最近在B站投稿了一个视频,名为《死于用户体验》,是阅文体验设计部几位前端同事一起制作的有点教程性质的创意视频。

非常低成本的一个视频,不过也正因为成本的原因,主角一直没能通过新手村,哈哈,目前视频反响还不错,现在就讲讲其背后的故事。
背景
打算制作一个视频,主要给校招新人和实习生看的,了解下基本的交互体验尝试。
然后希望视频做的有创意一点,而且有点公司的特色。
我们公司核心业务之一就是网络文学,所以说起公司的特色自然就会联想到爽文、穿越和挂逼。
说到挂,下面这些就是典型代表:
-
戒指里的老爷爷
-
锈剑铜镜小玉瓶
-
黑科技任务系统
于是我们就决定选择最后一个,核心主题就是,如果用户体验不好,再好的挂也白搭。
行动
确定好方向后,就开始行动起来了,分为4步:剧本→道具→拍摄→后期
1. 剧本
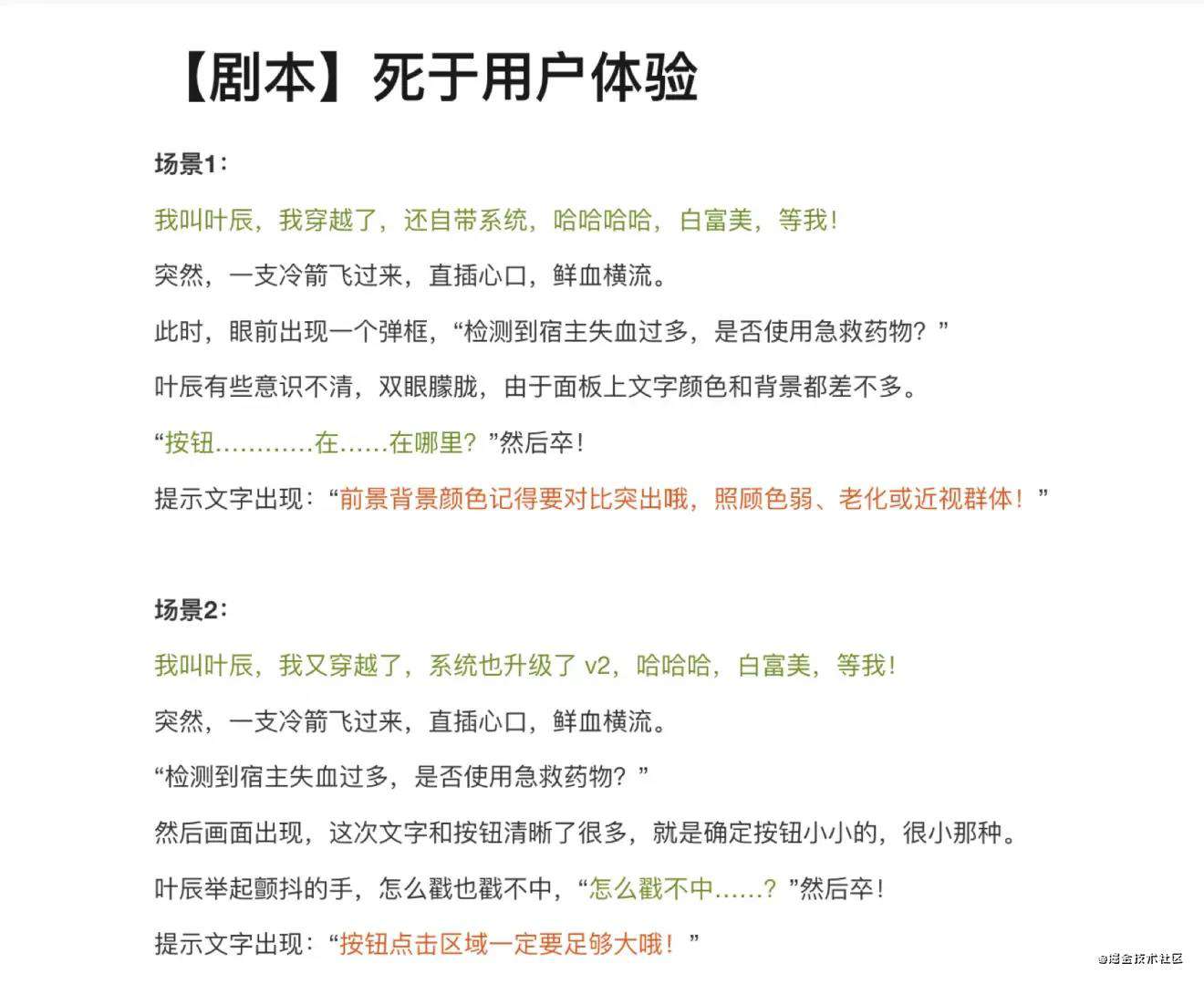
男主角取名为叶辰,据统计叶辰是玄幻小说中出场频率最高的男主角名称。接下来就是剧情设计,根据一些常见的交互场景设计致死情节。下图就是剧本截图:

