1px问题
juejin.cn/post/685041…
盒模型
标准:box-sizing:content-box(内容)
怪异:box-sizing:border-box(内容+border+padding)
垂直水平居中
display: flex;
justify-content: center; /*使子项目水平居中*/
align-items: center; /*使子项目垂直居中*/
flex布局
www.ruanyifeng.com/blog/2015/0…
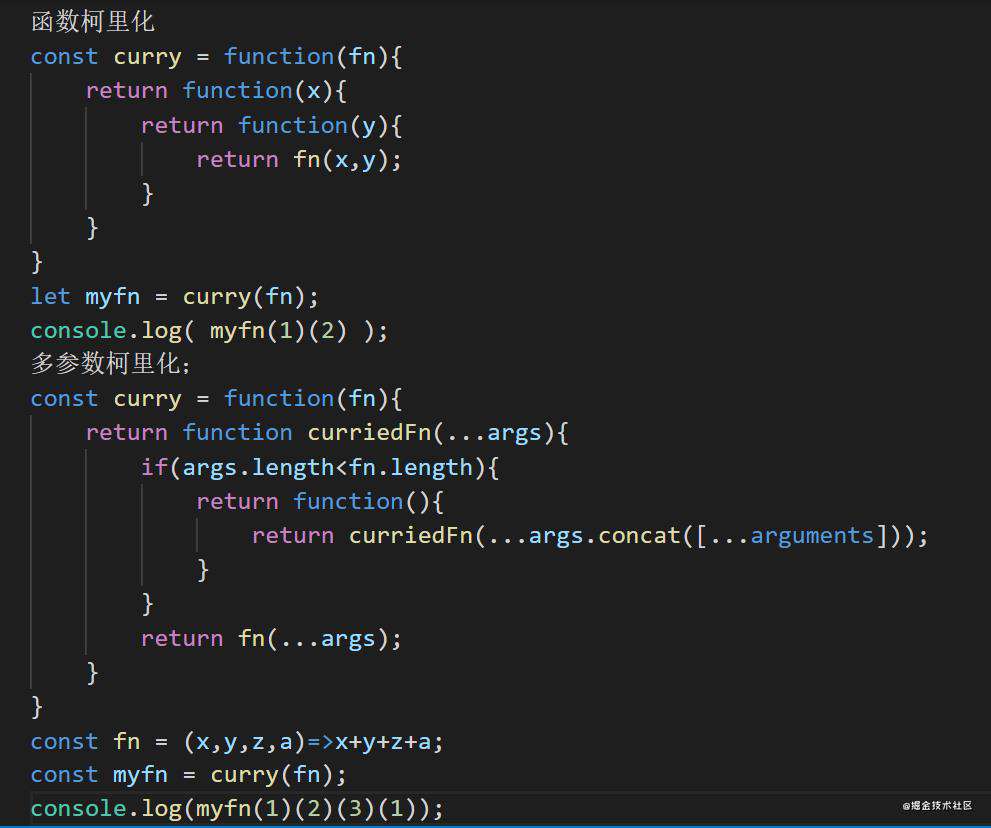
函数柯里化
将多个传参的函数变成单一传参的函数
好处:延迟执行,固定异变因素
juejin.cn/post/684490…

技术胖es6
jspang.com/detailed?id…
使用scoped后css样式为什么可以不污染
-
给HTML的DOM节点加一个不重复属性data-v-xxxx标志唯一性
-
在添加scoped属性的组件的每个样式选择器后添加一个等同与“不重复属性”相同的字段,实现类似于“作用域”的作用,不影响全局
-
如果组件内部还有组件,只会给最外层的组件里的标签加上唯一属性字段,不影响组件内部引用的组件( 注意 )
webpack优化
www.jianshu.com/p/6b526cc31…
webpack打包
blog.csdn.net/weixin_3618…
js设计模式
www.cnblogs.com/imwtr/p/945…
事件循环机制
js是单线程
① 所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
② 主线程之外,还存在一个‘任务队列’(task queue)。只要异步任务有了运行结果,就在”任务队列”之中放置一个事件。
③ 一旦主线程的栈中的所有同步任务执行完毕,系统就会读取任务队列,选择需要首先执行的任务然后执行。
在此过程中,主线程要做的就是从任务队列中去实践,执行事件,执行完毕,再取事件,再执行事件…这样不断取事件,执行事件的循环机制就叫做事件循环机制。(需要注意的的是当任务队列为空时,就会等待直到任务队列变成非空。)
宏任务: script , setTimeout ,setInterval ,setImmediate ,I/O ,UI rendering。
微任务: process.nextTick ,promise ,MutationObserver,其中 process.nextTick 为 Node 独有。
执行顺序:宏任务(有异步代码就先执行微任务)=> 微任务
在promise对象中出来then和catch是异步之外,其他的都是同步的
async,相当于promise对象,同步的
await,相当于then,异步的
www.cnblogs.com/yqx0605xi/p…
浏览器渲染机制
blog.csdn.net/liujianfeng…
js两种垃圾收回机制
原理:垃圾收集器会定期(周期性)找出那些不在继续使用的变量,然后释放其内存。
(1)标记清除法
声明一个变量的时候,就将这个变量标记为“进入环境”。
从逻辑上讲,永远都不能释放进入环境的变量作占用的内存,因为只要执行流进入相应的环境,就可能会用到它们。而当变量离开环境时,则将其标记为“离开环境”。
垃圾回收器在运行时候会给存储在内存中中的所有变量都加上标记。然后它会去掉环境中的变量以及被环境中的变量引用的变量的标记(闭包)。在此之后再被标记的变量将被视为准备删除的变量,原因是环境中的变量已经无法访问到这些变量了。最后,垃圾回收器完成内存清楚工作,销毁那些带标记的值并回收他们所占用的内存空间
(2)引用计数法
跟踪记录每个值被引用的次数。当声明了一个变量并将一个引用类型值赋给该变量时,则这个值的引用次数就是1。如果同一个值又被赋给另一个变量,则该值的引用次数加1。相反,如果包含对这个值引用的变量又取得了另外一个值,则这个值的引用次数减1。当值的引用次数变成0时,则说明没有办法再访问这个值了,因而就可以将其占用的内存空间回收回来。这样,当垃圾回收器下次再运行时,它就会释放那些引用次数为0的值所占用的内存。
但是很重要的一点是当遇到循环引用的时候,函数的引用次数就不会为0,所以不会被垃圾回收器回收内存,会造成内存泄露。在IE中涉及COM对象,就会存在循环引用的问题。
blog.csdn.net/qq_21325977…
闭包的优点
实现公有变量: eg:函数累加器
可以做缓存(存储结构):eg:eater
可以实现封装,属性私有化:eg:new Person();
模块化开发,防止污染全局变量
blog.csdn.net/yoolika/art…
防抖和节流
防抖:如果短时间内大量触发同一事件,只会执行一次函数。
节流:如果短时间内大量触发同一事件,那么在函数执行一次之后,该函数在指定的时间期限内不再工作,直至过了这段时间才重新生效。
segmentfault.com/a/119000001…
浏览器缓存原理
www.cnblogs.com/lyzg/p/5125…
数组并集交集
blog.csdn.net/wwf1225/art…
并集:let intersect = new Set([...arr1].filter(item => arr2.has(item)))
交集:let difference = new Set([...arr1].filter(item => !arr2.has(item)))
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!