一、确立包含块
包含块是一个非常重要的概念,通常包含块是当前元素的最近祖先元素的内容区,包含块的形成依赖于CSS position属性。
在我们常用的场景中,position的值有relative、absolute、fixed、static,且这四种属性为代表,浏览器对于这四种属性的包含块确立规则如下:
| 值 | 说明 | absolute | 绝对定位,包含块就是由它的最近的 position 的值不是static的祖先元素的内边距区的边缘组成。 | fixed | 固定定位,在连续媒体下(continuous media)包含块是 viewport(视口) ,在分页媒体(paged media)下的情况下包含块是分页区域(page area) | relative | 相对定位,包含块是最近祖先块级元素或格式化上下文 | static | 默认值,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明),同relative规则 |
|---|
二、百分比值计算规则
CSS中例如width、height、padding等属性在设置百分比值时,浏览器会动态计算实际的像素值,百分比的计算基数就是该元素的包含块对应的实际属性值。
| 百分比单位计算基数属性 | 当前属性 | 备注 | 包含块的width | width、left、right、padding、margin | 若包含块position值为relative或static,则当前元素的计算值为auto | 包含块的height | height、top、bottom |
|---|
例如计算当前元素的百分比值的height属性
则其值为:包含块height值 * 当前元素height百分比值
三、包含块原理的应用场景
自己之前一直有个误区,认为padding、margin的百分比单位的计算基数是当前元素矩形区域宽高来算,但是根据包含块的规则,他们的计算基数应该是包含块的width值。
