层叠性
一个HTML标签可以由多个CSS选择器来共同设置样式,那如果设置的样式有冲突,哪个选择器说了算?这就是层叠性要研究的。
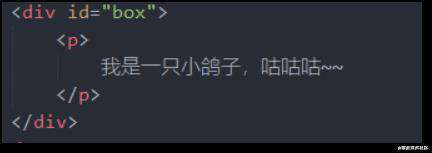
比如,现在有一个HTML标签 ↓

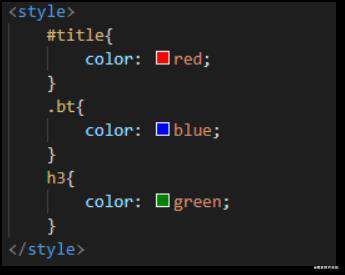
它同时被三个CSS选择器作用 ↓

浏览器显示它是红色的 ↓

为啥呢?这里就要引入一个非常重要的概念:权重
权重
权重,简单的说就是一个CSS选择器重要的程度,权重越大,越重要
怎么算一个CSS选择器的权重呢?
权重计算方法:
- 先看一个CSS选择器中 id class 和 标签 的数量,然后按照:id 数量、class 数量、标签 数量 的顺序排好
- 然后比较权重,从左到右,看谁的 id 数量大,如果同样大,就继续比较下一个 class 数量,再一样就继续比较下一个 标签 数量
- 最大的就是权重最高的,也就是样式发生冲突时,听谁的
- 如果几个CSS选择器的权重都是一样的,那谁写在最下面,就听谁的
id 选择器权重 > class 选择器权重 > 标签 选择器权重
所以上面的字是红色的
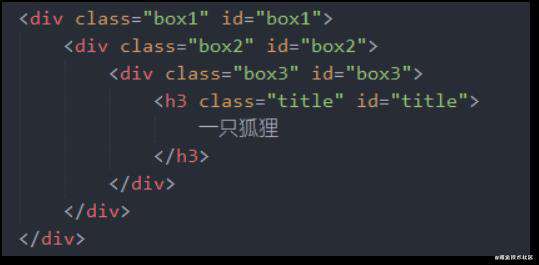
我们具体一点: 有如下的HTML结构 ↓

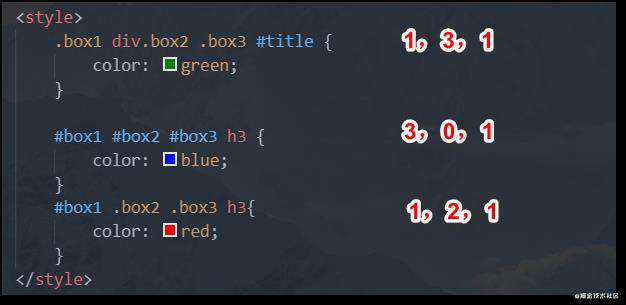
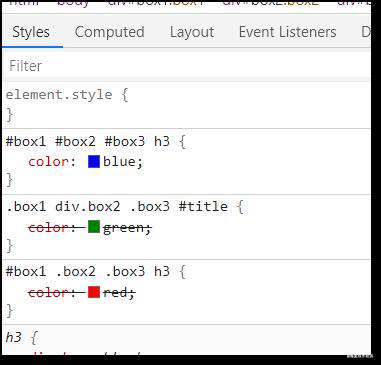
CSS选择器 如下 ↓

浏览器显示字体颜色为 蓝色 ↓

然后我们来解析上面的权重计算过程 ↓
把每个CSS选择器的id数量、class数量、标签数量,从左到右排序,逗号分隔,

显然蓝色权重最大,所以是蓝色,可以打开Chrome浏览器检查 ↓

继承性
有一部分CSS属性是有继承性的,意思就是给祖先元素设置了这个样式,祖先元素里面的所有后代元素都拥有了这个属性
- color
- list -
- text -
- font -
- line -
可以发现,有继承性的样式都是关于文字和列表的
比如:

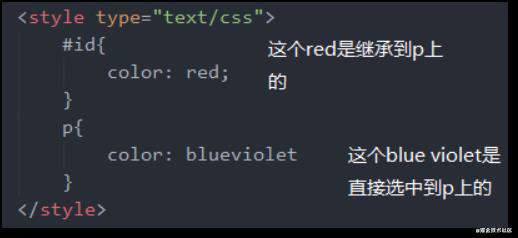
设置CSS样式 ↓

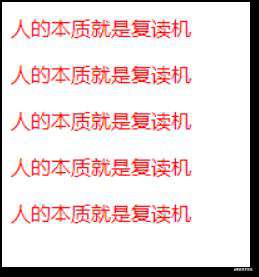
浏览器显示后代元素的字体颜色都为红色 ↓

这里的color样式设置到了.box的div上,没有直接设置到p上,但是p是它的后代元素,所以color就被p继承了
可以打开浏览器检查,显示 p 的样式继承自 div.box ↓

这里要说一下,通过继承而来的样式的权重,一定比不过直接选中的!
例子:


CSS样式中,颜色 red 是继承到 p 上的,颜色 blueviolet 是直接选中到 p 上的,所以最终浏览器显示颜色是 blueviolet ↓

如果发生冲突的样式,都是通过继承来的,那就要遵循 “就近原则”
意思就是如果发生冲突的样式都是继承来的,就比谁距离最内层的文字所在的标签 近!
换句话说:爸爸比爷爷的权重大,爷爷比太爷爷权重大。。。
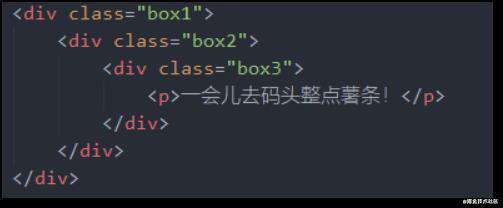
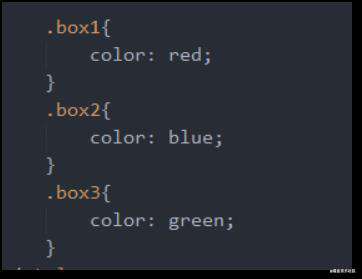
例子:


上面的CSS中,.box3 距离最内部的 p 标签最近,所以最后 p 是 green 绿色的 ↓

CSS 样式冲突一句话
先比谁距离最内层标签近,如果都一样近,则数id数量,类数量,标签数量比权重,如果权重再一样,则比谁写在下面
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!