js的由来
- 主要是解决当时表单提交的时候一些校验处理,因为当年带宽比较小,如果没有校验每次重复提交很浪费资源。
- js是为浏览器服务的,浏览器统一调度js
事件循环描述: 浏览器用于协调用户交互包括:鼠标,键盘,JS,渲染,网络等行为的机制。 js没有权限去获取系统的时间,都是被动的,依赖与浏览器 大白话:js没有事件循环,是浏览器的通过事件循环-控制了不同的事件源的交互。
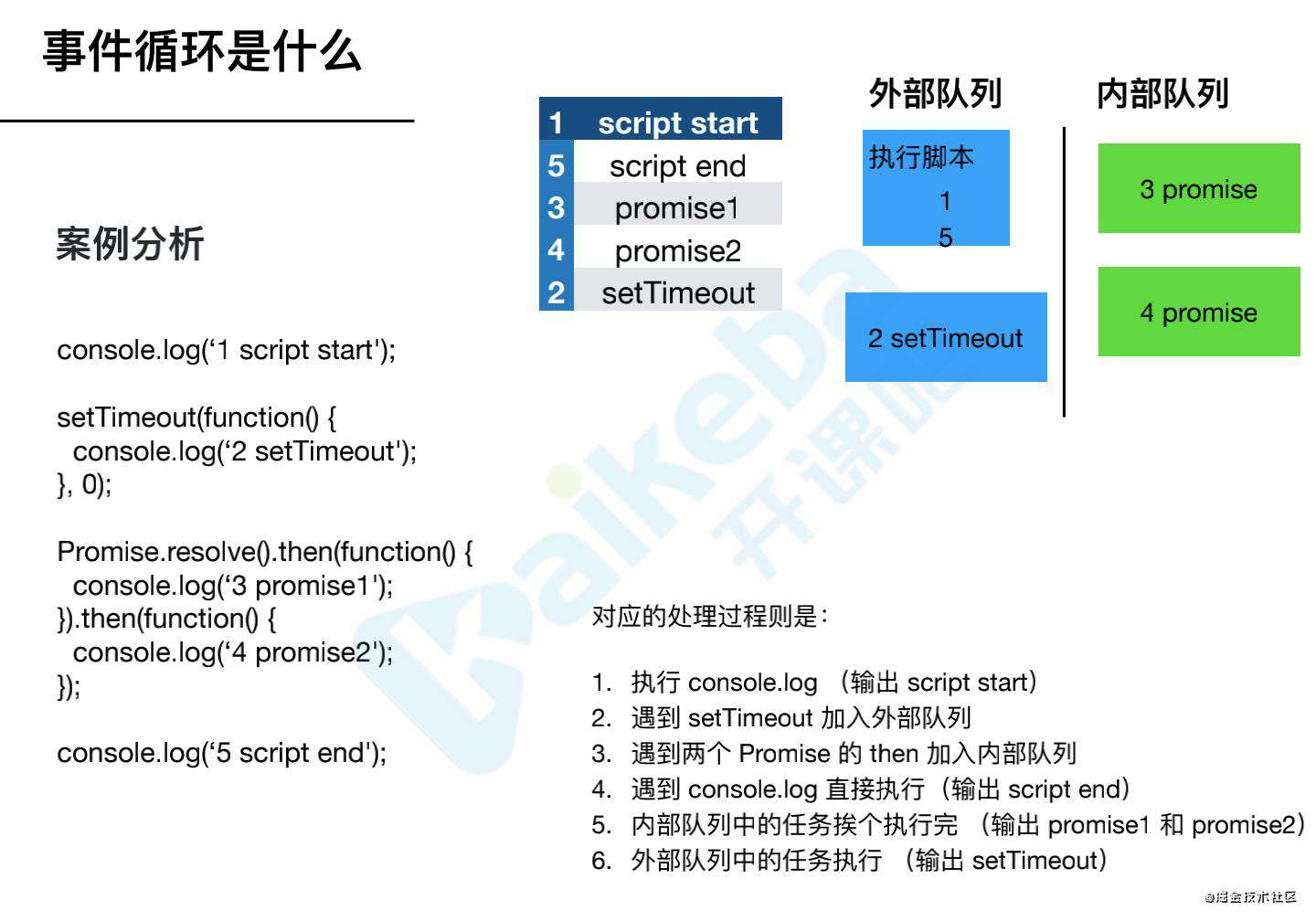
大部分事件源都是异步的,而且是队列形式-排队执行。
