小伙伴们中午好鸭,昨晚做了一个梦,梦见未来女朋友问我啥是webpack编译原理?我一愣,webpack编译原理是个啥啊?突然我变成一道光回到现实,才有了这篇文章,小伙伴们要是有任何疑问,可以在评论里畅所欲言,今晚10点,我将带着你们的留言入梦复命...
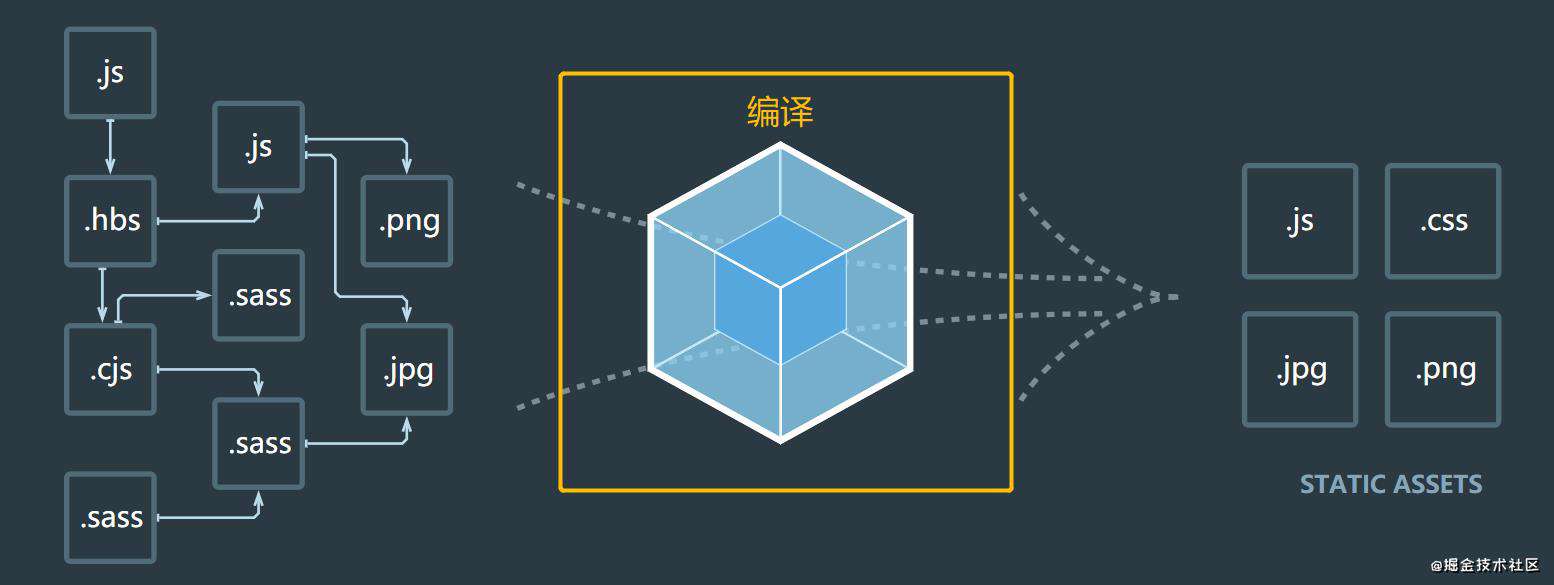
webpack 的作用是根据入口文件将源代码编译(构建、打包)成最终代码。中间经过webpack打包,打包的过程就是编译

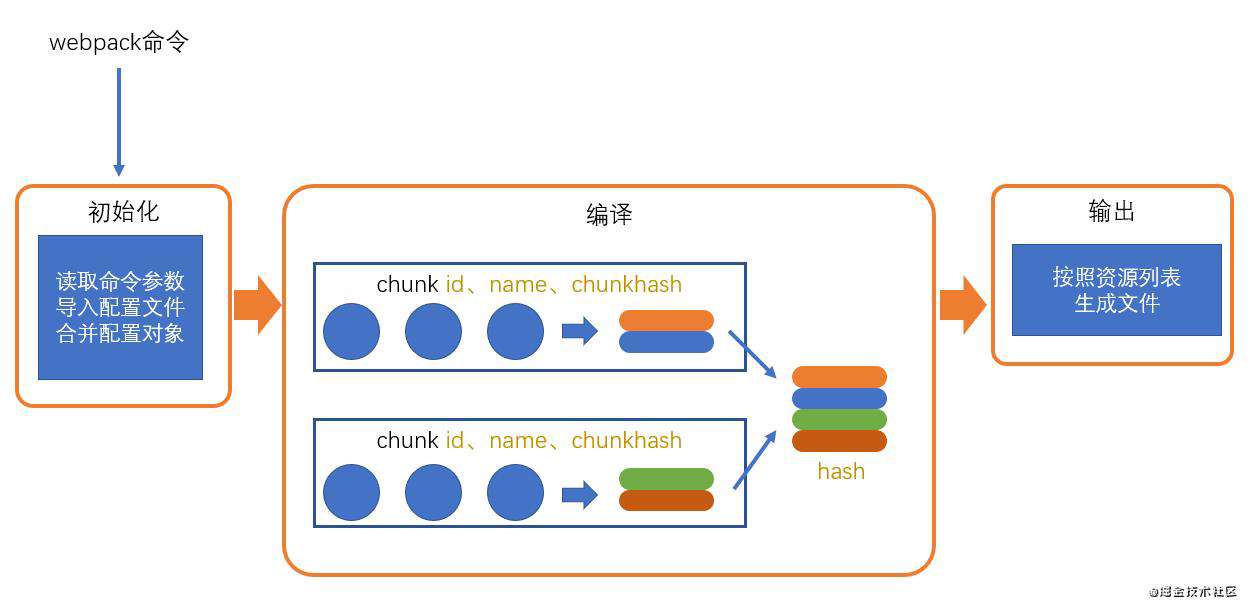
整个过程大致分为三个步骤:初始化、编译(最重要)、输出

初始化
在初始化这个阶段webpack会将CLI参数、配置文件、默认配置进行融合,形成一个最终的配置对象。
CLI参数:使用命令行工具,可能会加一些参数进去,比如:
npx webpack --mode=development --config xxx
配置文件:webpack.config.js文件里面的配置
默认配置:比如入口entry,默认为 ./src/index.js
对配置的处理过程是依托一个第三方库yargs完成的,yargs库就是融合配置的。初始化阶段相对比较简单,主要是为接下来的编译阶段做必要的准备。目前,可以简单的理解为:初始化阶段主要用于产生一个最终的配置。