2. 道具
我开始的设想是类似布偶戏,或者奥特曼这样的微观拍摄。

然后按照这个设想准备素材。
环境素材淘宝有现成的,几十元,如下图所示:

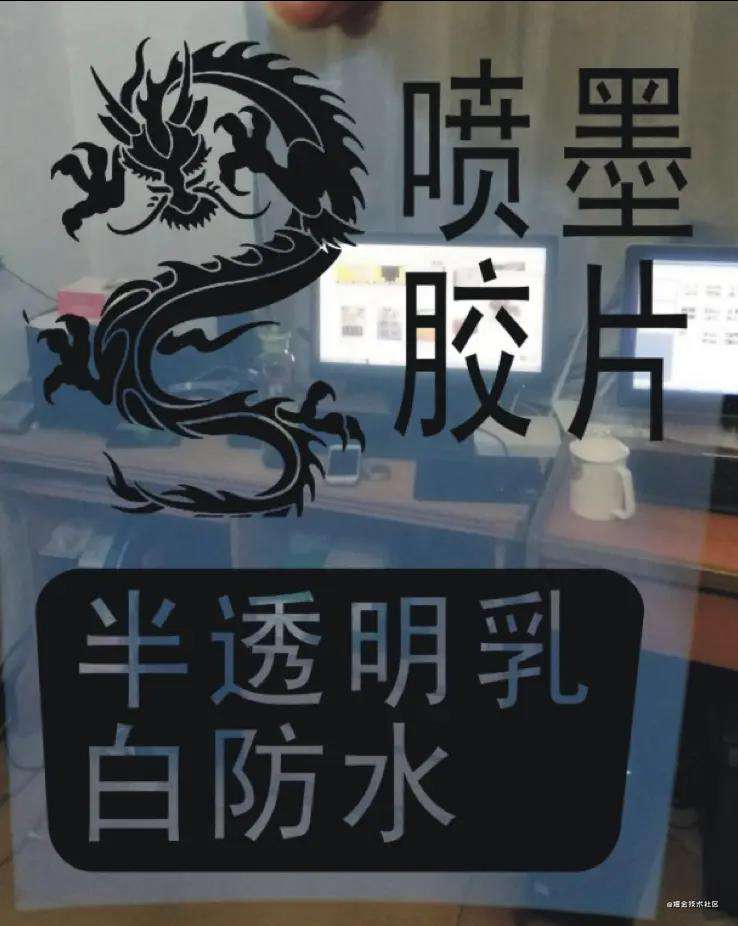
表示系统界面的透明打印纸也准备好了, 如下图所示:

剩下的就是男主角叶辰的造型了,需要捏一个实物,类似下面这种。

上面这种要求太高了,其实目标只要像个人就可以,于是我就组织了一场手办捏人的团建活动,希望可以捏几个叶辰的造型,要求不高,能用就行。

然而,就算要求已经降的很低的,但是最终的作品……「扶额」

我还是对自己能力过于自信了,这捏出来的造型已经完全没法见人了,没办法,改变思路,找一个现成的角色吧,关键可以动,而且要便宜的那种,于是我们就想到了奥特曼,并采购了一个,几十块钱还包邮那种。

然而,一分价钱一分货,这个奥特曼买过来发现只能做一个固定动作,就是发十字光那个动作,完全不是认为的可以随意摆弄那种。 唉,算了,一个动作就一个动作吧,成本有限,要求也不高,就这样凑合吧。
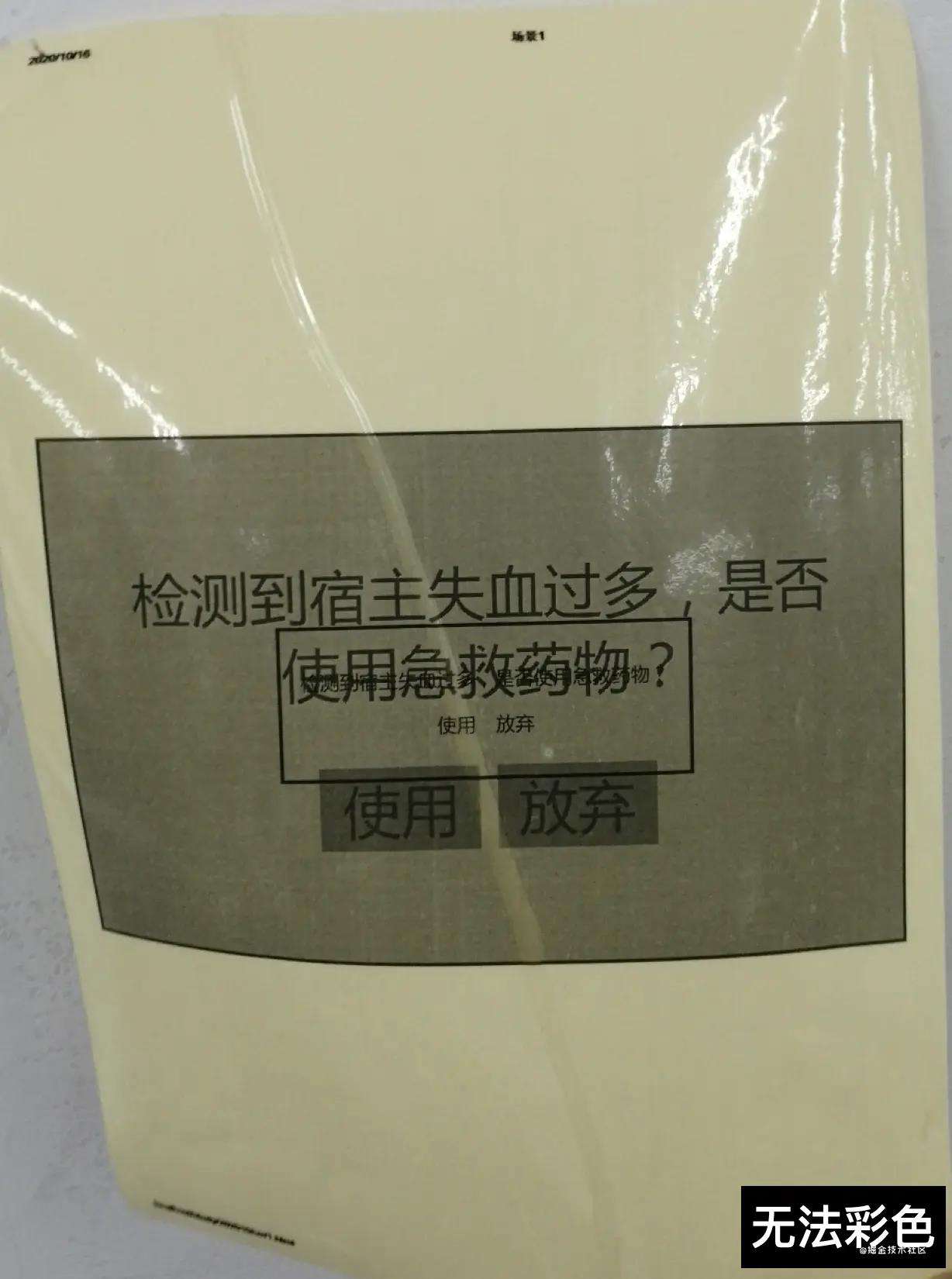
然而,随着进一步尝试,发现问题还不止这些,我们普通员工是没有权限打印彩色的,很多交互界面效果就无法很好的展现。

