介绍
在 Vue 的官方文档vue .sync 修饰符中显示. sync 修饰符是在 2.3.0 版本时新增的,但 vue .sync 修饰符早在 Vue 1.0版本就依旧存在了,但是在2.0时又被移除了。在 2.0 版本之后的实际应用中,在某些情况下我们可能需要对一个 prop 进行“双向绑定”。不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可以变更父组件,且在父组件和子组件都没有明显的变更来源。
我们需要让子组件改变父组件状态的代码容易被区分,所以2.3.0之后又重新引入了 .sync修饰符,但是这次它只是作为一个编译时的语法糖存在。它会被扩展为一个自动更新父组件属性的 v-on 监听器。
实例说明
背景
- 小明想要买装备,但是没钱
- 小明给给爸爸老明发微信(触发事件)向他要钱
- 老明给了他一笔钱"total",让他自己看着办
Vue 的规则/限制(Vue自带的)
- 组件不能修改props外部数据
- this.$emit 可以触发事件,并传参数
- event可以获取emit 的参数
APP.vue
<template>
<div class="app">
App.vue 我现在有 {{total}}
<hr>
<Child :money="total" v-on:update:money="total = $event"/>
</div>
</template>
<script>
import Child from "./Child.vue";
export default {
data() {
return { total: 10000 };
},
components: { Child: Child } //因为只用过一次并且同名,可以简写为 components:{Child}
};
</script>
<style>
.app {
border: 3px solid red;
padding: 10px;
}
</style>
语法糖
在上述代码中:
<Child :money="total" v-on:update:money="total = $event"/>
完全等价于:
<Child :money.sync = "total" />
这就是 .sync 的语法糖,它可以直接是自动更新父组件属性的 v-on 监听器。
Child.vue
<template>
<div class="child">
{{money}}
<button @click="$emit('update:money', money-100)"> //关键
<span>买装备</span>
</button>
</div>
</template>
<script>
export default {
props: ["money"]
};
</script>
<style>
.child {
border: 3px solid green;
}
</style>
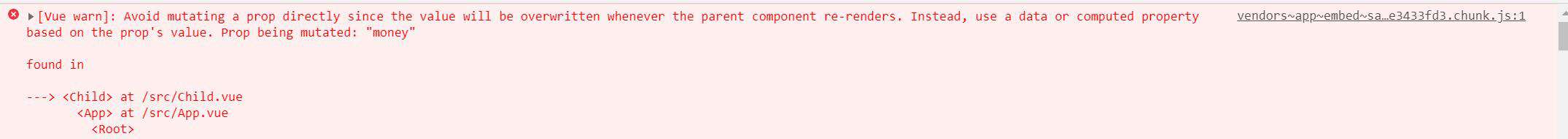
在代码中如果直接修改 money 的值,如下:
<button @click="money -= 100">
系统就会报错:

这句话的意思是:Vue 根据之前提到的第一条规则即组件不能修改props外部数据,提示避免直接更改prop,因为每当父组件重新渲染时,该值都会被覆盖。你应该使用一个date 或者 计算属性。总之就是不能直接改。
效果
初始:
点击买装备后:
总结
vue 修饰符sync的功能是:当一个子组件改变了一个 prop 的值时,这个变化也会同步到父组件中所绑定。它在 Vue 中作为语法糖存在,会被扩展为一个自动更新父组件属性的 v-on 监听器。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!