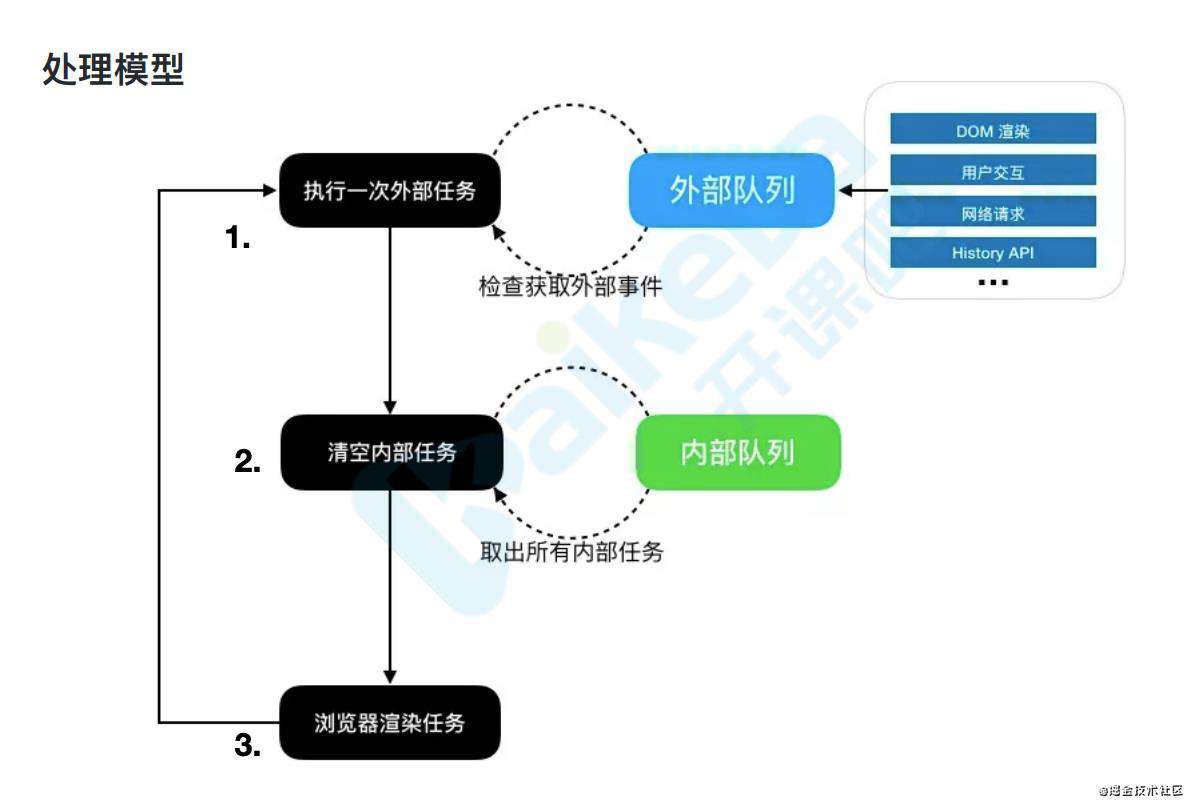
队列分为两种队列
- 外部队列:外部的都是事件,外部每次只执行一次,串行执行 浏览器的各个事件的队列 用户交互(鼠标,键盘) dom操作(页面渲染) 定时器(settimeout) 网络请求(ajax) historyAPI
- 内部队列 js内部执行的任务队列 promise mutaionObsve object.observe已废弃

执行流程 1.一次外部事件 2.浏览器事件 3.Html渲染 4.回到1.

