
什么是 github Actions
- github地址

基本概念
- workflow (工作流程):持续集成一次运行的过程,就是一个 workflow。
- job (任务):一个 workflow 由一个或多个 jobs 构成,含义是一次持续集成的运行,可以完成多个任务。
- step(步骤):每个 job 由多个 step 构成,一步步完成。
- action (动作):每个 step 可以依次执行一个或多个命令(action)。
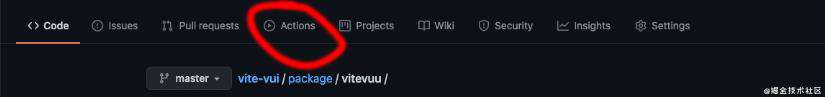
创建第一个 workflow

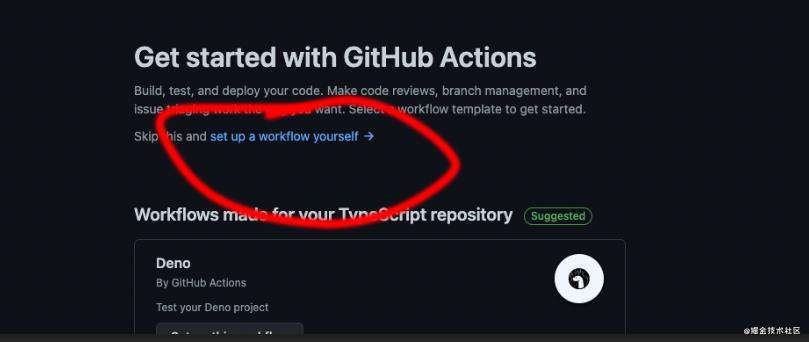
- 默认
# name属性用来指定这个工作流的名字
name: CI
# 这个部分用来指定能够触发工作流执行的事件
on:
# 当对分支main进行push操作的时候,这个工作流就被触发了
push:
branches: [ master ]
pull_request:
branches: [ master ]
workflow_dispatch:
# 工作流是由一个或多个的jobs构成的,在jobs里来说明要交给GitHub aciton执行的任务
jobs:
# 这个jobs中的一个任务,名字叫build(随便怎么取)
build:
# 用来指定这个任务在什么操作系统上跑(服务器是GitHub免费提供的)
runs-on: ubuntu-latest
# 指出这个build任务的步骤
steps:
# github actions 自带插件主要是为了检出当前仓库的代码
- uses: actions/checkout@v2
# 一条shell 命令, name为该条命令的名字 随便取名字
- name: Run a one-line script
run: echo Hello, world!
# 运行多条shell
run: |
echo Add other actions to build,
echo test, and deploy your project.
我的需求
- 现在我们已经了解到我们的需求了,那么下面我们就要按照需求在书写workflow
- 第一步
# name属性用来指定这个工作流的名字
name: npm to deploy-vui and create release
on:
# 当对分支deploy-vui进行push操作的时候,触发该条工作流
push:
branches: [ deploy-vui ]
- 打包代码
- 获取npm token
-
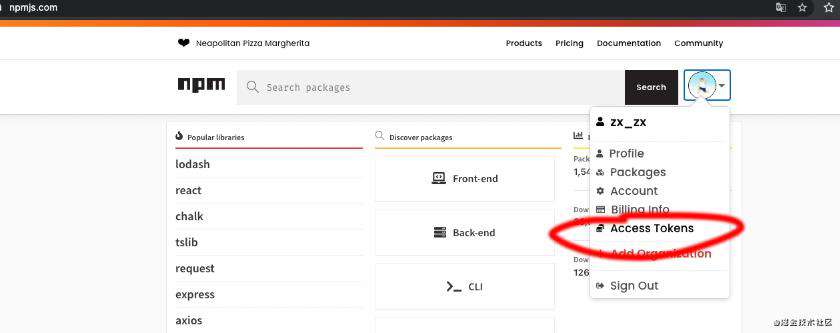
- 进入npm主页点击access Tokens

-
- 点击
Generate New Token按钮,创建 token,一定要保存好token
- 点击
-
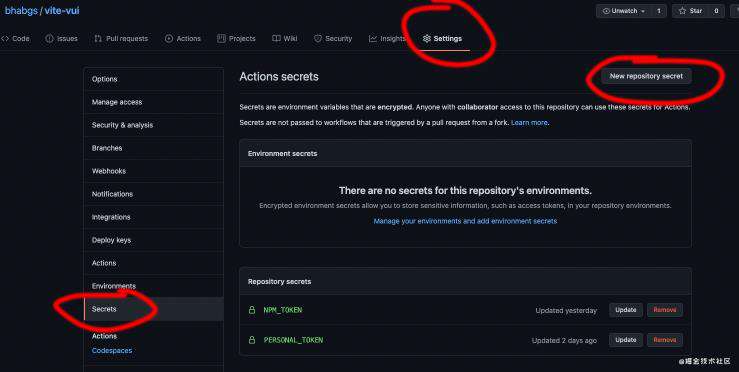
- 将npm token放入github项目的secrets