唉……没办法,就想到要不使用iPad界面,或者iMac屏幕模拟界面吧,然后发现奥特曼的手指是无法触摸电子设备上的按钮的,因为没有温度感应,触感也不对。

看来微观拍摄的路线行不通了,于是迫于现实,改变思路,使用真人拍摄。
一开始打算使用第3视角拍摄。
但是,既然是玄幻类的,穿越的背景肯定不是现代,也就是我们需要准备古代的服饰,一想到这一出,头都大了,哪有闲钱去采购衣服,哪有时间去租借,到时候万一给老板认为工作不饱和怎么办?
而且,第3视角拍摄,对拍摄角度,光线都有要求,我们这几个人的水平,呵呵,一想到就瑟瑟发抖。
于是,最终决定采用第一视角拍摄,这样主角就不用出境,服装费省了,拍摄也简单了,耶,低成本万岁。
然后只需要准备唯一的道具——箭就可以了,淘宝走起。

3. 拍摄
虽然第1视角拍摄节约了不少成本和后期调试镜头时间,但是也不是一帆风顺的。
首先,是拍摄的稳定性问题,主要是手指触摸iPad屏幕的时候,iPad会晃动一下,虽然这个晃动很小,但是由于iPad实时拍摄后面画面,因此,就会看到画面有明显的不自然的晃动,体验非常不好。
后来我们向同事借了支架固定,但是晃动依然存在。

第2个问题是飞来的箭拍不好。主要是箭的速度太快(视频最后的花絮可以看到),根本拍不清楚。另外就是视角一直不对,因为这个道具箭的箭头是真金属,很锋利,扎到人可就是拍摄事故的,所以都是往人脚下或旁边扔,于是箭在画面中就很奇怪,不是对着人来的。
后来我就拿来鱼竿鱼线,箭吊威压一样朝人慢慢过去,然后发现太难平衡了,户外拍摄有风的,太难了。