编译
1. 创建chunk
chunk是webpack在内部构建过程中的一个概念,译为块,它表示通过某个入口找到的所有依赖的统称,比方说:入口模块(./src/index.js)依赖a模块(./src/a.js),a模块又依赖b模块(./src/b.js),通过一个入口模块分析依赖关系,可以找到三个模块,那么index.js、a.js、b.js这三个统称为一个chunk
根据入口模块(默认为./src/index.js)创建一个chunk,每一个chunk是有名字的,意味着chunk有可能也会有多个,入口文件是可以有多个的。

默认情况下只有一个chunk,每个chunk都有至少两个属性:
name:默认为main
id:唯一编号,如果是开发环境,那么id和name相同,如果是生产环境,则是一个数字,从0开始。
2. 构建所有依赖模块
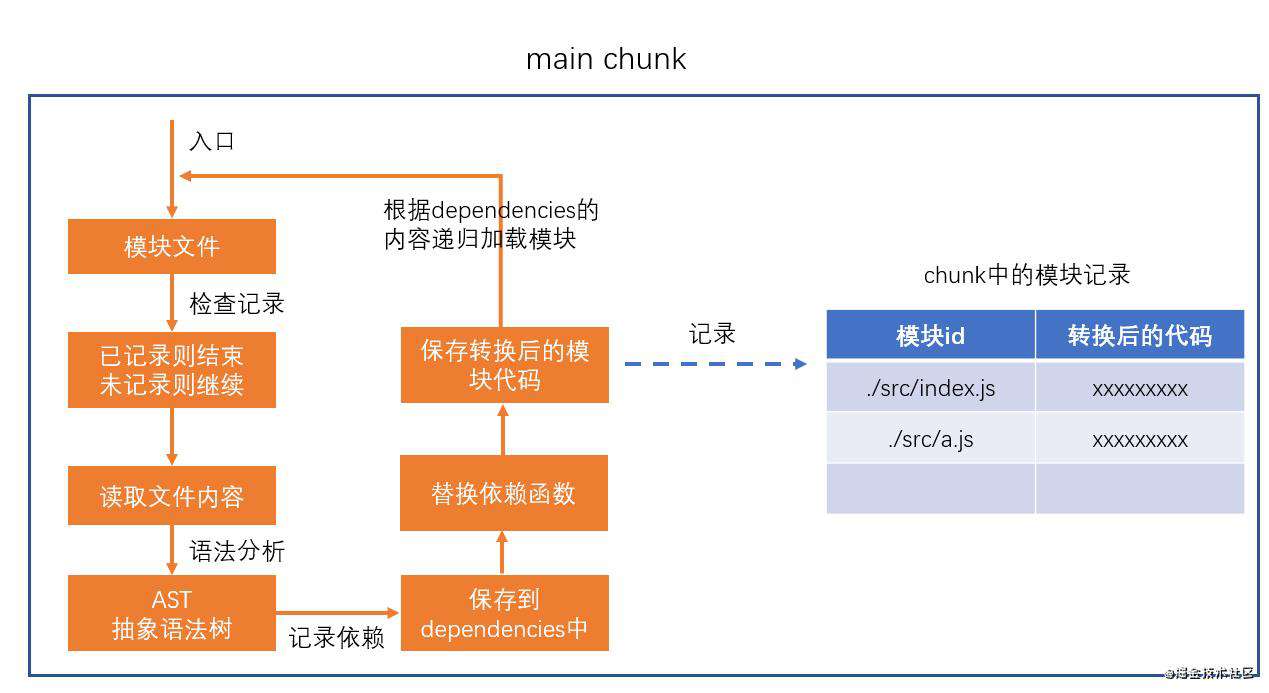
 我们先通过下面代码来简单过一遍这个图:
我们先通过下面代码来简单过一遍这个图:
代码:
//模块名:
./src/index.js (未加载状态)
//模块内容:
console.log("index");
require("./a");
require("./b");