注意:每一个都是一个事件源外部队列,如果有多个 按需执行外部队列


node.js
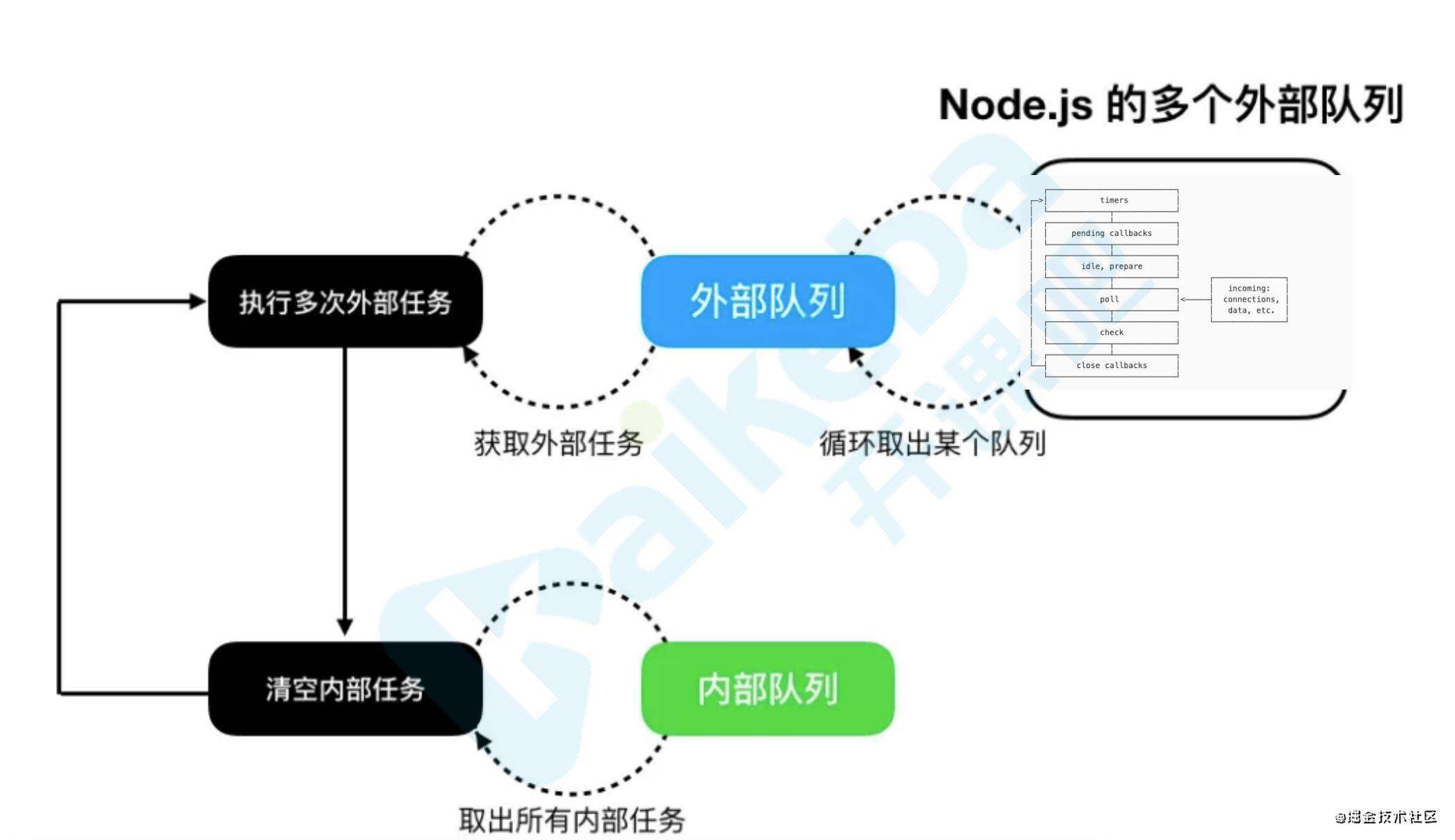
node.js 中 js 依附于libuv ,取消所有外部输入(如键盘,鼠标),只保留了外部队列和内部队列,新增I/O
- 事件循环的过程没有 HTML 渲染。只剩下了外部队列和内部队列这两个部分。
- 外部队列的事件源不同。Node.js 端没有了⿏标等外设但是新增了⽂件等 IO。
- 内部队列的事件仅剩下 Promise 的 then 和 catch。
node.js 10版本 11版本 或者之前的版本 eventloop事件是执行完所有相同类型宏事件,再执行微事件
node.js 12版本 eventloop事件是跟浏览器一致,一次只执行一个宏事件,同时清空宏下的所有微事件
setImmediate 是node.js 新增的独有方法 解决setTimeOut精度问题 //这里设置的0秒是有误差的,因为循环是依赖浏览器执行 setTimeout(()=> { },0)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!