父组件传值到子组件
主要方法,使用vue里面的ref属性,在父组件中调用this.$refs.son1获得子组件,再通过该方法调用子组件内的方法使其获得数据,子组件中必须定义其相应的方法。
在view文件夹中建立父组件father.vue,代码如下:
<template>
<div id="father">
<el-button type="primary" size="default" @click="send_to_son">
发送信息给子组件
</el-button>
<son1 ref="son1"></son1>
</div>
</template>
<script>
import son1 from "../components/son1";
export default {
components: {
son1,
},
methods: {
send_to_son() {
this.$refs.son1.get_msg_by_father("你好!我是父组件");
},
},
};
</script>
在components文件夹中创建子组件son.vue,代码如下:
<template>
<div id="son1">
<h1>我是子组件</h1>
<h3>父组件发来的信息:{{ msg_by_father }}</h3>
</div>
</template>
<script>
export default {
data() {
return {
msg_by_father: "",
};
},
methods: {
get_msg_by_father(msg_father) {
this.msg_by_father = msg_father;
},
},
};
</script>
页面初始效果如下:
 黑框的内容属于子组件,蓝色的按钮属于父组件
黑框的内容属于子组件,蓝色的按钮属于父组件
当按下按钮后,如图:
 父组件传值到子组件成功
父组件传值到子组件成功
子组件传值到父组件
主要方法,子组件传值通过$emit方法
对上述的father.vue文件进行修改,代码如下:
<template>
<div id="father">
<h1>我是父组件</h1>
<h3>子组件发来的信息:{{ msg_by_son }}</h3>
<son1 @FatherEvent="get_msg_by_son"></son1>
</div>
</template>
<script>
import son1 from "../components/son1";
export default {
components: {
son1,
},
data() {
return {
msg_by_son: "",
};
},
methods: {
get_msg_by_son(data) {
this.msg_by_son = data;
},
},
};
</script>
@FatherEvent="get_msg_by_son"表示,当子组件触发FatherEvent事件时,会执行get_msg_by_son函数。
对上述的son1.vue文件进行修改,代码如下:
<template>
<div id="son1">
<el-button type="primary" size="default" @click="send_to_son"
>发送信息给父组件</el-button
>
</div>
</template>
<script>
export default {
methods: {
send_to_son() {
this.$emit("FatherEvent", "你好!我是子组件");
},
},
};
</script>
this.$emit("FatherEvent", "你好!我是子组件")表示,子组件主动触发事件FatherEvent,并且传参。
页面初始效果如下:
 黑框的内容属于子组件
黑框的内容属于子组件
当按下按钮后,如图:
 子组件传值到父组件成功
子组件传值到父组件成功
兄弟组件传值
假设father.vue文件作为父组件,有子组件son1.vue和子组件son2.vue,demo以子组件2传参到子组件1为例。
主要方法,创建一个空的vue实例,再运用其中的emit方法和on方法,进行传参.
