相信不少人昨晚熬夜奋战,观看了Flutter Engage大会,Flutter团队也正式官宣了Flutter 2。从Flutter 1.0正式版到Flutter 2差不多有两年多一些的时间。但在这么短的时间里,Flutter团队在765个贡献者的贡献下共关闭了24541个issue,合并了17039个PR。从9月份的Flutter 1.22开始,团队在298个贡献者的贡献下共关闭了5807个issue,合并了4091个PR。
Flutter 2为我们带了很多令大家兴奋的特性,比如Dart 2.12, 空安全,Web等等。有条件的可以看看这两个文章Announcing Flutter 2和Announcing Dart 2.12.
接下来,我们快速浏览一下Flutter 2让我们兴奋的事情吧~
Web
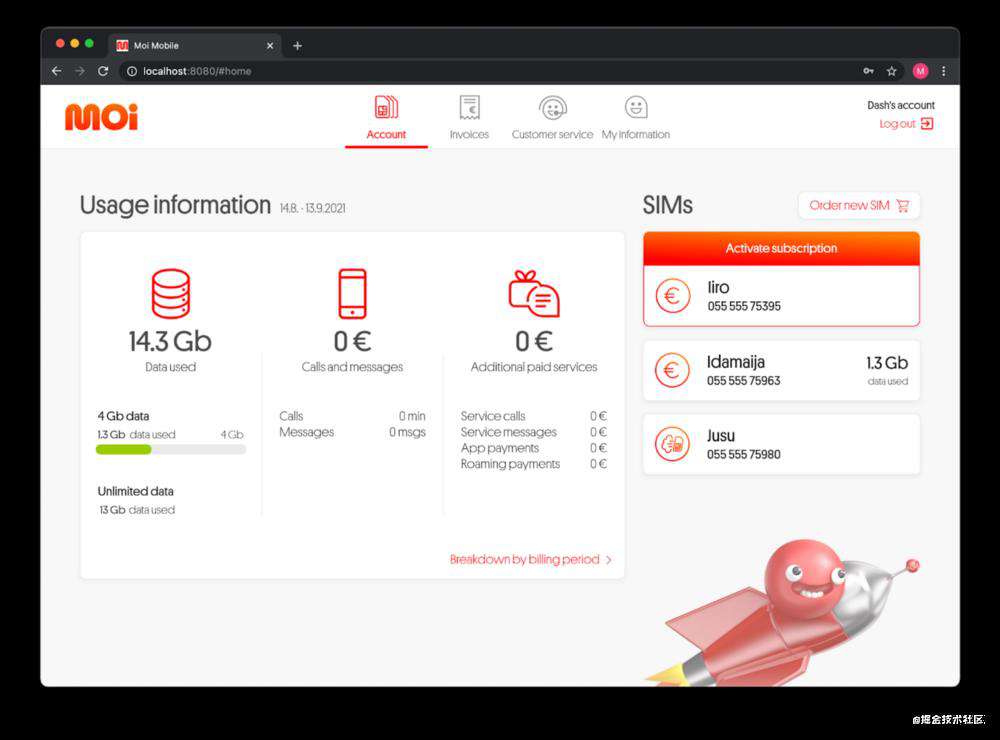
现在,Flutter Web正式出道,完成从beta到stable的华丽转身。在Flutter 2中,由于Flutter Web的出道,Flutter将代码重用能力提升到了另一个层次。所以,现在当你使用Flutter 2创建新项目的时候,web将成为新的支持平台。

通过利用Web平台的众多优势,Flutter为构建丰富的交互式Web应用程序奠定了基础。 Flutter团队主要专注于性能和渲染保真度的改进。 除了HTML渲染器之外,Flutter 2还添加了一个新的基于CanvasKit的渲染器。Flutter 2也新增了一些web专用特性,比如Link widget,以此来确保当你的应用运行在浏览器的时候感觉像是一个web应用。
想要了解更多Flutter web可以阅读Flutter web support hits the stable milestone。
空安全(Sound Null Safety)
安全是Dart语言的重要补充,它通过区分可空类型和非可空类型进一步增强了类型系统。这使开发人员能够防止null错误崩溃(NPE),这是应用程序崩溃的常见原因。 通过将空检查合并到类型系统中,可以在开发过程中捕获这些错误,从而防止生产崩溃。 从基于Dart 2.12的Flutter 2开始,Flutter已开始完全支持空空全了。 有关更多详细信息,请参见Announcing Dart 2.12。
pub.dev上已经有超过1000支持空安全的开发包了,所以大家可以开始尝试升级到Flutter 2了。如果你是开发包的作者,可以参见迁移指导并开始为你的开发包提供对空安全的支持。
桌面
在此版本中,Flutter Desktop已在beta可用了,并且Flutter Desktop也被标记了早期发布的标志。 这意味着Flutter已经准备好让你尝试一下用FLutter开发一下桌面应用:你可以把Flutter Desktop视为“ beta快照”,以此来预览将于今年晚些时候发布的最终稳定版本。
关于更多桌面的改进和特性,稍后我会再补充。
新的iOS特性
尽管Flutter团队一直致力于提高对其他平台支持质量,但请不要就这样以为他们把iOS抛至脑后了。事实上,此版本合并了178个与iOS有关的PR,包括为iOS带来State Restoration的23495。67781,这可以让我们从命令行直接构建IPA,并不需要打开Xcode。69809,它更新了CocoaPods版本以匹配最新的工具。 此外,Cupertino实现中还添加了一些iOS小部件。
全新的iOS搜索框CupertinoSearchTextField

