
不知道你是否对 chrome://dino 这个网址有些什么印象?你最多拿了多少分?
Dinosaur Game(也被称为 T-雷克斯 游戏),最初代号为 Program Bolan,由塞巴斯蒂安·加布里埃尔(Sebastien Gabriel)于 2014 年构建的,是 Chrome 浏览器内置的一个小游戏。
Chrome 浏览器在无网络连接的错误页面埋了一个彩蛋:按下空格键,一只小恐龙雷克斯就会倒腾它的两条小短腿在沙漠中跑起来。我们可以用空格键或者 ↑ 键控制起跳,用 ↓ 键控制下蹲,帮它跳过大大小小的仙人掌、躲过突然飞来的翼龙。
但 其 实!
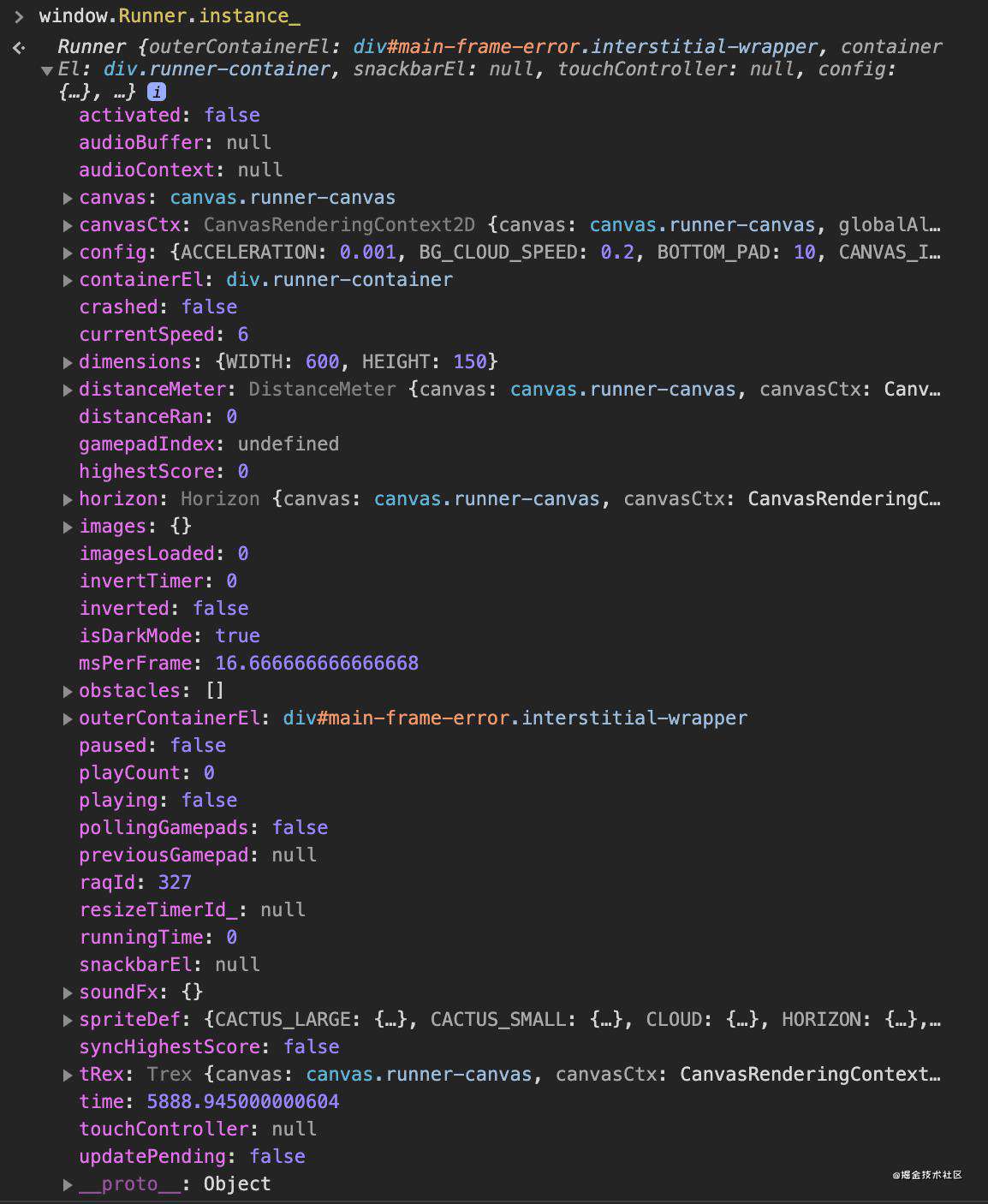
游戏把它的 instance 暴露在了全局变量中 —— window.Runner。
console.log(window.Runner.instance_);