- 第1步:根据入口模块文件(./src/index.js)进行构建,模块文件它是有一个路径的,入口模块文件路径就是
./src/index.js,它会通过这个路径检查当前这个模块是否已经加载过,注意哦:它不是运行模块,而是瞅一眼,看看模块记录表(上图右边蓝色表格)中该模块是不是被加载过,首次检查表格是没有内容的,空的。 - 第2步:如果说模块记录表中有记录,说明模块已经加载过了。如果没有记录,那么会继续走下一步,说明该模块需要加载
检查 ./src/index.js 模块,发现该模块并未加载过
- 第3步:读取该模块中的内容,内容其实是个字符串
//读取内容(字符串)
console.log("index");
require("./a");
require("./b");
- 第4步:对模块的内容进行语法分析,树形结构遍历,找到所有依赖,最后生成AST抽象语法树
require("./a");
require("./b");
AST在线测试工具:astexplorer.net/
- 第5步:将分析出来的依赖记录到dependencies数组中
//记录依赖
["./src/a.js","./src/b.js"]
- 第6步:替换依赖函数,什么意思呢?就是说把有依赖的地方变一种代码格式,将
require改为_webpack_require,将依赖的模块改为模块id
console.log("index");
_webpack_require("./src/a.js");
_webpack_require("./src/b.js");
- 第7步:我们将替换后的代码称为转换后的模块代码,并且把它保存到模块记录表中
- 第8步:index.js模块处理完成,由于index.js依赖其它模块,所以递归循环保存在dependencies数组中的依赖,开始分析./src/a.js模块,从头再走一遍这个流程就可以了,假设a模块依赖./src/b.js模块,那么它会等a模块处理完成后,再处理a模块所依赖的b模块,再最后处理index模块所依赖的b模块,此时它会发现b模块在处理a模块所依赖的b模块已经加载过了,那么index模块所依赖的b模块是不会进行下一步处理,直接结束。
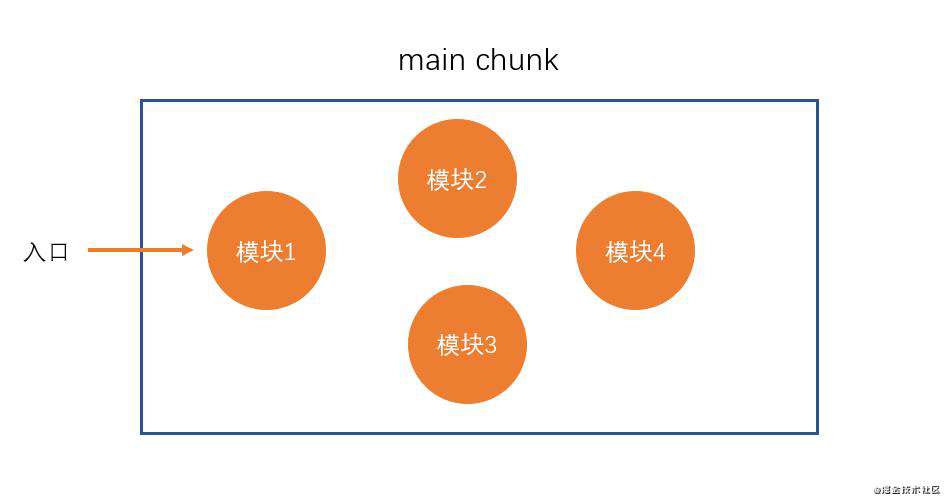
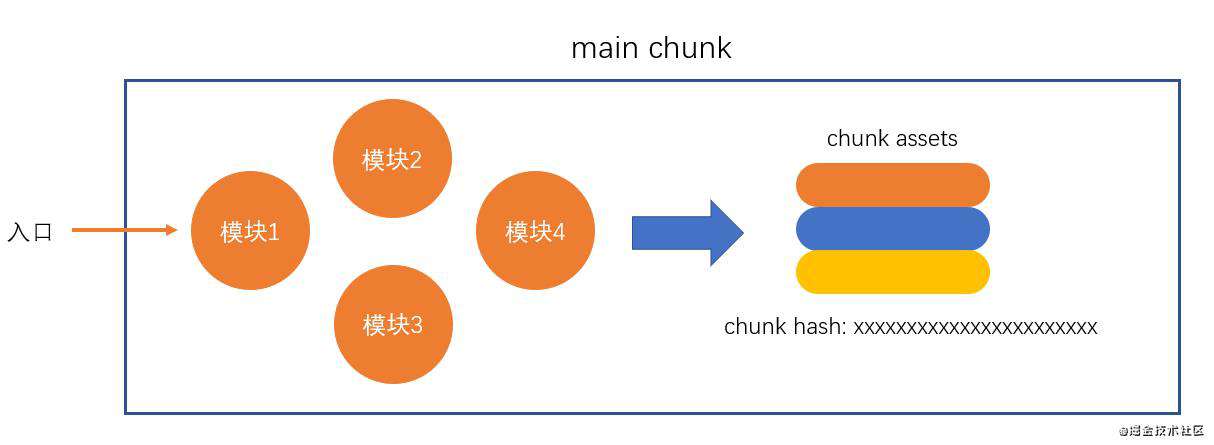
以上就是webpack编译过程,做这一切最终的目的就是形成一个模块记录表。下面有个简图,经过上述编译过程之后会在chunk中通过入口文件加载形成多个模块,每个模块记录了转换之后的代码。

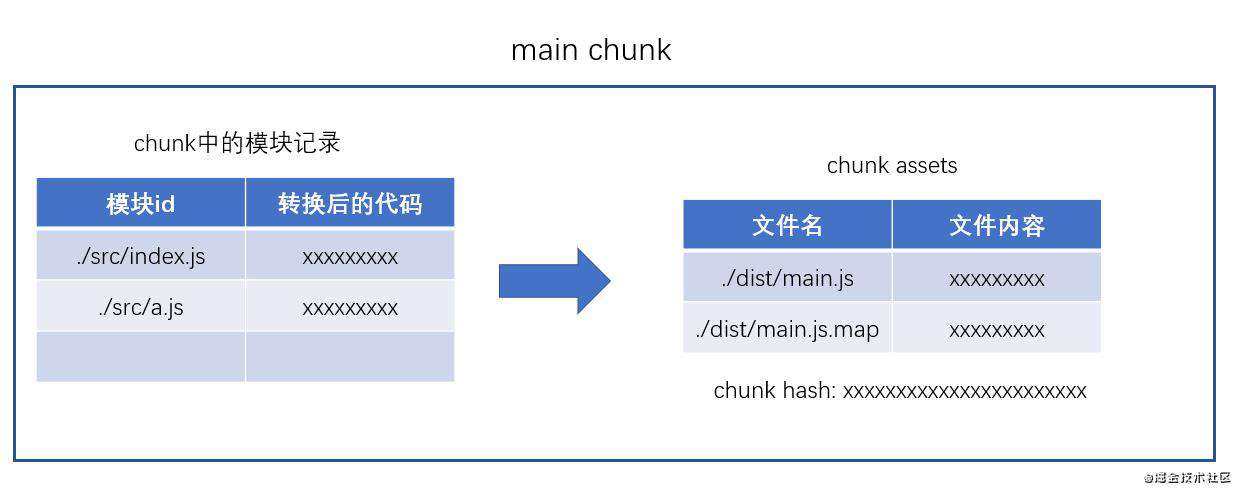
