首先放上调查源地址:
|
state-of-js state-of-css state-of-js & state-of-css 多语言翻译仓库(欢迎贡献) |
一、写在前面
马上要到新的一年了,在前端领域中,过去的一年出现了很多有趣的新技术,让我们来一起回顾一下去年「前端圈」的发展趋势吧。
提前说明:
- 由于这个分享话题很大,涉及到的技术很多,所以很多可以深挖的框架只能一笔带过,但能出现在state-of-js / state-of-css 里的,都是有一定闪光点且有一定热度的框架,如果感兴趣的话可以深入了解。
- 如果这篇文章有其他意见或更好的建议,欢迎大佬们多多指教。
- 以下图片均来源于state-of-js(2020.stateofjs.com/zh-Hans)以及state-of-css(2020.stateofcss.com/zh-Hans)官方网站
二、调查人员统计
今年的 state-of-js & state-of-css 调查覆盖率了 137 个国家的 23765 份调查报告。并且归功于一个非常棒的志愿者团队(笔者也是其中的一员,贡献了部分中文翻译),我们首次能够将调查问题翻译成多种语言。

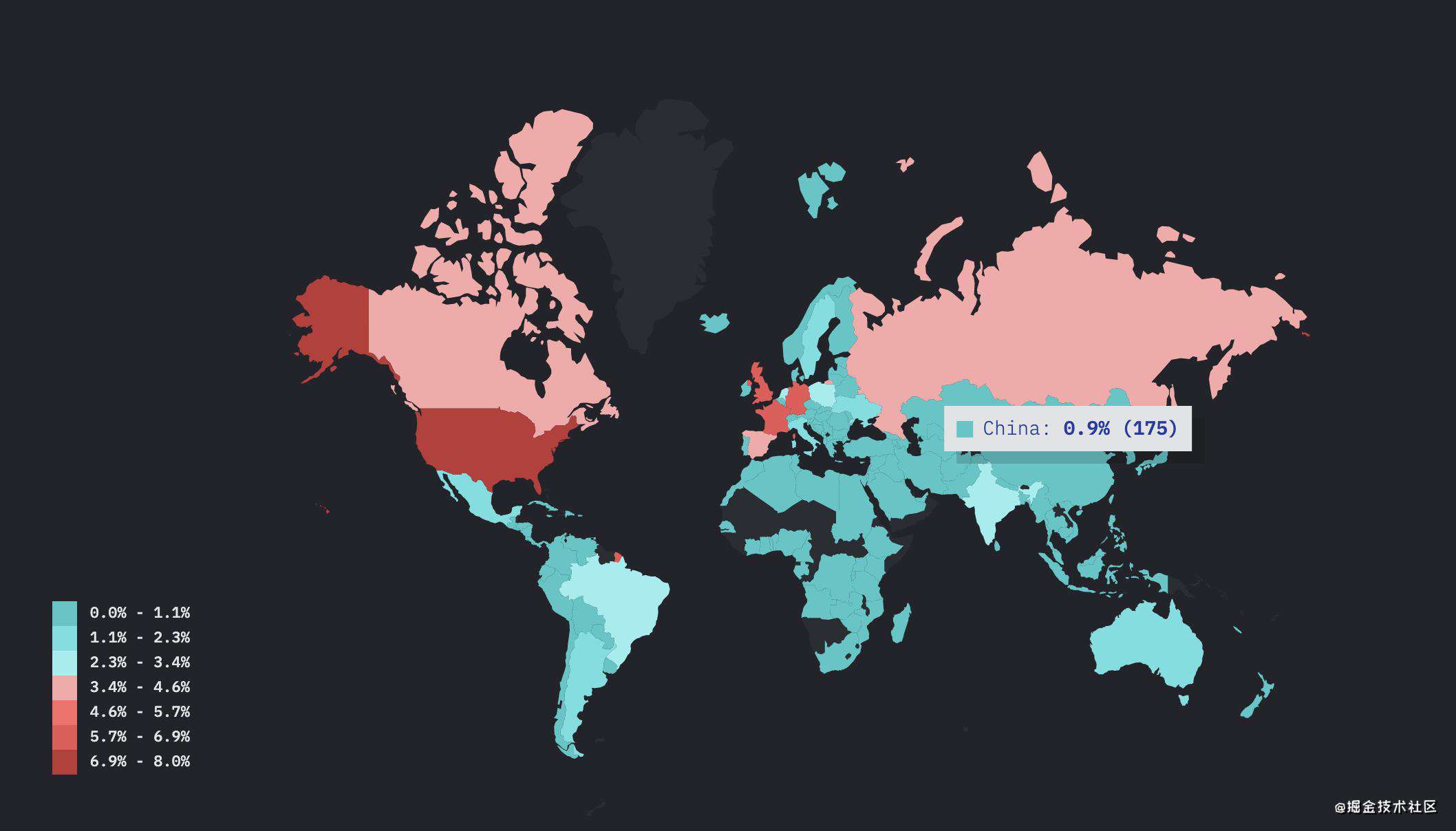
(图片来源:2020.stateofjs.com/zh-Hans/dem…)
虽然中国只有 0.9% 的调查报告,但实际上中国的前端开发者大概占全球前端开发者的10%左右。
因此在看到这份调查数据时我们可能会有「诶这个框架在报告中很火,但是我身边没人用啊」的感觉。
就拿express和koa为例,在下面的统计数据中,express会在使用人数、使用满意度两方面都大大优于koa,但国内则恰好相反。
但我个人觉得评价一款框架的好坏不能只站在国内部分社区的角度去评价,只有从更广的角度去看这些框架才会得出一个比较客观的评价。
三、state-of-js
在 2020 年,JavaScript从整体上看一直在稳定地向前发展。从语言本身来看,像可选链(Optional Chaining)和空值合并运算符(Nullish Coalescing)这样的新特性受到了不少好评,而 TypeScript 的广泛使用将静态类型化普及到了一个新的高度。
在框架方面,当我们认为一切框架都已经稳定下来的时候,Svelte的出现为我们提供了一种新的编写前端的角度。甚至连构建工具在经历了多年的webpack统治之后,也出现了诸如snowpack、esbuild这样的后起之秀。
但相对而言,“老牌”的框架也并不会消失。Svelte和Snowpack很优秀,但React和webpack也同样如此。也许,它们最终会像jQuery那样,在JavaScript生态圈的不断更新中被渐渐淘汰,但可以预见的是,至少在很多年内,这些技术依旧会被我们广泛使用。
3-1、js特性(浏览器API、js语法等)使用情况
3-1-1、js语法
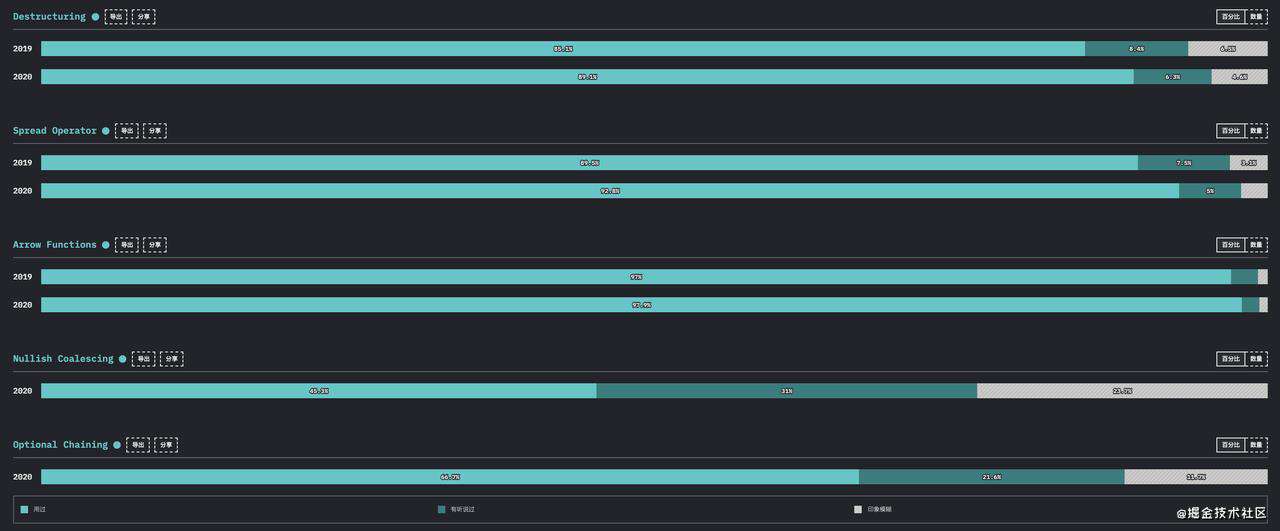
下面这张图显示了部分js语法的用户使用程度:

(图片来源:2020.stateofjs.com/zh-Hans/fea…)
可以看到解构、展开、箭头函数已经广泛被大家使用,可选链和空值合并运算符也在逐渐普及。
3-1-2、js语言特性
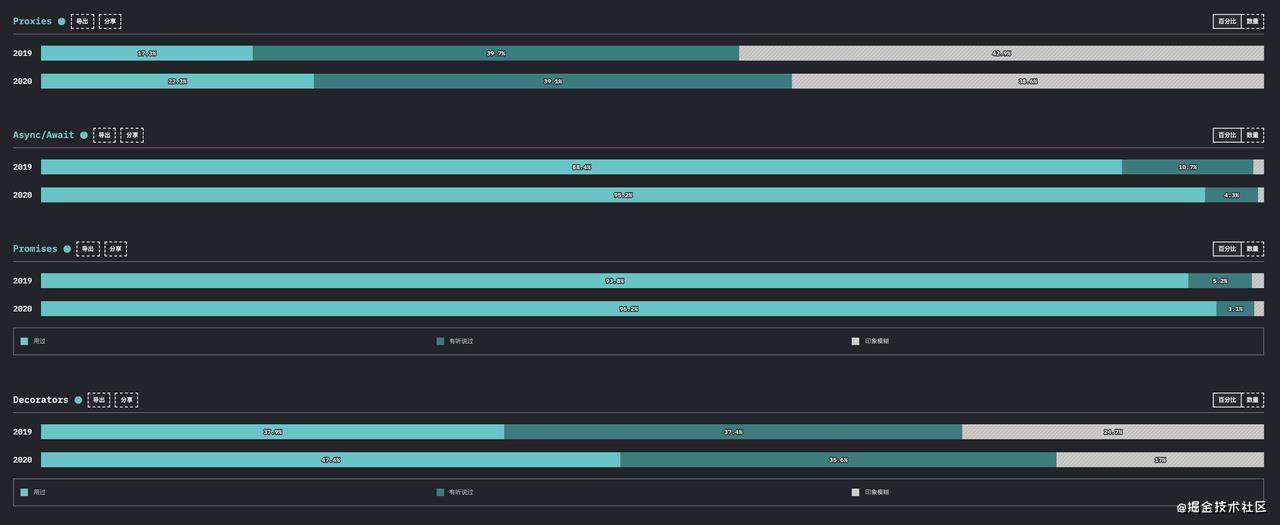
下面这张图显示了部分js语言特性的用户使用程度:

(图片来源:2020.stateofjs.com/zh-Hans/fea…)
可以看到Async/Await和Promise已经广泛被大家使用,而装饰器和Proxy还在普及中。
3-1-3、浏览器API
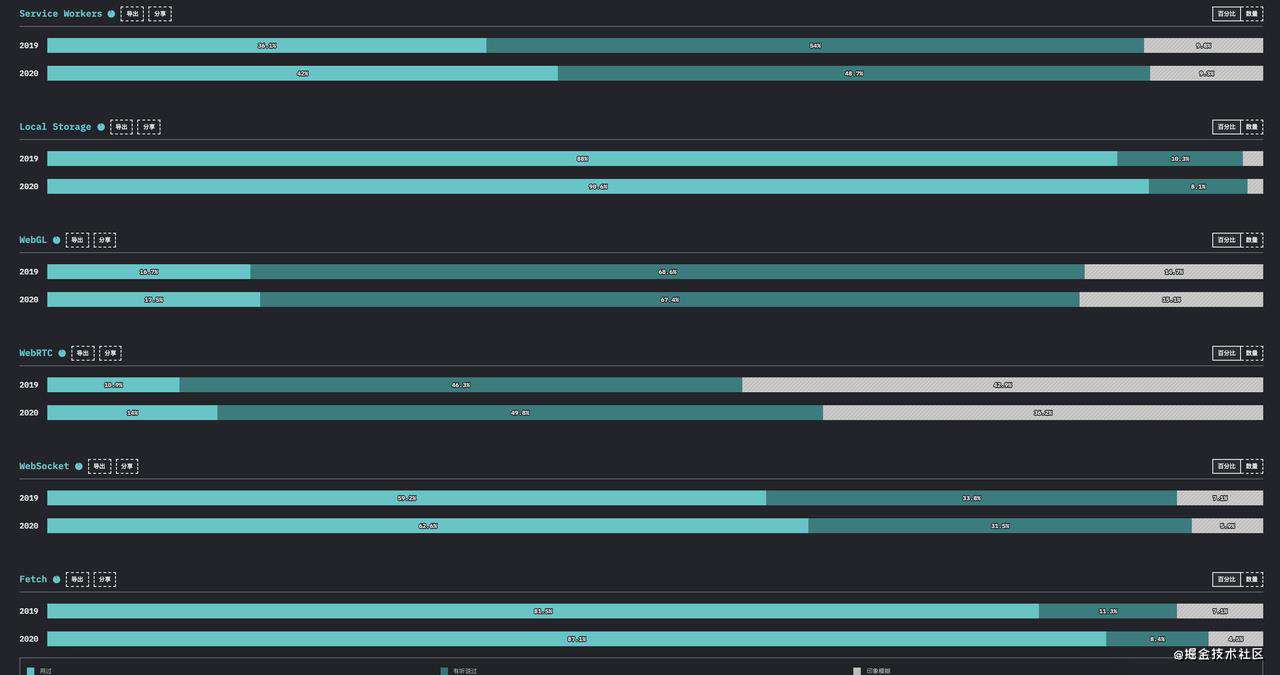
下面这张图显示了部分浏览器API的用户使用程度:

(图片来源:2020.stateofjs.com/zh-Hans/fea…)
可以看到LocalStorage、Fetch、WebSocket已经被大家广泛使用,WebRTC和WebGL则更多只是停留在“听过”的阶段。
3-2、js技术(库、框架等)使用情况
一些新兴的JavaScript库在开发者间有很高的满意度,但使用率偏低——这可能会让开发者难以选择合适的技术。下面这些数据可以帮我们选择合适的技术。
3-2-1、总体趋势
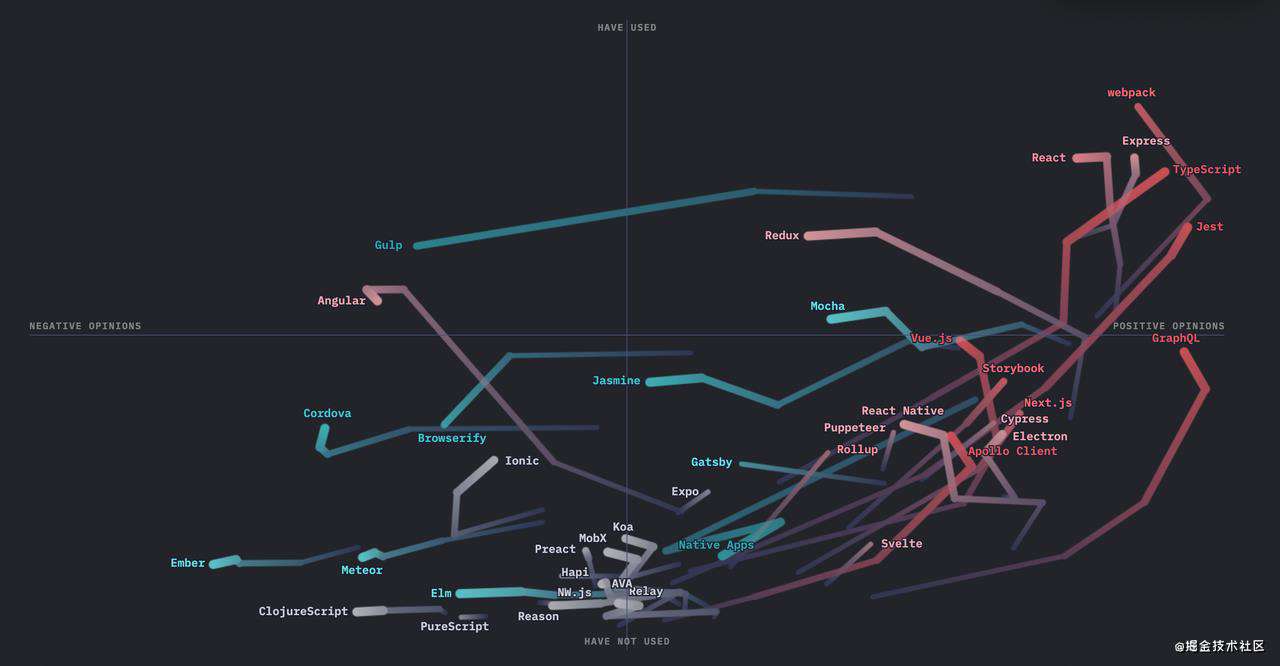
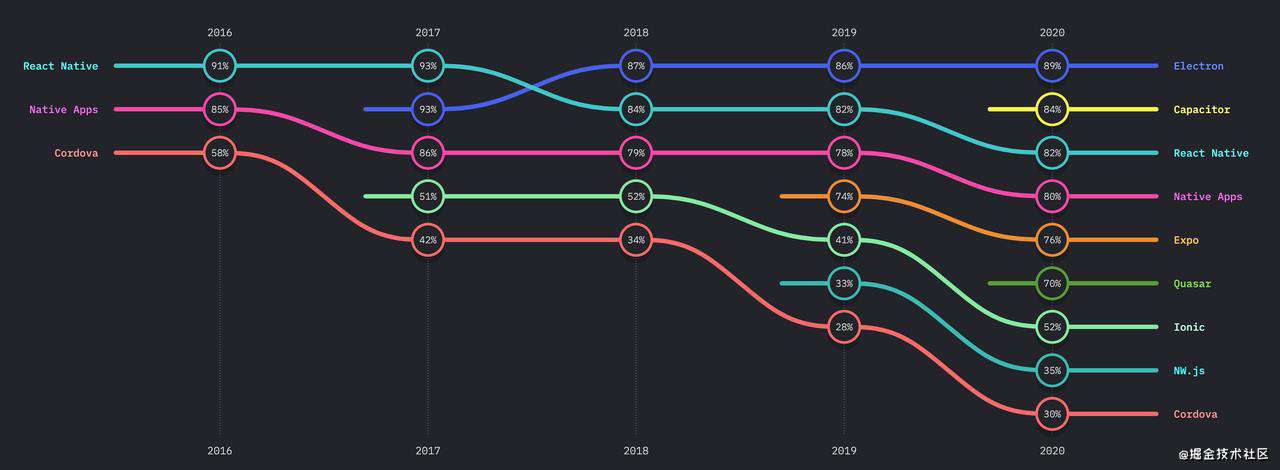
第一张图代表着这些库随时间变化的趋势。它有四个象限,纵向由下至上代表着使用率由低到高;横向由左至右代表着使用体验由坏到好。也就是说,这张图中每条线越往右上走(线条颜色是红色),代表着开发者对这个库的使用态度越积极,反之,则代表着这个库越来越不被大家所使用(线条颜色是绿色和灰色)。

(图片来源:2020.stateofjs.com/zh-Hans/tec…)
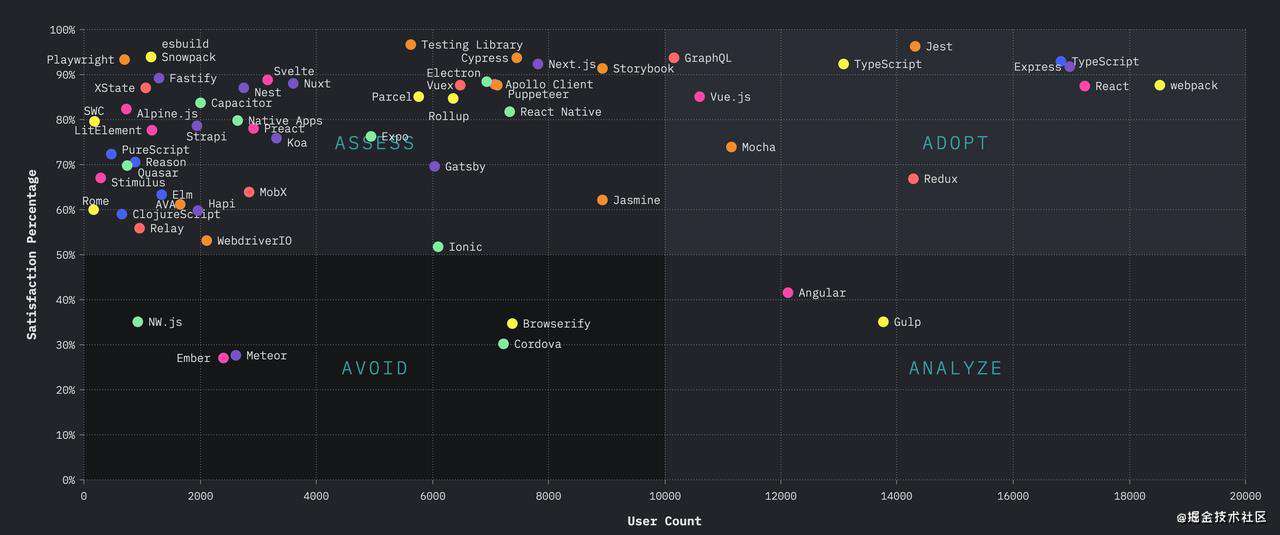
这张图代表着这些库满意度和用户数量的对比。它也有四个象限,纵向由下至上代表着满意度由低到高;横向由左至右代表着用户数量由少至多。