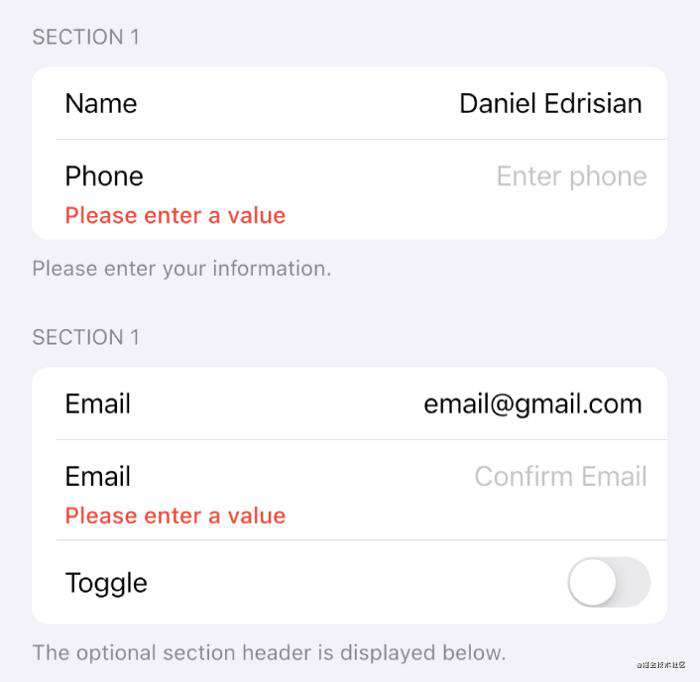
CupertinoFormSection, CupertinoFormRow和CupertinoTextFormFieldRow ,这几个新的小部件可以更轻松地生成更具有iOS美感的表单。

除了致力于为iOS带来新特性,Flutter团队也在研究如何提升着色器和动画在iOS和Flutter上的性能。iOS仍是Flutter的主要平台,Flutter团队将会继续努力为大家带来新的特性和性能提升。
新的小部件:Autocomplete 和 ScaffoldMessenger
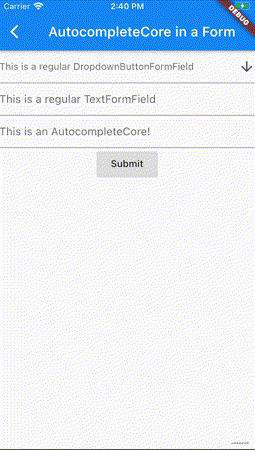
AutocompleteCore是支持auto-complete(自动填充)的最小单位了。
Autocomplete就是自动填充了,这个功能很实用。

现在你可以直接使用Autocomplete了,如果你对该特性的设计感兴趣,你可以读一下[Autocomplete设计文档]
(docs.google.com/document/d/…)
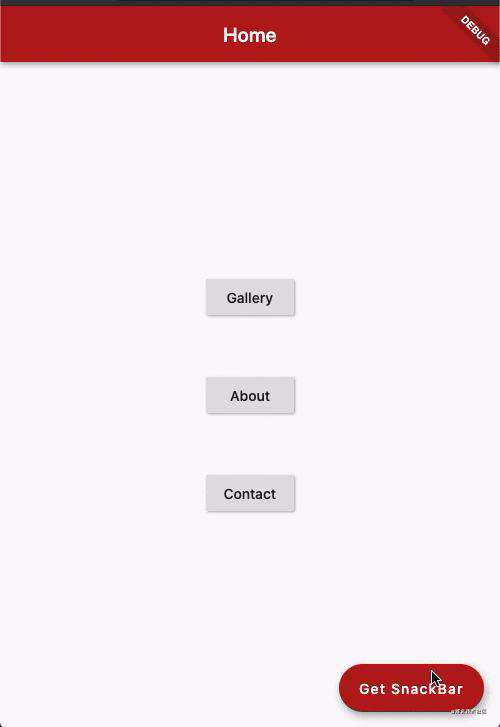
同样地,ScaffoldMessenger的创建是为了解决一些和SnackBar有关的问题,包括轻松响应AppBar动作创建SnackBar,创建在Scaffold转换之间持久保存的SnackBars的能力,以及即使用户导航到具有其他Scaffold的页面也能够在异步操作完成时显示SnackBars的功能 。

所有的这些好处,我们只需要几行代码就能实现显示SnackBar:
final messenger = ScaffoldMessenger.of(context);
messenger.showSnackBar(SnackBar(content: Text(‘I can fly.’)));
当然了ScaffoldMessenger不止这些,有关更多的详细资料,可以观看这个视频。
东西太多了,写不完。晚上再更。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!