源链接:CSS Grid Generator
A Complete Guide to Grid 学习导航
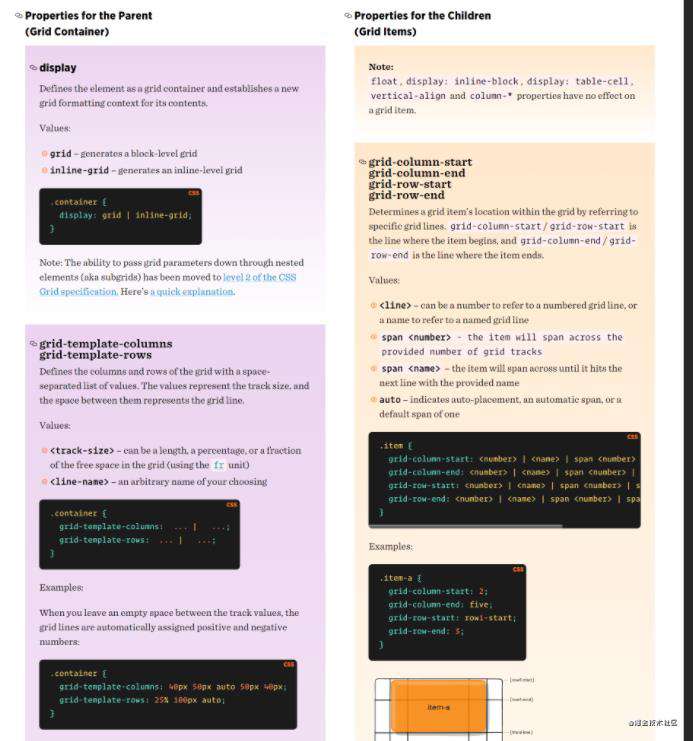
其中的 Guides板块 A Complete Guide to Grid 深入浅出的系统介绍了 Grid 布局的众多API,代码配合插图让我们学习起来更容易。教程质量很高值得一看。

CSS-Tricks网站是一个非常优秀的网站,特别对于CSSer而言,该网站不断的在更新一些优秀的教程和技巧,为前端社区做出了具大的贡献。
资源链接:A Complete Guide to Grid
Grid 布局学习重点
- 如何利用好 grid-template 系列属性对设计稿进行合理划分以栅格化。
display
grid-template-columns
grid-template-rows
grid-gap
grid-template-areas
grid-auto-flow
grid-auto-columns:
- 如何利用好 grid-area 系列属性对容器内部内容进行定位
grid-column-start
grid-column-end
grid-row-start
grid-row-end
grid-column 。
grid-row
grid-area
- 还有一些相对于轴定位的属性如 justify-item , align-content 这类属性与 flex 布局中大致一致。可以迁移学习
justify-item
justify-content
justify-self
align-item
align-content
align-self
总结
2021年了浏览器的兼容问题已经不再是最头疼的一个问题了,Grid 布局有着极高的适应性和灵活性,grid不会代替flex, 相反他两位是非常棒的搭档,可以搭配flex解决很多棘手的问题,弥补了flex的一些缺陷,值得我们一学。
❤️ 感谢大家
如果你觉得这篇内容对你挺有有帮助的话:
点赞支持下吧,让更多的人也能看到这篇内容(收藏不点赞,都是耍流氓 -_-)
关注公众号咸鱼爱前端,我们一起学习一起进步。
觉得不错的话,也可以阅读其他文章(感谢朋友的鼓励与支持???):
Nodejs 实现定时爬虫
React-Query 让你的状态管理更优雅
前端页面布局学习神器
面试必备知识点之深浅拷贝
SPA 前端路由原理与实现
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!