(图片来源:2020.stateofjs.com/zh-Hans/tec…)
- 前端UI框架中,React的使用率和使用体验都非常高;Vue.js使用体验也不错,使用率虽然每年都在涨,但是总体使用率还是差了些;Angular虽然有着不错的使用率,但是使用体验却越来越差
- Nodejs Server框架中,Express的使用率和使用体验都在逐年走高,Koa的使用率非常低,使用体验也不是很好。
- 打包工具中,webpack使用率非常高,但使用满意度却有一定的下降,Rollup使用率和使用满意度都在走高,但从数据量级上和webpack还是有差异。
- TypeScript和Jest可以说是一骑绝尘,不论是使用率还是使用体验都在猛涨。
- 其他诸如Electron、puppeteer、esbuild这些库,虽然使用率都不是很高,但是使用满意度也都是非常高的。
3-2-2、JavaScript Flavors(开发语言)
可以编译为JS的语言的库。
下面这张图表现了各种语言在开发者心中的满意度:

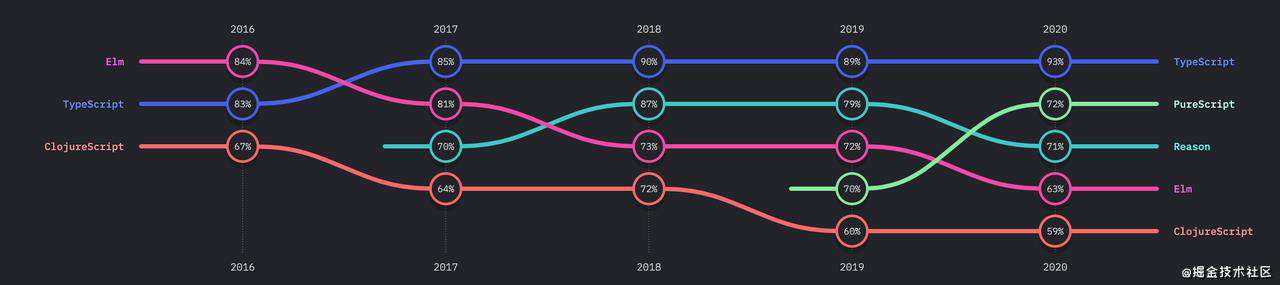
(图片来源:2020.stateofjs.com/zh-Hans/tec…)
不必多说,TypeScript的地位基本已经不可撼动了。
3-2-3、前端框架
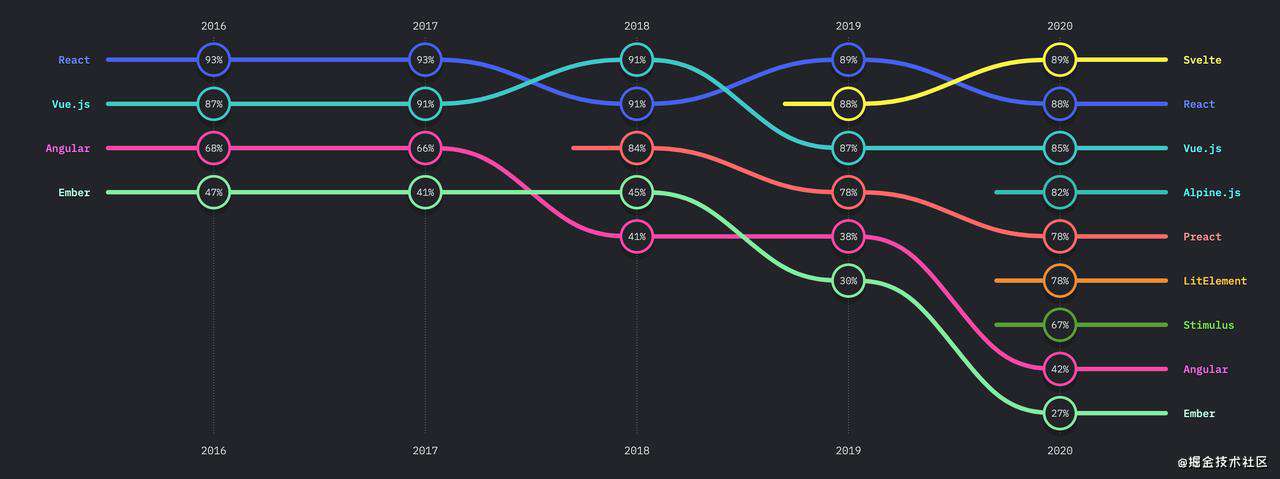
下面这张图表现了各种前端框架在开发者心中的满意度:

(图片来源:2020.stateofjs.com/zh-Hans/tec…)
可以看到比较受欢迎的前端框架主要还是React和Vue.js,Svelte可以说是异军突起,在今年拿下了最高的满意度(虽然国内没啥感觉),Angular则是一跌再跌。
Svelte是在构建时生成UI,而React、Vue、Angular是在运行时生成UI,这一点的确很有想象力(有更好的性能、 写更少的代码.etc)
3-2-4、数据管理层
在web应用中加载并管理数据的库。
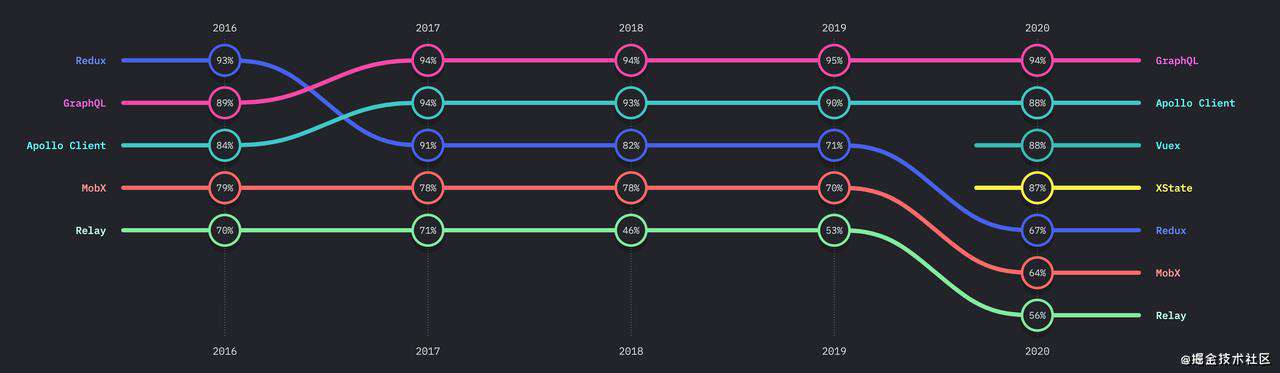
下面这张图表现了各种数据管理工具在开发者心中的满意度:

(图片来源:2020.stateofjs.com/zh-Hans/tec…)
不难看出GraphQL和Apollo Client的满意度都很高,Vuex的满意度也不错,Redux的满意度则在逐年下滑。
3-2-5、后端框架
在服务器中运行JS的库
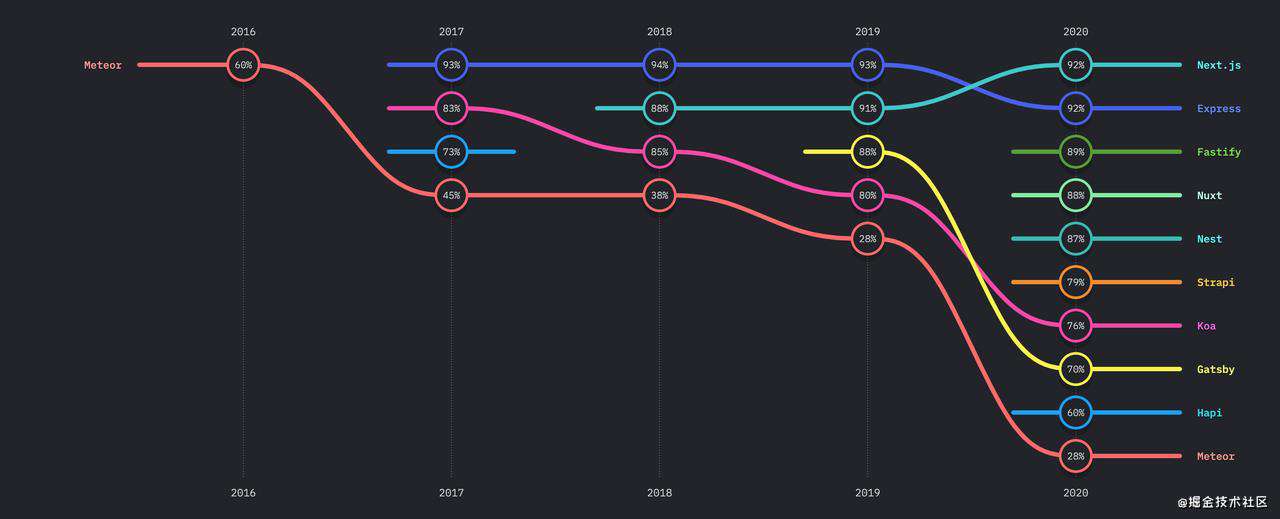
下面这张图表现了各种后端框架在开发者心中的满意度:

(图片来源:2020.stateofjs.com/zh-Hans/tec…)
可以看出比较受欢迎的后端框架是Express和Next.js,国内比较常用的Koa的满意度则在逐年下降。
3-2-6、测试工具
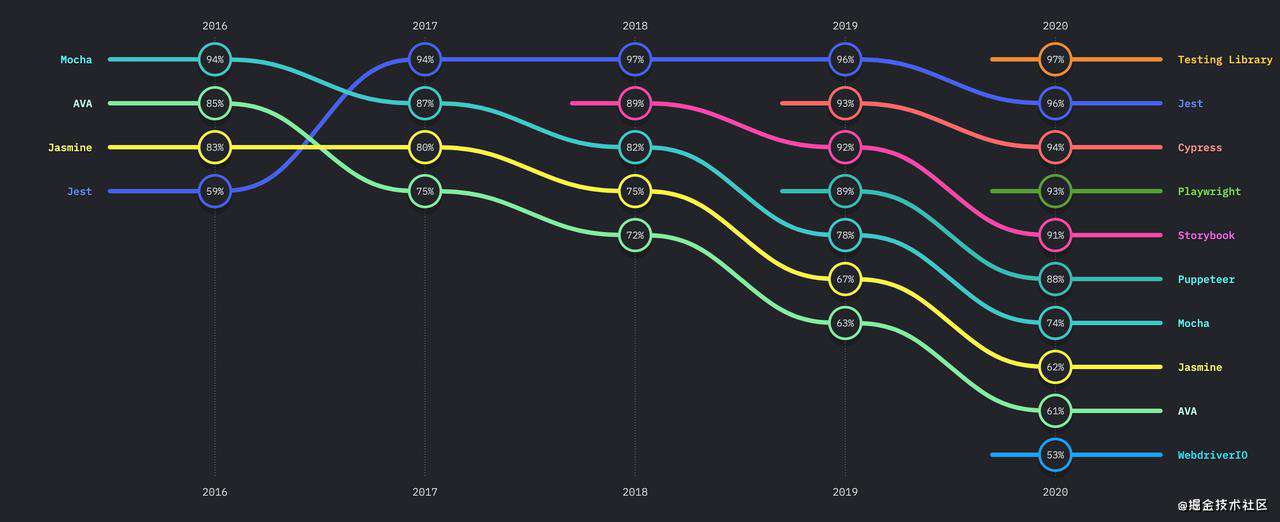
下面这张图表现了各种测试工具的在开发者心中的满意度:

(图片来源:2020.stateofjs.com/zh-Hans/tec…)
可以看到作为老牌的测试工具——Jest一直是比较受欢迎的测试工具,但是在2020年,新出的Testing Library也很受欢迎。
3-2-7、打包工具
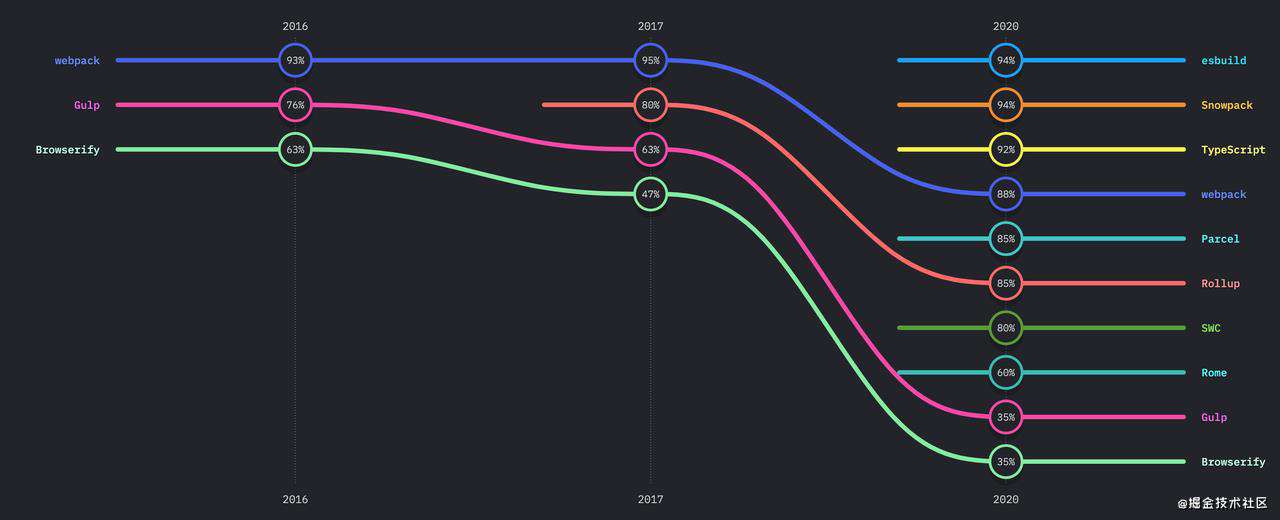
尽管看起来webpack已经要“一统天下”,但是今年新出的snowpack和esbuild不论在性能上还是在使用体验上都有很亮眼的表现。
下面这张图表现了各种打包工具的在开发者心中的满意度:

(图片来源:2020.stateofjs.com/zh-Hans/tec…)
笔者也是尝试了一下esbuild,打包体验的确比webpack好出不少,能提升100%+的打包时间,值得尝试。
3-2-8、跨端框架
下面这张图表现了各种跨端框架的在开发者心中的满意度:

(图片来源:2020.stateofjs.com/zh-Hans/tec…)
可以看到Electron还是很受欢迎的,但是跨端框架毕竟还是没有Native App性能好,这也是制约跨端框架发展的瓶颈之一。
3-2-9、其他工具
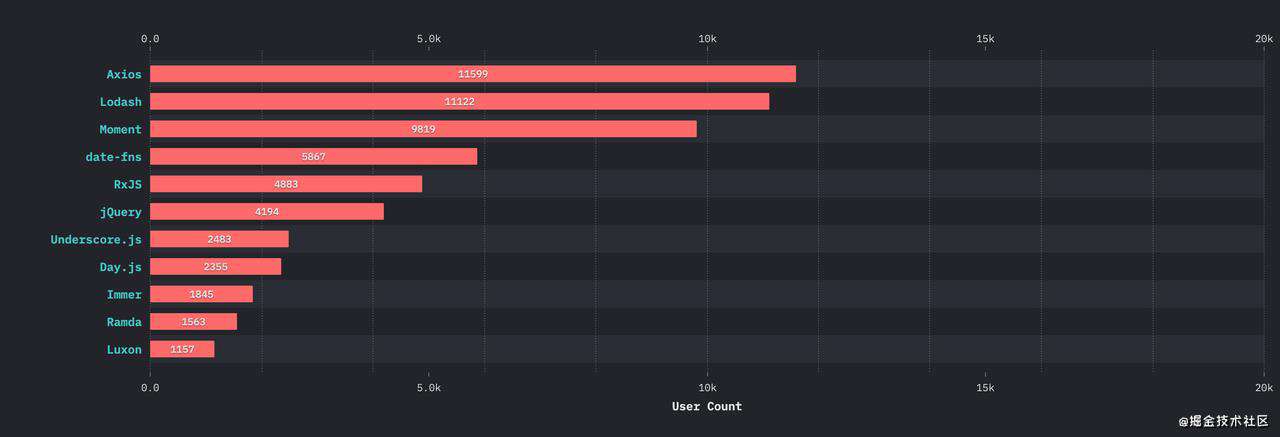
下面这张图表现了其他工具库的用户数量:

(图片来源:2020.stateofjs.com/zh-Hans/oth…)
可以看到Axios(http请求库)、Lodash(工具函数库)、Moment(时间处理库)还是被大家广泛使用的。
四、state-of-css
2020年的CSS已经和十年前的CSS有很大的不一样了。
现在,我们可以利用CSS中的Grid布局来实现动态的,响应式的布局,用更少的代码行来适应任何viewport的大小。
另外,CSS-in-JS可以让我们将样式与组件并置在一起,用以构建主题化的设计系统,而无需依赖全局的样式表。
而最重要的一点,Tailwind CSS的出现,以及它带给我们的Utility-First CSS的概念,让我们可以以一种新的、非传统的方式去编写CSS。
4-1、css特性(布局、动画等)使用情况
4-1-1、css布局
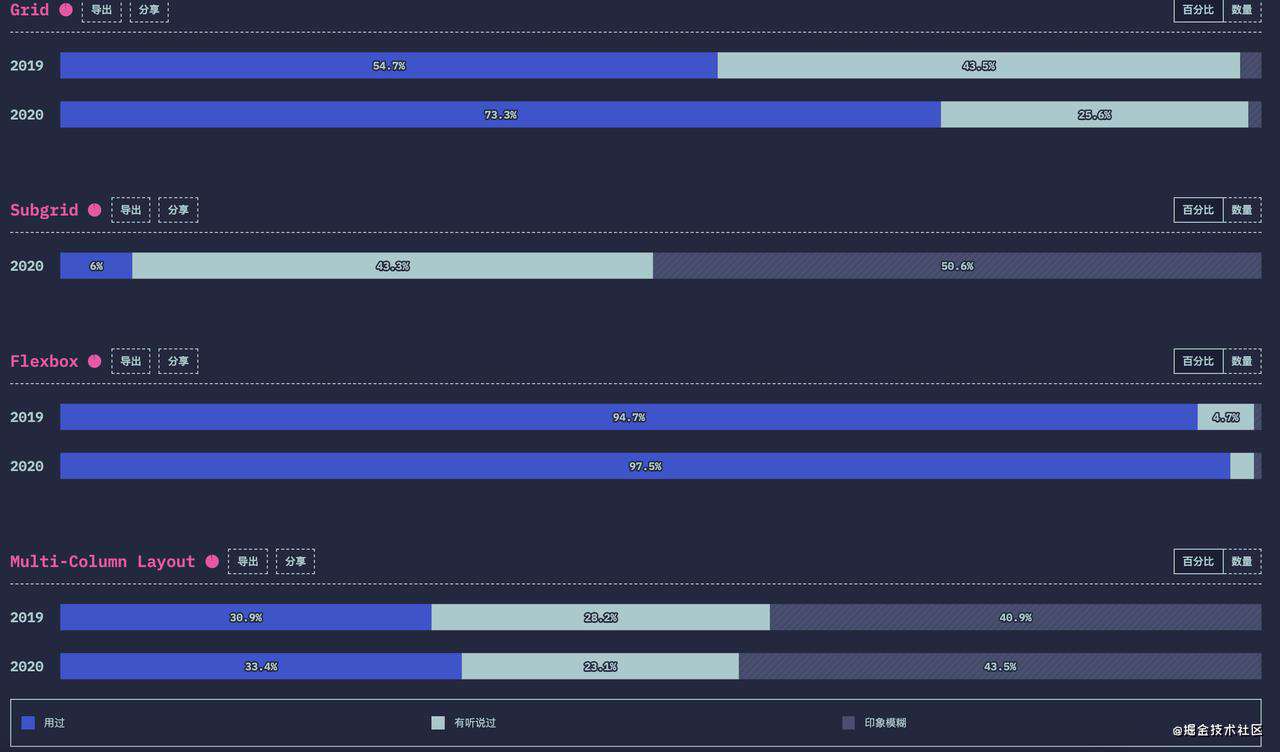
下面这张图展现了CSS布局的使用情况:

(图片来源:2020.stateofcss.com/zh-Hans/uni…)
可以看出Flex布局和网格布局已经被大部分人使用,多列布局使用场景较少,Subgrid基本没人用。
4-1-2、css动画
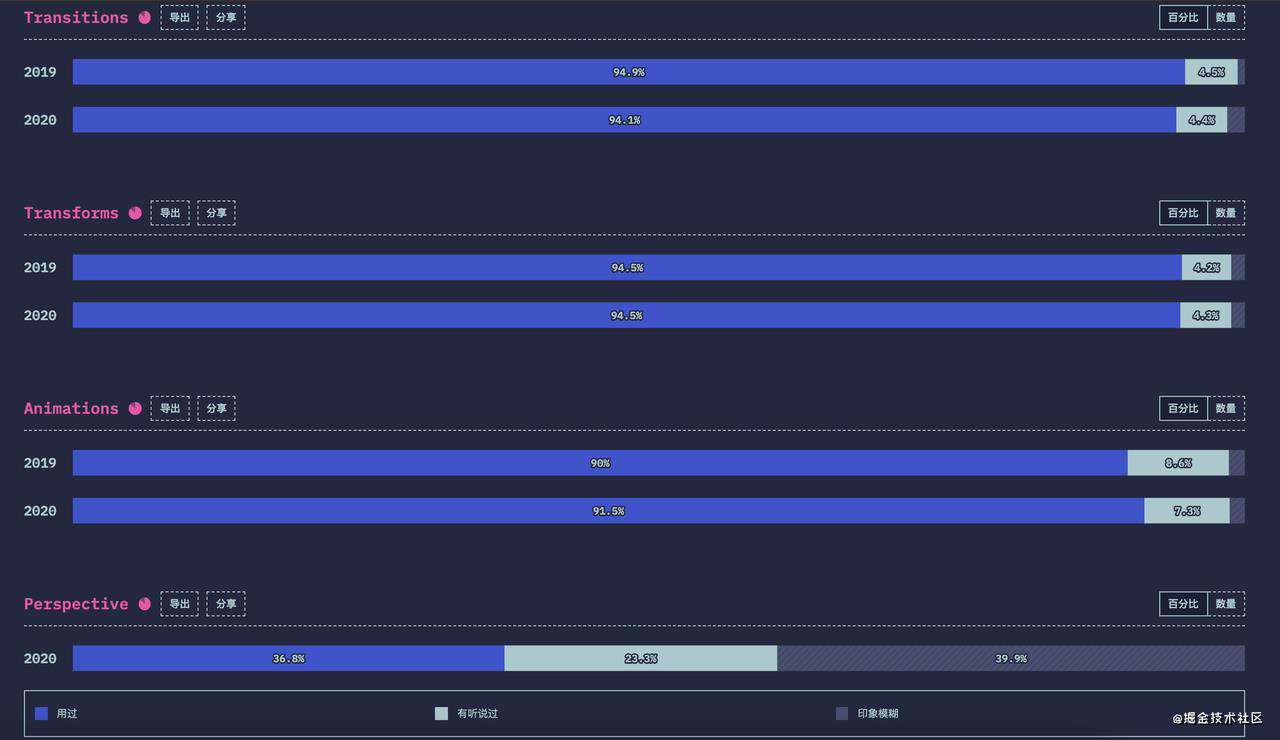
下面这张图展现了CSS动画的使用情况:

(图片来源:2020.stateofcss.com/zh-Hans/uni…)
可以看出Transitions、Transforms、Animations已经广泛被大家使用(这三者也能基本满足大部分css动画的需求了)。而Perspective由于使用场景有限,使用人数较少,毕竟不是每一个前端都需要写三维透视效果的。
4-2、css技术(库、框架等)使用情况
4-2-1、预处理器和后处理器
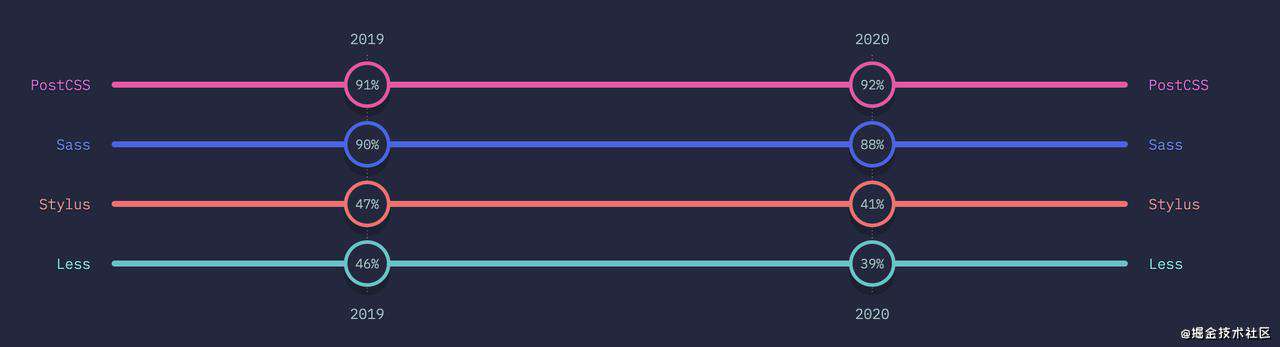
下面这张图表现了各个预处理器和后处理器在开发者心中的满意度:

(图片来源:2020.stateofcss.com/zh-Hans/tec…)
可以看到在预处理器和后处理器上,这两年基本没什么太大的变动,PostCSS、Sass是比较受欢迎的,Less的满意度则一降再降。
4-2-2、CSS框架
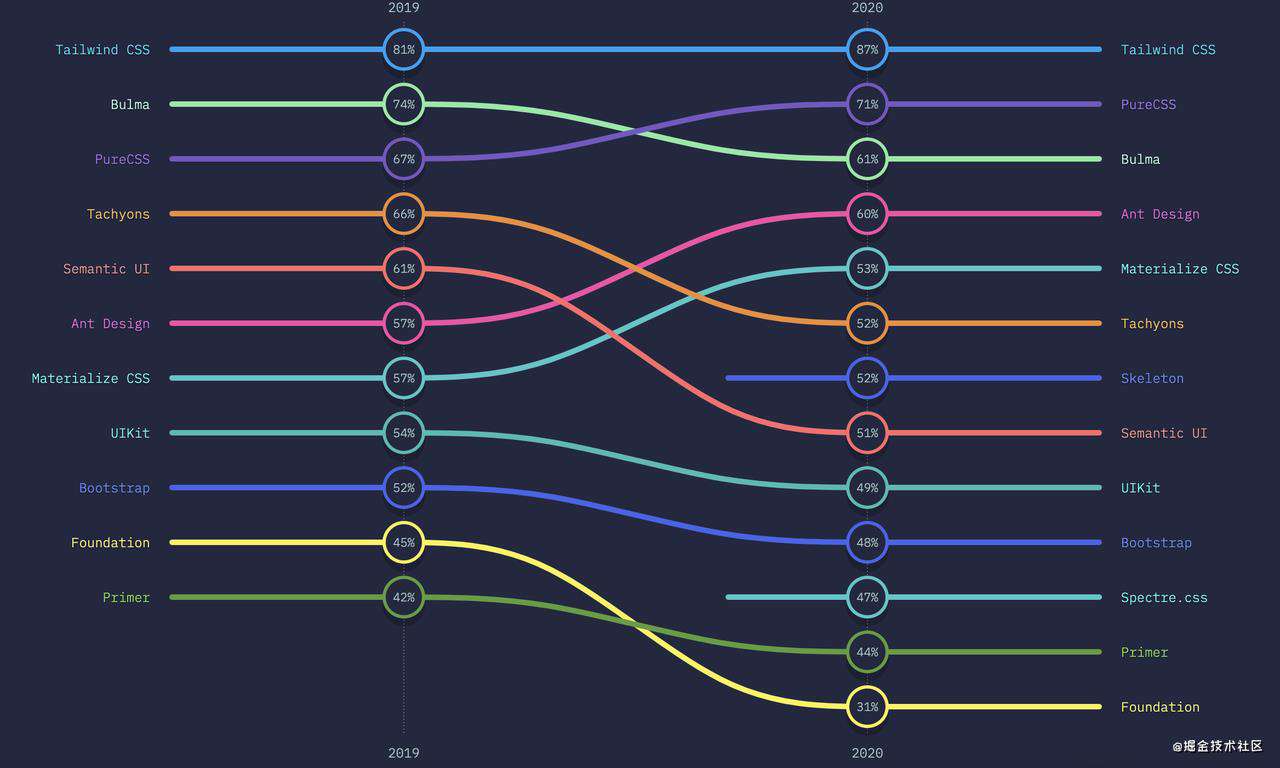
下面这张图表现了各个CSS框架在开发者心中的满意度:

(图片来源:2020.stateofcss.com/zh-Hans/tec…)
可以看出Tailwind CSS很受开发者欢迎,也许是因为其Utility-First的特点(HTML+类名一把梭)的确能省去很多写css的烦恼吧,另外国产的Antd也有小幅度的上涨。
4-2-3、CSS编写方式
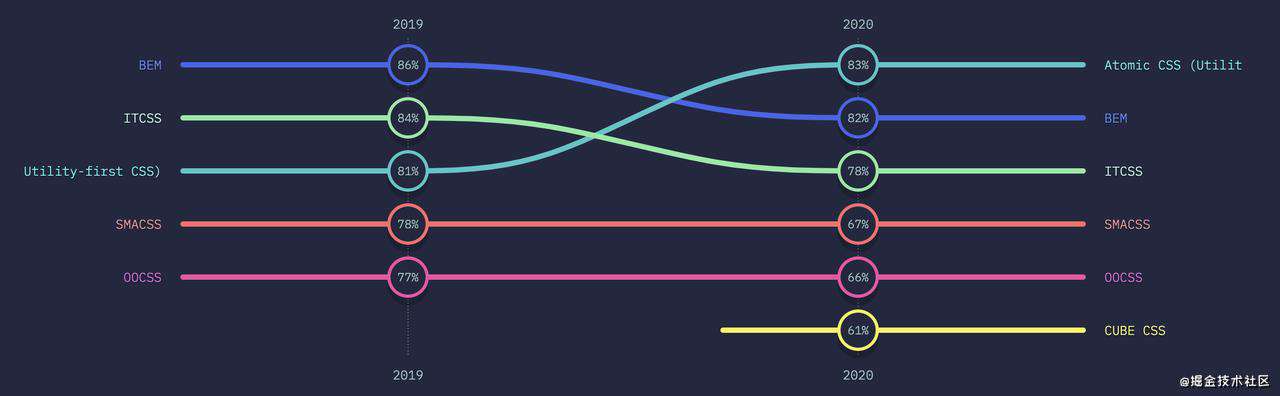
下面这张图表现了各个CSS编写方式在开发者心中的满意度:

(图片来源:2020.stateofcss.com/zh-Hans/tec…)
可以看到大部分开发者在写CSS时依旧遵循着BEM规范(Block__Element--Modifier),另外Atomic CSS在今年特别流行。
Atomic CSS和Tailwind CSS的流行如果放到一起的话,不难看出开发者从整体上是偏好Atomic/Utility-First这样的解决方案的,Utility-First CSS封装到极致就是Atomic CSS。果然,大家都苦于写border-radius、background-color、box-shadow等基础属性太久了。
4-2-4、CSS-in-JS
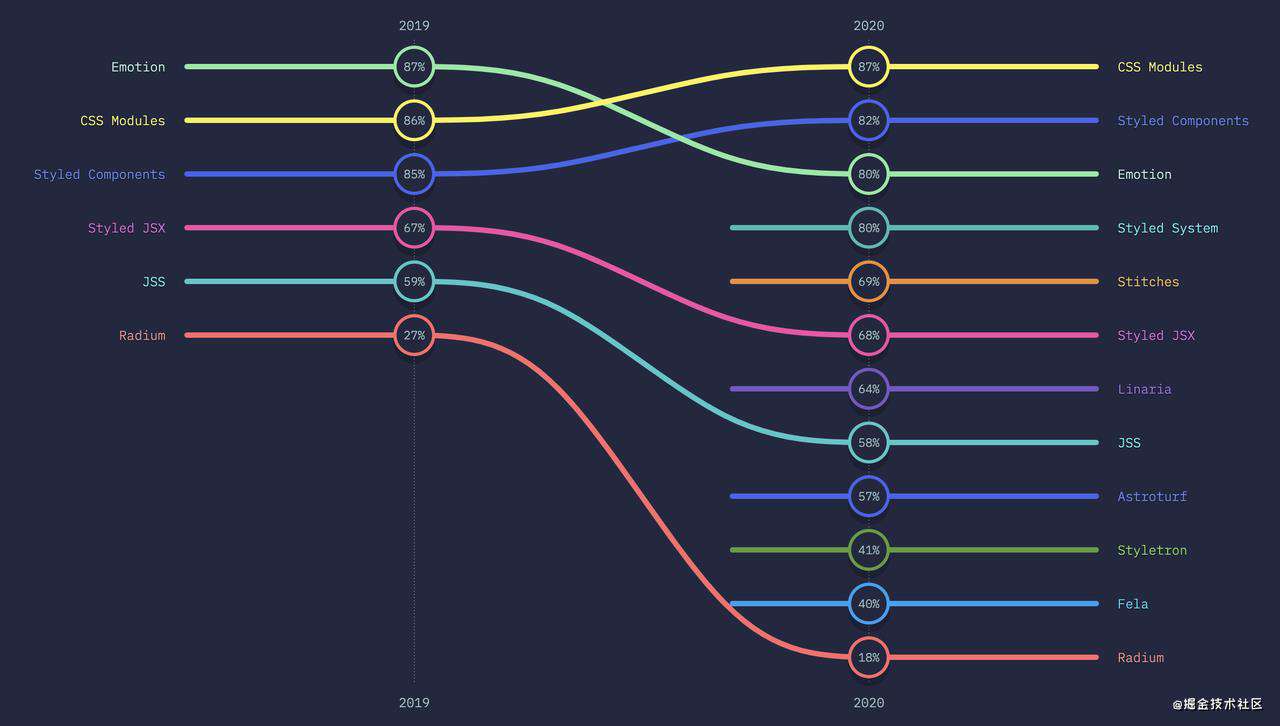
下面这张图表现了各个CSS-in-JS方案在开发者心中的满意度:

(图片来源:2020.stateofcss.com/zh-Hans/tec…)
可以看到Styled Components、CSS Modules、Emotion这些老牌CSS-in-JS框架还是很有竞争力的,一直保持着很高的满意度。
五、最后再说两句
前端生态圈一直在平稳、健康地向前发展,每一年都会出现许许多多有趣的框架。
了解这些与前端技术息息相关的统计数据能让我们真真切切地感受到前端未来的发展方向,也能为我们的技术选型提供很有价值的参考。
希望各位能在这些数据和分析中有所收获,谢谢大家!
作者:shadowings-zy
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!