# name属性用来指定这个工作流的名字
name: npm to deploy-vui and create release
on:
# 当对分支deploy-vui进行push操作的时候,触发该条工作流
push:
branches: [ deploy-vui ]
jobs:
build-publish-release
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2 # 先检出代码
- name: 初始化node环境
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
registry-url: https://registry.npmjs.org/ # 如果不配置将影响publish
- name: 安装yarn # 因为我的代码采用了monorepo的 workspace形式 所以必须使用yarn
run: npm i -g yarn
- name: 安装依赖 # 使用yarn 安装依赖
run: yarn
- name: 编译部署ui
working-directory: 'package/vitevui' # 因为代码采用的monorepo 所以需要进入包的目录来运行
run: yarn build
- name: publish # 向npm publish 代码 请遵循npm规范.
working-directory: 'package/vitevui'
env:
NODE_AUTH_TOKEN: ${{secrets.NPM_TOKEN}} # 该token是 npm的token 获取npm token请查看 步骤2 的创建 npm token 和 将npm token 放入github的 secrets下
run: npm publish
# 到这如果全部成功,那么我们就成功的将代码发布到了npm
- 第三步 读取package信息,并创建 release
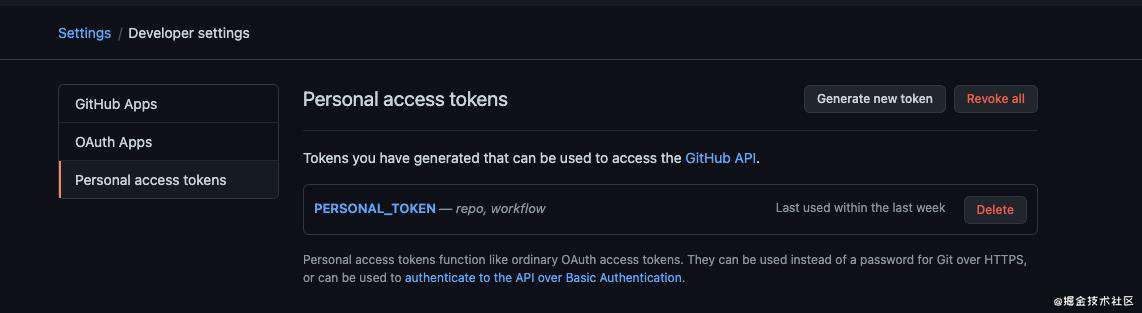
- gethub token 申请与npm token 一样,在github 设置中找到
Developer settings->Personal access tokens, 新建一个新的 token,选择相应的权限。设置相应的secrets,请参照上面的 npm token 设置secrets

# name属性用来指定这个工作流的名字
name: npm to deploy-vui and create release
on:
# 当对分支deploy-vui进行push操作的时候,触发该条工作流
push:
branches: [ deploy-vui ]
jobs:
build-publish-release
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2 # 先检出代码
- name: 初始化node环境
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
registry-url: https://registry.npmjs.org/ # 如果不配置将影响publish
- name: 安装yarn # 因为我的代码采用了monorepo的 workspace形式 所以必须使用yarn
run: npm i -g yarn
- name: 安装依赖 # 使用yarn 安装依赖
run: yarn
- name: 编译部署ui
working-directory: 'package/vitevui' # 因为代码采用的monorepo 所以需要进入包的目录来运行
run: yarn build
- name: publish # 向npm publish 代码 请遵循npm规范.
working-directory: 'package/vitevui'
env:
NODE_AUTH_TOKEN: ${{secrets.NPM_TOKEN}} # 该token是 npm的token 获取npm token请查看 步骤2 的创建 npm token 和 将npm token 放入github的 secrets下
run: npm publish
# 到这如果全部成功,那么我们就成功的将代码发布到了npm
# 下面主要是创建 github 的release
# 使用 tyankatsu0105/read-package-version-actions@v1 工具来读取对应的package.json 数据
- name: Read package.json
uses: tyankatsu0105/read-package-version-actions@v1
with:
path: './package/vitevui'
id: package-version
# 关于创建 release 的更多参数,可以查看 actions/create-release@v1
- name: Create Release for Tag
id: release_tag
uses: actions/create-release@v1
env:
GITHUB_TOKEN: ${{ secrets.PERSONAL_TOKEN }} # 这块需要用到 github的token,因为需要对分之进行代码推送
with:
tag_name: vitevui-v${{ steps.package-version.outputs.version }}
release_name: Release vitevui-v${{ steps.package-version.outputs.version }}
prerelease: false # 是否为预发布版本
body: |
请点击查看 [更新日志](https://bhabgs.github.io/vite-vui-docs/components/log.html).
总结
github 仓库地址
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!