3. 产生 chunk assets
在第二步完成后,chunk中会产生一个模块列表,列表中包含了模块id和模块转换后的代码。接下来,webpack会根据配置为chunk生成一个资源列表,即chunk assets,资源列表可以理解为是生成到最终文件的文件名和文件内容。

chunk hash是根据所有chunk assets的内容生成的一个hash字符串
hash:一种算法,具体有很多分类,特点是将一个任意长度的字符串转换为一个固定长度的字符串,而且可以保证原始内容不变,产生的hash字符串就不变。
简图:

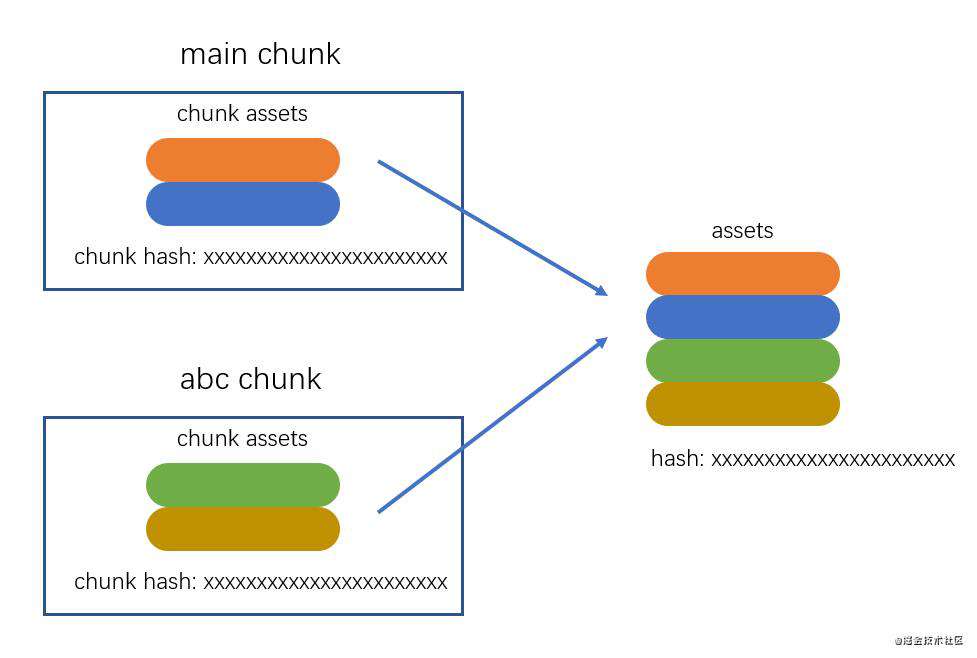
4. 合并 chunk assets
将多个chunk的assets合并到一起,并产生一个总的hash

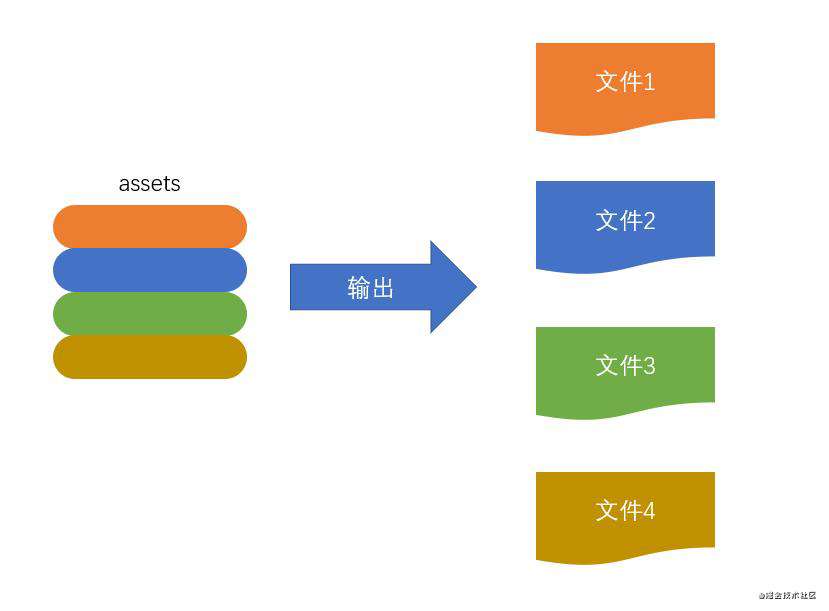
输出 emit
webpack将利用node中的fs模块(文件处理模块),根据编译产生的总的assets,生成相应的文件。

总过程

当敲下webpack打包命令之后,文件开始初始化,各个参数进行融合,形成一个最终的配置对象,然后把配置对象交给编译器进行编译, 通过入口模块找到互相依赖模块形成模块列表,接下来webpack会根据配置,为chunk生成一个资源列表,然后将每一个chunk生成的资源合并成一个完整的资源,并且生成一个完整的hash值,最终根据完整的资源列表输出到文件。
涉及术语
- module:模块,分割的代码单元,webpack中的模块可以是任何内容的文件,不仅限于JS
- chunk:webpack内部构建模块的块,一个chunk中包含多个模块,这些模块是从入口模块通过依赖分析得来的
- bundle:chunk构建好模块后会生成chunk的资源清单,清单中的每一项就是一个bundle,可以认为bundle就是最终生成的文件
- hash:最终的资源清单所有内容联合生成的hash值
- chunkhash:chunk生成的资源清单内容联合生成的hash值
- chunkname:chunk的名称,如果没有配置则使用main
- id:通常指chunk的唯一编号,如果在开发环境下构建,和chunkname相同;如果是生产环境下构建,则使用一个从0开始的数字进行编号
? 最后
若本文对于 webpack编译原理 阅读有任何错误的地方,欢迎大家给我提意见,一定虚心听取你们的指正
最后,也可以关注我的公众号:「前端猎手」,或是添加我的微信(wKavin)私底下进行交流。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!