后来都是怎么解决的呢?
稳定性这块,所有系统弹出的弹框的点击操作,全部使用JS模拟,包括整个播放时间线,点击的反馈态,这样,拍摄的时候,只需要手持iPad就好了,iPad自动录屏,不需要手指点击,自然就不会晃动了。
箭的拍摄这里,采用倒播,也就是先把箭指向摄像头的画面,然后反向扔出去,视频后期的时候倒过来就是箭飞向摄像头(也就是男主角)的画面了。但是,由于箭头是金属的,重心全在前面,因此反向扔出去的时候,很快就是头朝下,因此,大家会看到叶辰中箭的画面时间很短,就是这个原因。
然后,为了节约成本,总共就一个场景到底,所以最后几次重生看起来会有些单调,小小遗憾。
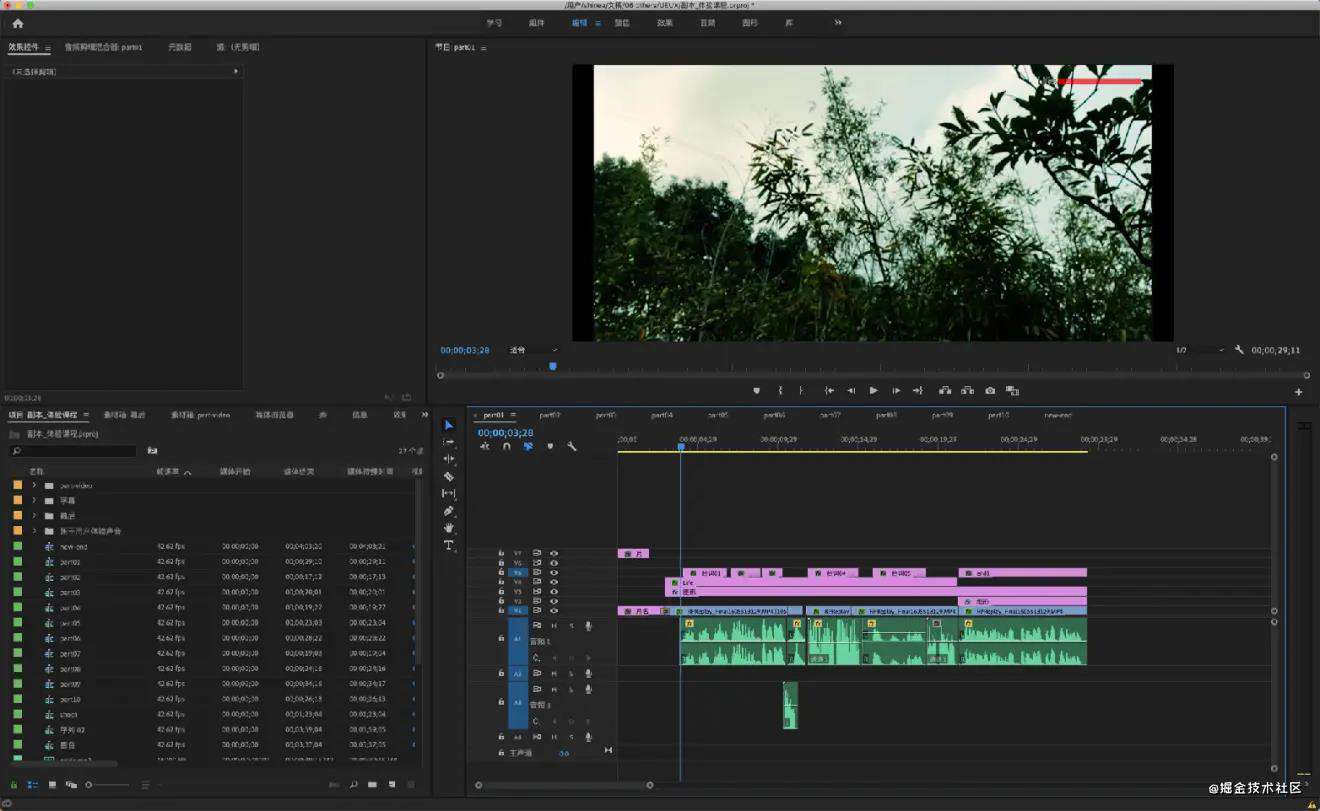
4. 后期
有小伙伴大学学过AE,因此简单的后期都不在话下。

然后就是录音,公司有比较专业的录音设备,我们就借用了一下,群里吼了下,然后3位小伙伴踊跃参与配音工作,体验了一把声优的工作,233333。

最后就是叶辰吃系统的彩蛋拍摄了。最后一周目,叶辰不是说,要是我再……我就把系统吃了。
所以我们专门制作了一个iPad模样的蛋糕,把叶辰嘴上涂满奶油,哈哈哈,拍完后所以参与的同事一起把蛋糕分而食之。

由于视频后面有出现老板表情包的画面,因此,不适宜官方渠道传播,就几个小伙伴个人账号私发了。
以上就是本次视频小课程拍摄与制作背后的故事了。
(完)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!