我想,聪明的你,早就已经明白了,我们应该干什么了吧~
云海
Instance 中的一个变量名很是显眼 —— config,再加之其中的变量名也很是显眼,就先让我们来玩一玩配置吧:

疾跑
window.Runner.instance_.setSpeed(100);
不过值得注意的是,跑得太快,脚下的陆地会被雷克斯像在地毯上那样,直接给你掀了~

高跳
window.Runner.instance_.tRex.setJumpVelocity(100);
跳太高,看不见,一摔下来扎屁屁(

没障碍物
window.Runner.instance_.playingIntro = true;
没有障碍物,一览无余~

无敌
window.Runner.instance_.gameOver = () => {};
无敌是多么,多么寂寞~

自动化
function TrexRunnerBot() {
const makeKeyArgs = (keyCode) => {
const preventDefault = () => void 0;
return {keyCode, preventDefault};
};
const upKeyArgs = makeKeyArgs(38);
const downKeyArgs = makeKeyArgs(40);
const startArgs = makeKeyArgs(32);
if (!Runner().playing) {
Runner().onKeyDown(startArgs);
setTimeout(() => {
Runner().onKeyUp(startArgs);
}, 500);
}
function conquerTheGame() {
if (!Runner || !Runner().horizon.obstacles[0]) return;
const obstacle = Runner().horizon.obstacles[0];
if (obstacle.typeConfig && obstacle.typeConfig.type === 'SNACK') return;
if (needsToTackle(obstacle) && closeEnoughToTackle(obstacle)) tackle(obstacle);
}
function needsToTackle(obstacle) {
return obstacle.yPos !== 50;
}
function closeEnoughToTackle(obstacle) {
return obstacle.xPos <= Runner().currentSpeed * 18;
}
function tackle(obstacle) {
if (isDuckable(obstacle)) {
duck();
} else {
jumpOver(obstacle);
}
}
function isDuckable(obstacle) {
return obstacle.yPos === 50;
}
function duck() {
Runner().onKeyDown(downKeyArgs);
setTimeout(() => {
Runner().onKeyUp(downKeyArgs);
}, 500);
}
function jumpOver(obstacle) {
if (isNextObstacleCloseTo(obstacle))
jumpFast();
else
Runner().onKeyDown(upKeyArgs);
}
function isNextObstacleCloseTo(currentObstacle) {
const nextObstacle = Runner().horizon.obstacles[1];
return nextObstacle && nextObstacle.xPos - currentObstacle.xPos <= Runner().currentSpeed * 42;
}
function jumpFast() {
Runner().onKeyDown(upKeyArgs);
Runner().onKeyUp(upKeyArgs);
}
return {conquerTheGame: conquerTheGame};
}
let bot = TrexRunnerBot();
let botInterval = setInterval(bot.conquerTheGame, 2);

分数速度
let hackScore = 0;
Object.defineProperty(Runner.instance_, 'distanceRan', {
get: () => hackScore,
set: (value) => hackScore = value + Math.floor(Math.random() * 1000),
configurable: true,
enumerable: true,
});
在不影响雷克斯速度的情况下加快分数的速度

设置分数
Object.defineProperty(Runner.instance_, 'distanceRan', {
get: () => 99999,
set: (value) => 99999,
configurable: true,
enumerable: true,
});
- 本文正在参与「掘金 2021 春招闯关活动」, 点击查看 活动详情
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!