那么看看下面这个问题
之前团队里大佬洪岩问:“如何实现一个高度是自适应宽度3倍的图片?”
通过思考,大致有如下的实现方式,大家可以参考
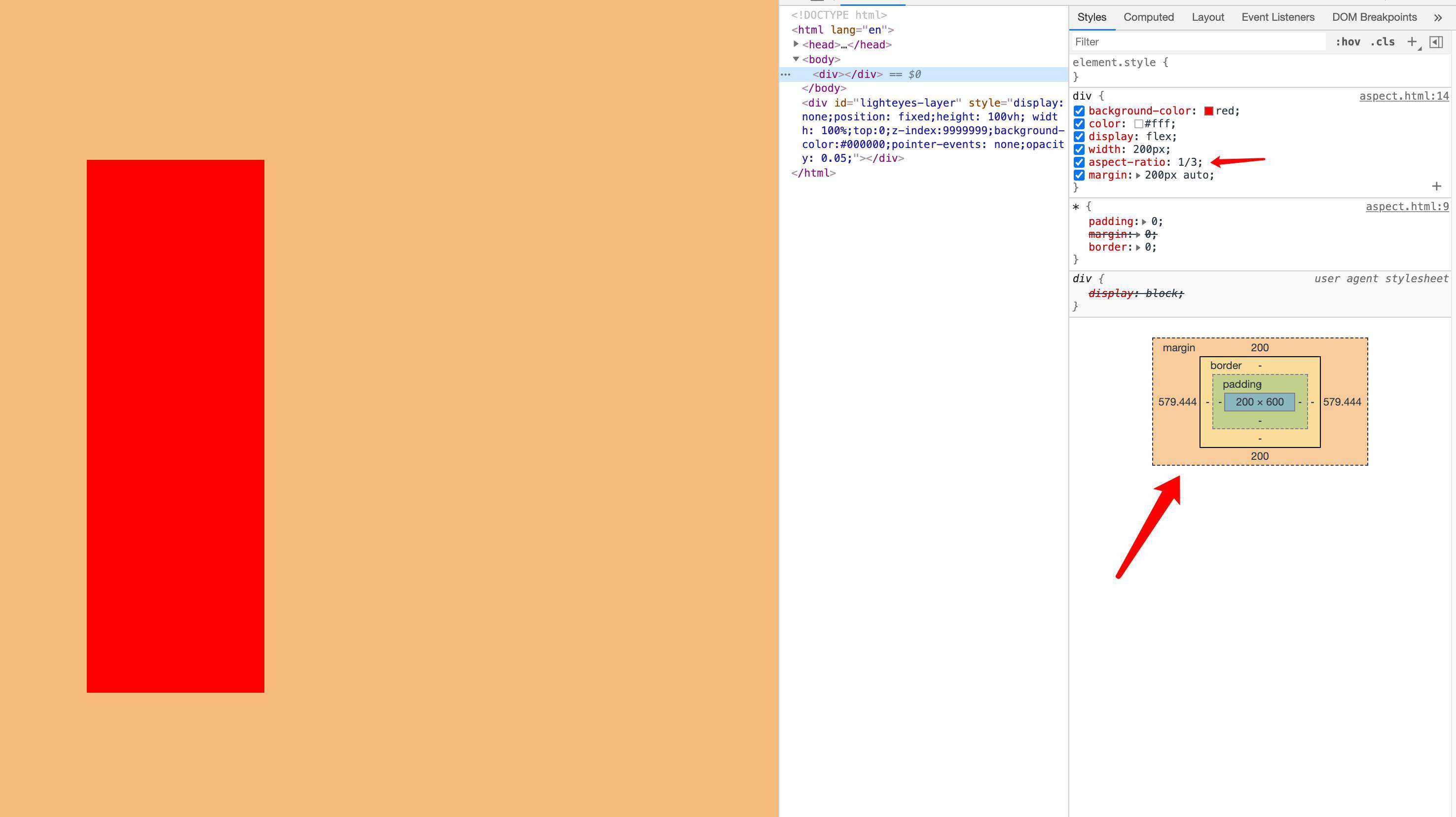
实现方法1: 利用Chrome浏览器最新支持的aspect-ratio属性,其问题就是C端浏览器兼容性不好
.box {
aspect-ratio: 1/3; // width/height 宽高比
}

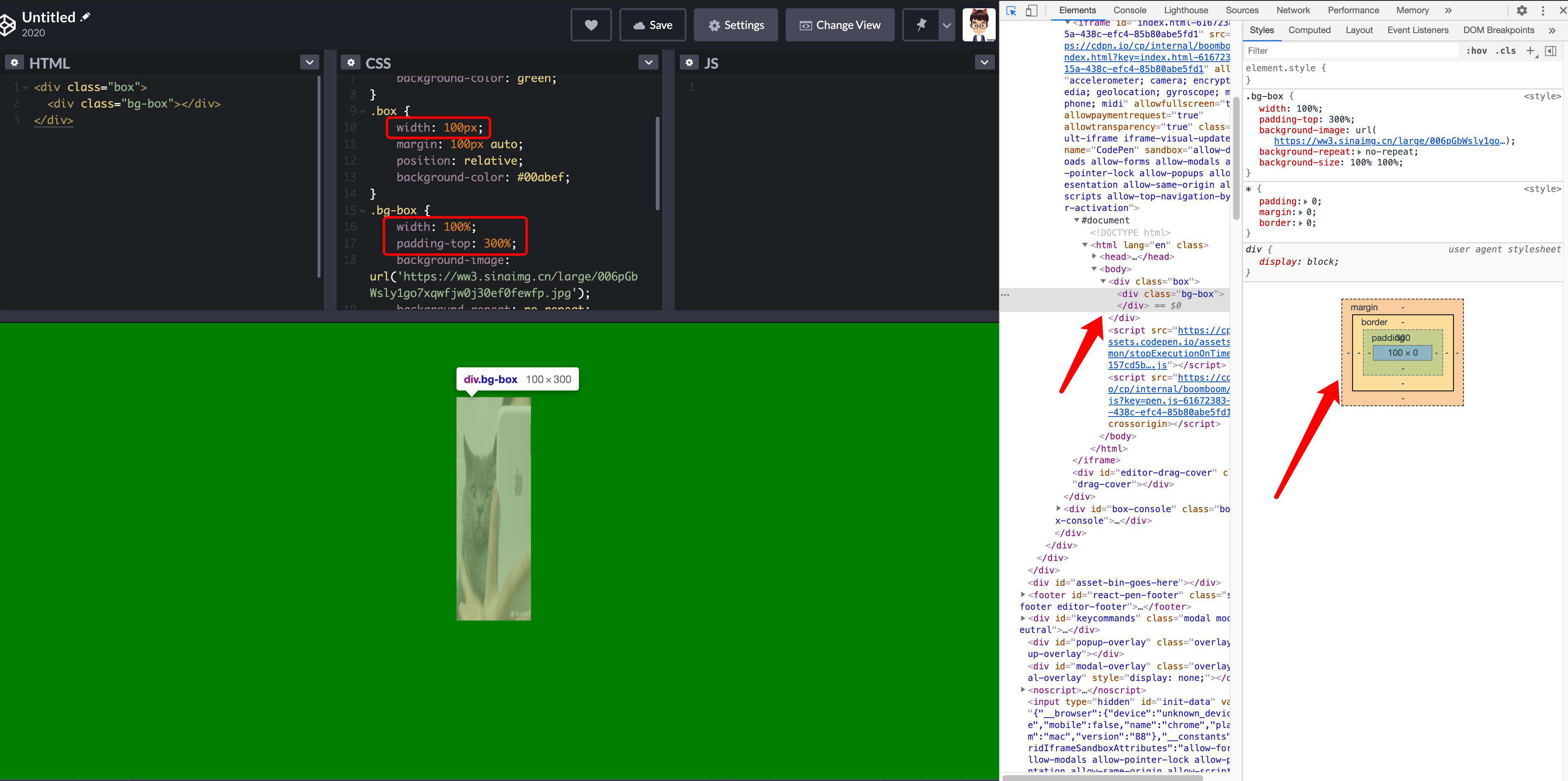
实现方法2: 巧用包含块规则(padding和width属性百分比值的计算基数是包含块的宽度)+ 背景图实现
<div class="box">
<div class="bg-box"></div>
</div>
.box {
width: 100px;
margin: 100px auto;
position: relative;
background-color: #00abef;
}
.bg-box {
width: 100%;
padding-top: 300%;
background-image: url('https://ww3.sinaimg.cn/large/006pGbWsly1go7xqwfjw0j30ef0fewfp.jpg');
background-repeat: no-repeat;
background-size: 100% 100%;
}
效果如下图:

CodePen地址: codepen.io/DYBOY/pen/J…
四、总结
熟记包含块规则,有利于在实际开发中解决一些“小块”的布局问题。有需要内推“字节跳动”的同学欢迎加我微信,一对一沟通对接到入职,WX:DYBOY2020!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!