创建intermediary.js文件作为中转文件,代码如下:
import vue from 'vue'
export default new vue()
创建子组件1,代码如下:
<template>
<div id="son1">
<h1>我是子组件1</h1>
<p>子组件1收到子组件2的内容:{{ msg_by_son2 }}</p>
</div>
</template>
<script>
import Event from "./intermediary";
export default {
data() {
return {
msg_by_son2: "",
};
},
mounted() {
Event.$on("SonGetMsg", (data) => {
this.msg_by_son2 = data;
});
},
};
</script>
创建子组件2,代码如下:
<template>
<div id="son2">
<h1>我是子组件2</h1>
<el-button type="primary" size="default" @click="send_msg_to_son1"
>发送数据到子组件1中</el-button
>
</div>
</template>
<script>
import Event from "./intermediary";
export default {
methods: {
send_msg_to_son1() {
Event.$emit("SonGetMsg", "你好!我是子组件2");
},
},
};
</script>
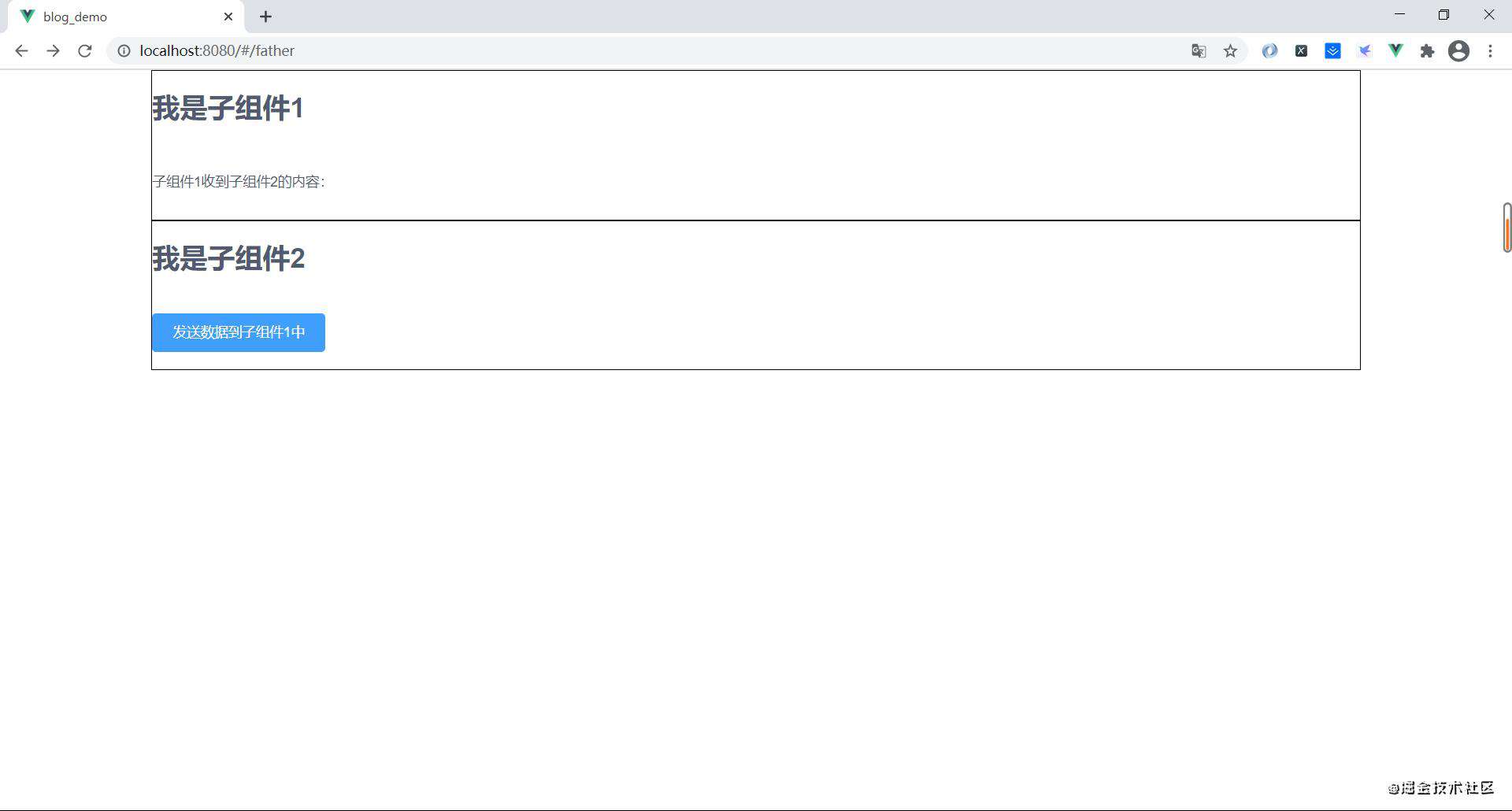
页面初始效果如下:
 上面的黑框属于子组件1,下面的属于子组件2,点击子组件2的按钮传值到子组件1中,如图:
上面的黑框属于子组件1,下面的属于子组件2,点击子组件2的按钮传值到子组件1中,如图:
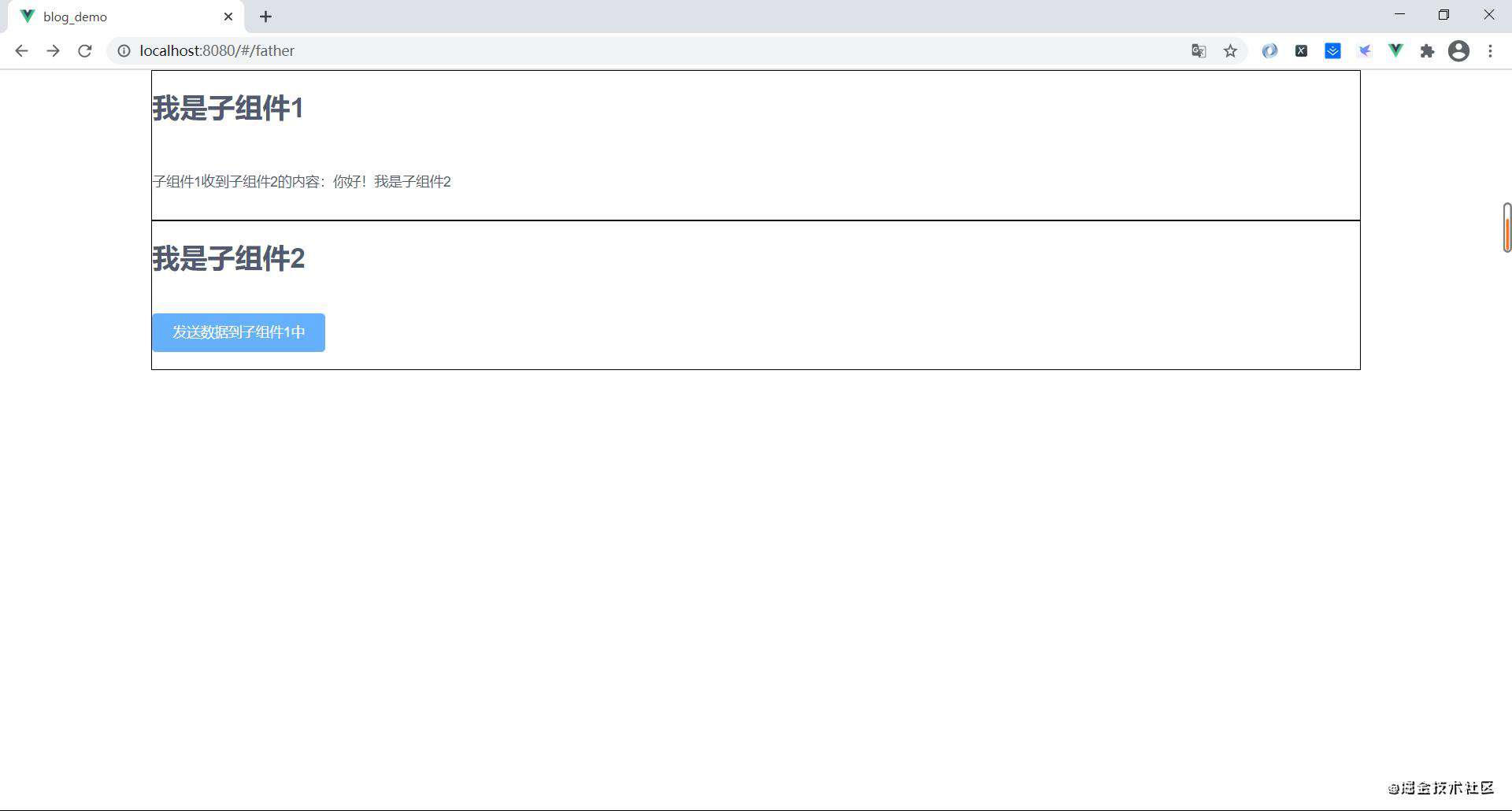
 子组件2传值到子组件1中成功。
子组件2传值到子组件1中成功。
同理,子组件1传值到子组件2中也可以用这种方法。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!